デザインツールと聞いて真っ先に思い浮かぶのが、Adobe社の「Photoshop」や「Illustrator」という方も多いのではないでしょうか?
「たしかに有名でかっこいいけれど、多機能すぎて使いこなせない…」
そんなお悩みをお持ちではないでしょうか?
Adobeのデザインソフトはプロも使うというだけあって、使い慣れるまでに少々時間がかかったり、全ての機能を使いこなすのはかなりむずかしいのが現実です。
そこで、おすすめなのが初心者でも無料で簡単に使えるCanva(キャンバ)です。
Canvaは、初心者でも無料で簡単にデザインが作れるクラウド上で使える無料の画像編集ツールです。
今回は、Canvaの特徴や登録方法、基本的な使い方などを簡単なデザインを制作しながら解説していきます。
目次
Canva(キャンバ)とは
Canva(キャンバ)は、デザインに必要なツール、素材、テンプレートが全て揃っている、クラウド上で使える無料の画像編集ツールです。
制作物のデザインにそのまま使えるフォトストック素材や多種多様なフォント、レイアウトなども豊富に用意されているため、初心者でも直感的な操作でデザインを素早く効率的につくることができます。
具体的には、イベント告知用のフライヤーやバナー、ブログのアイキャッチ、SNSの投稿用のデザインなどあらゆるデザインを簡単に作ることができる優れものです。
Canvaの特徴🎨
- 無料で25万点以上のテンプレートが商用で利用可能
- 初心者でも直感的な操作で簡単におしゃれなデザインが作れる
- フォトストック素材や多種多様なフォント、レイアウトなど洗練されたテンプレートが豊富にある
- PCブラウザ/スマホアプリの両方で使えて同期もできる
Canvaで作れるもの🖌
- イベントのチラシやポスター、バナー広告
- おしゃれなSNSのヘッダーや投稿画像、サムネイル画像
- オリジナル名刺やブランドロゴ
- 招待状やポストカード
- 文書やグラフを使ったレポート、プレゼンテーション資料
- 職務経歴書や履歴書 …etc
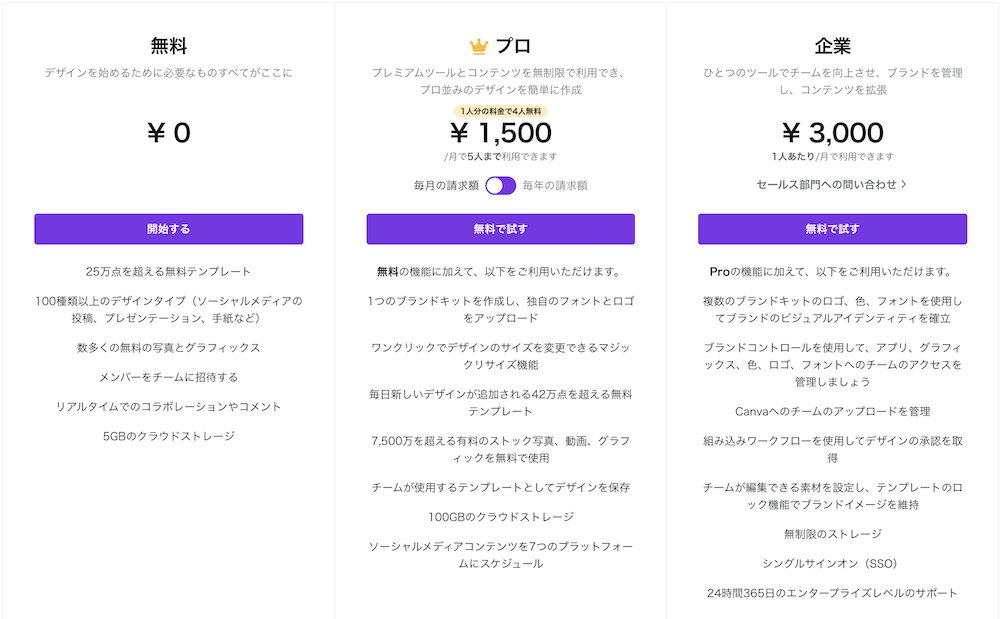
Canvaの無料プランと有料プランの違い

無料でも十分に使えるCanvaですが、有料プランも存在します(上記プランは、2020年12月15日時点のもの)
両者の違いを一言で表すと、利用できるテンプレートやクラウドストレージの範囲が大幅に拡張される点です。
例えば、無料プランは使用できるテンプレートの点数が25万超のところ、有料プランの場合は7500万超と約300倍(!)ほど違うところ。無料プランの時点で、すでにかなり多いと感じますが、より洗練したテンプレートを使用したい方にとっては有益なプランです。
まずは、無料プランから実際に触りはじめてみて、どんなことができるのかを知ったうえで、業務の範囲や必要に応じて課金していく方法がおすすめです。
Canvaのはじめ方(登録方法)
ここでは、CanvaのPCブラウザ版の登録方法を解説します。
登録がまだの方は、一緒にやってみましょう。
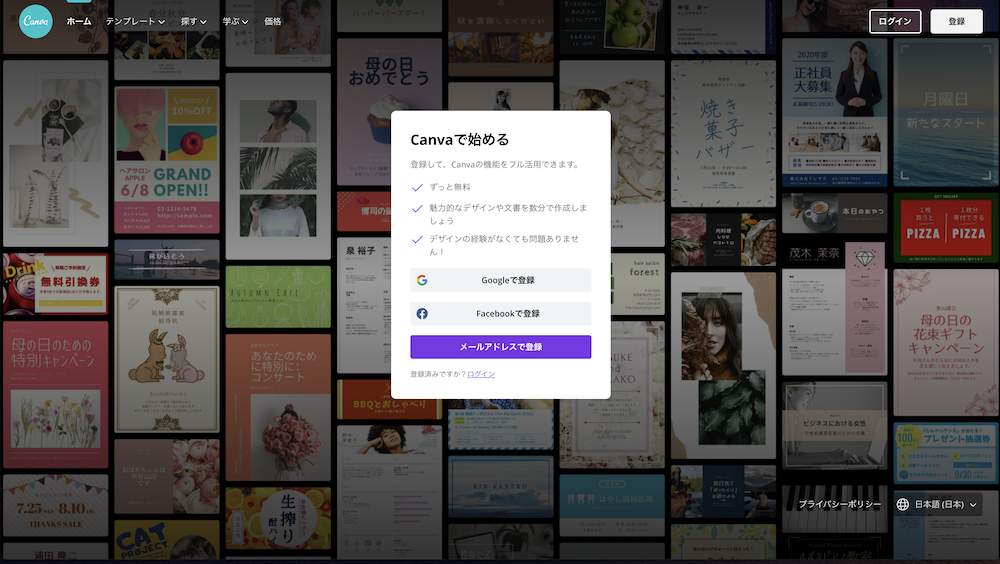
まずは、公式サイトにアクセスして無料の会員登録をします

必要事項を入力して登録完了!

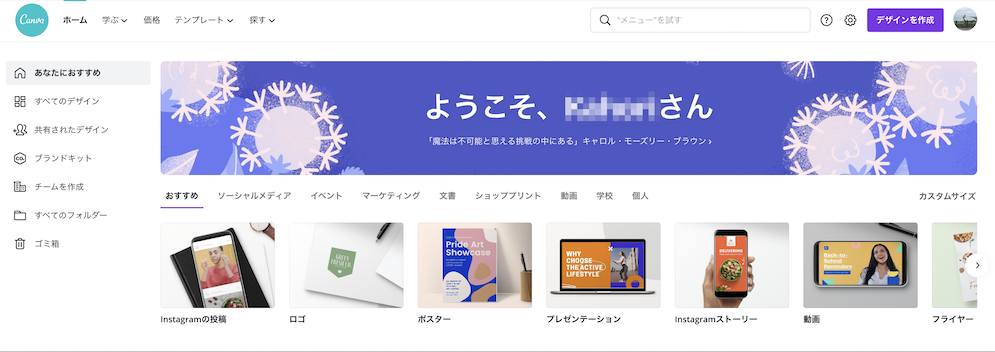
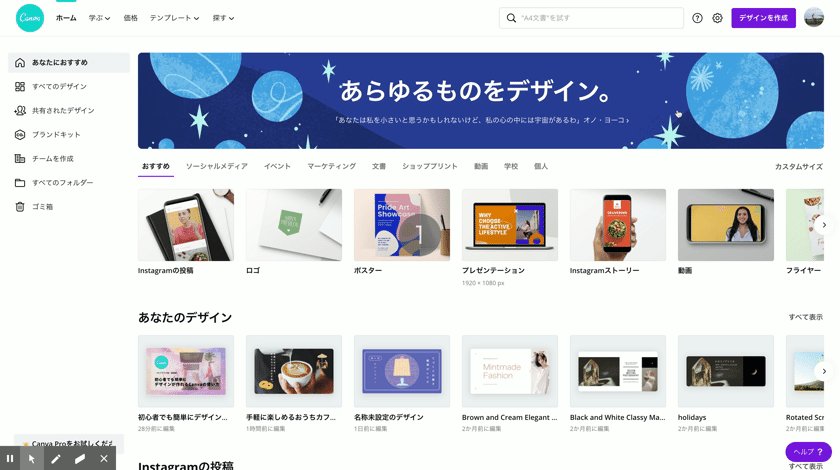
登録が完了するとこのような画面が出てきます。
こちらがホーム画面になるので、ブックマークなどして保存しておくと便利かと思います。
Canvaのホーム画面の見方について
Canvaのホーム画面の見方について簡単に解説します。
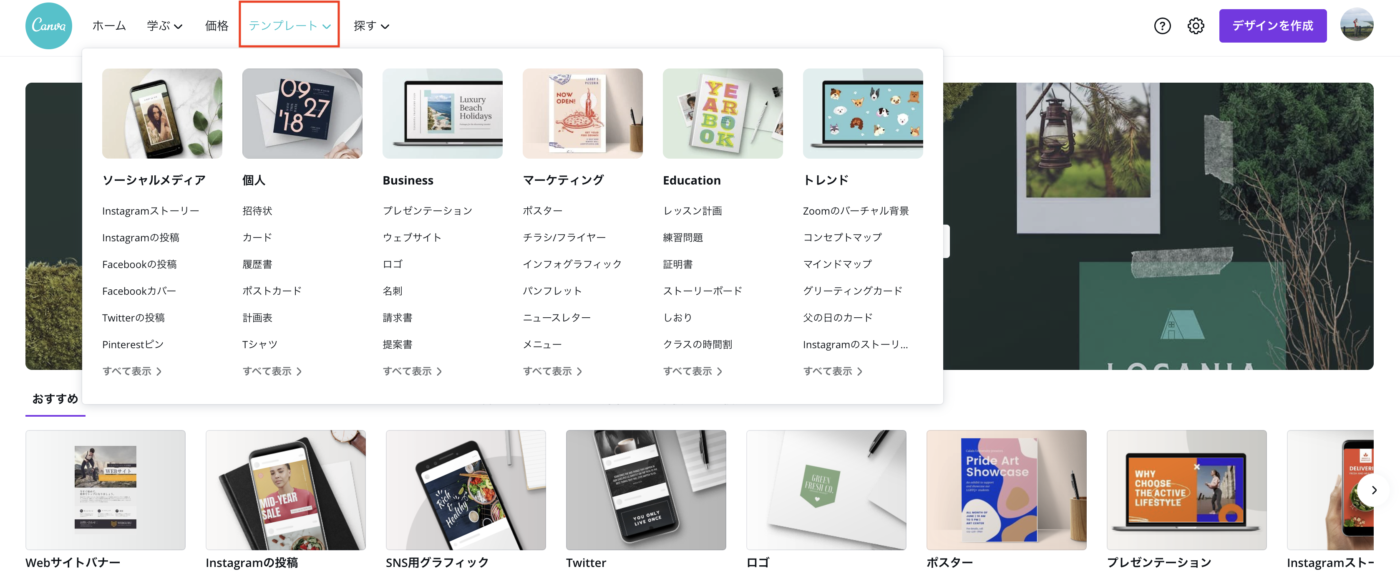
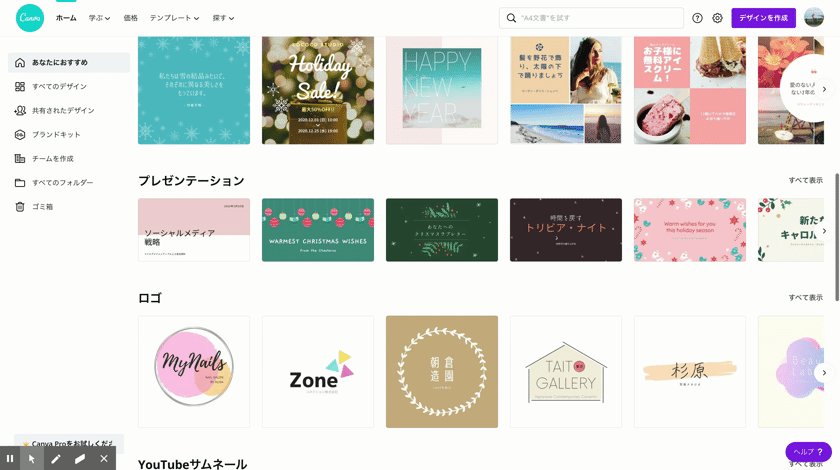
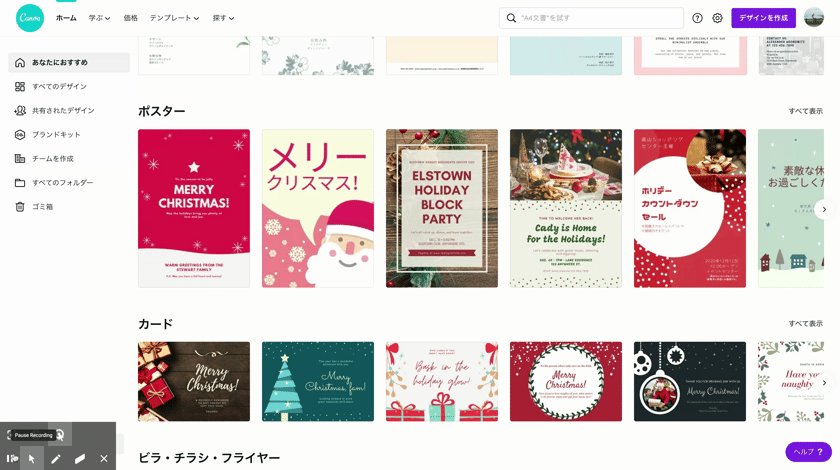
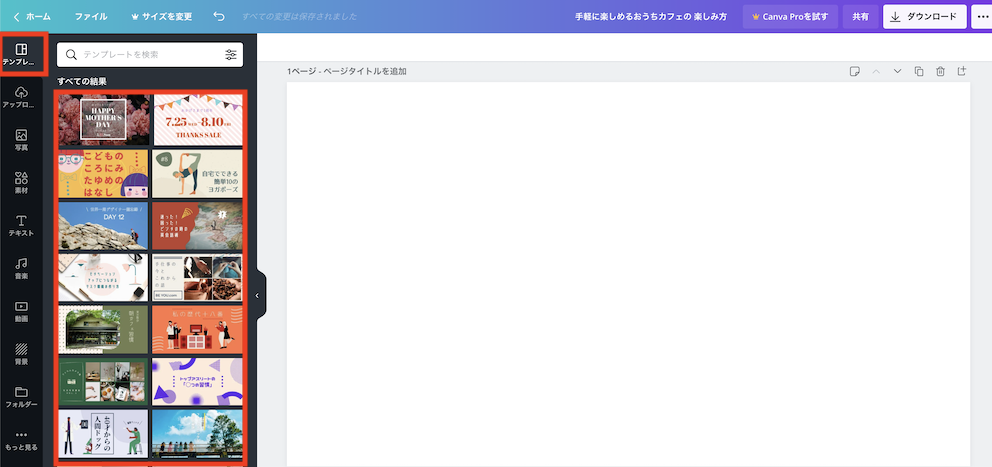
テンプレートの一覧
こちらでは、豊富なテンプレートを一覧で見ることができます。

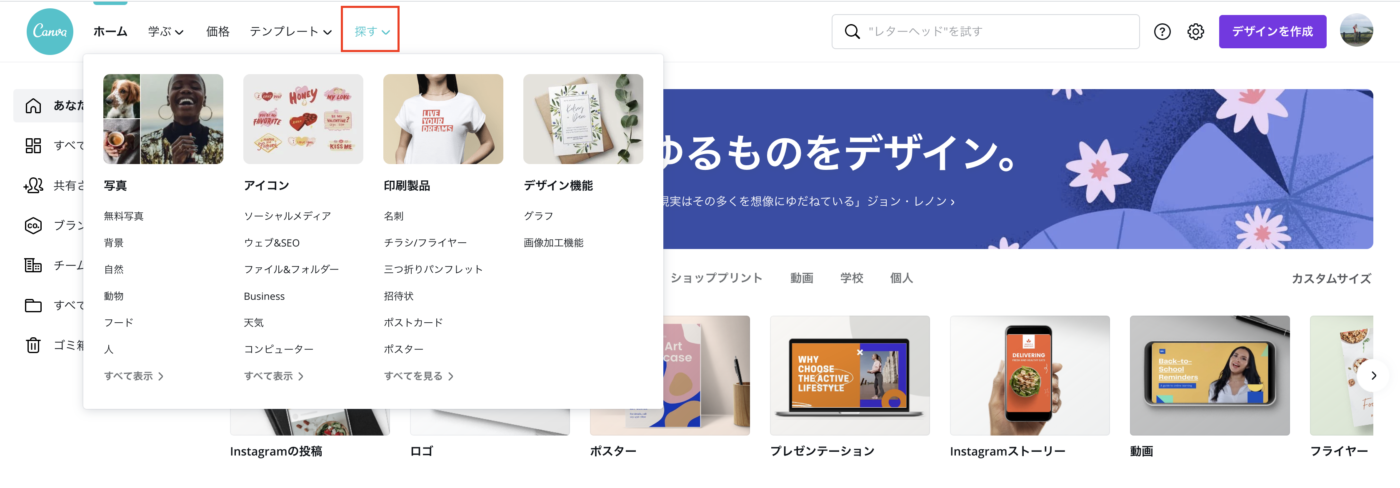
素材の一覧
また素材の一覧では、Canvaでデザインに使える素材を写真やアイコンなど一覧でまとめてあります。
それぞれの個別ページに飛ぶと、さらに一覧表示してみることができるのでチェックしてみてください。

Canvaの使い方

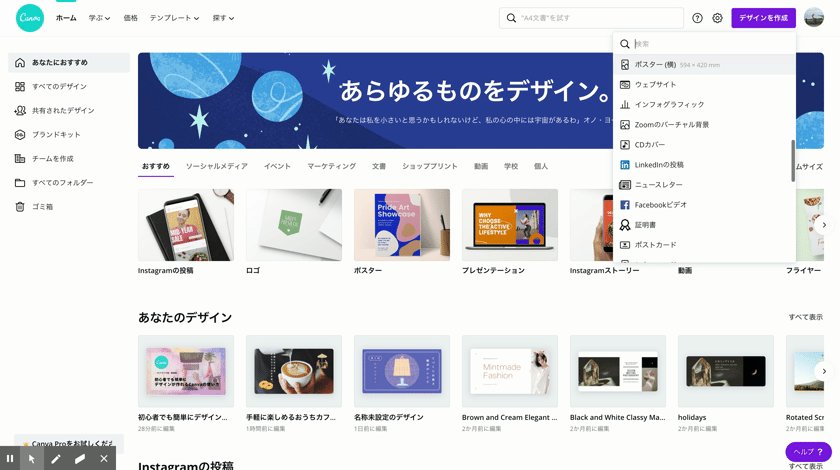
右上のデザイン作成から、作りたい用途を選ぶことができます。
またホーム画面を下にスクロールすると、実際にどんなデザインが作れるかみることができるので、「とりあえず試しに何か作ってみよう」という方も具体的なデザインテンプレートからイメージを膨らませることができます。
実際に作ってみよう!

今回は、右上の【デザイン作成ボタン】から簡単な「ブログのバナー」を作る手順を解説します。
まず、右上のデザイン作成をクリックし検索欄に「ブログ」と入力すると、ブログのバナーに合った最適なサイズを提案してくれるので「ブログバナー」をクリック。
ダッシュボードについて

クリックすると自動で白紙の作成画面(ダッシュボード)に切り替わります。
ここから、デザインを制作していきます。
左側にあるバーの一番上にある【テンプレート】を利用してデザインすることもできるのですが、今回は、一からデザインを作成する手順を解説していきます。
1. 写真を選ぶ

今回は、仮に「おうちカフェのすすめ」というブログの内容に合うアイキャッチを作ってみます。
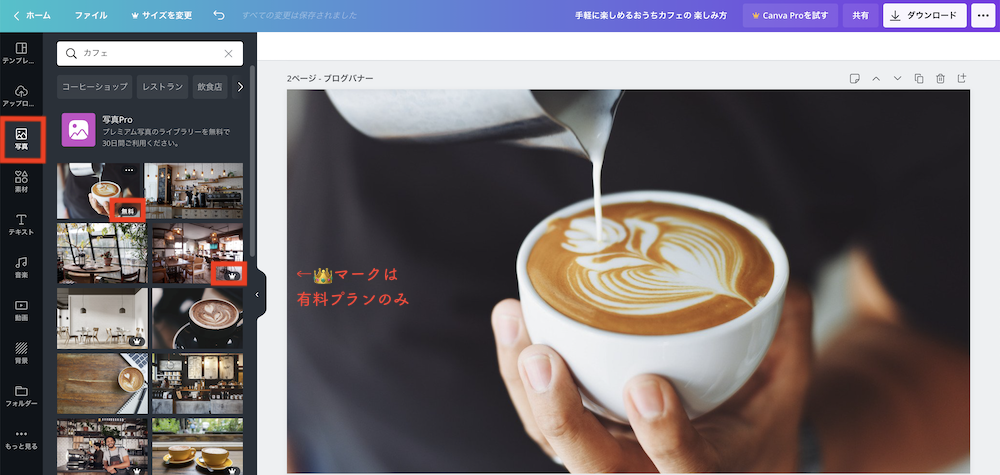
まずは、左バーの【写真】をクリックし写真を探してみましょう。
検索バーに「カフェ」と入力するとそれらしい候補が上がってきます。
各写真にカーソルをおくと右下に小さく【無料】と表示がされるので、こちらは無料プランでも使うことができます。王冠のマークが表示されているものは、有料プランであれば使用可能です(有料素材は、プランに加入しなくても気に入ったものがあれば単品(120円〜)で購入することもできます◎)
2. 素材を選ぶ

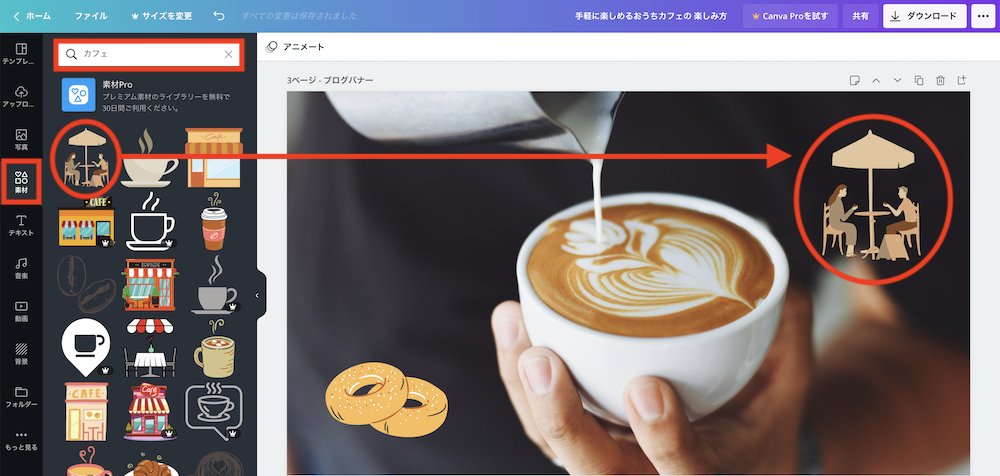
次に、素材を選んでいきましょう。
左バーの【素材】をクリックし、検索バーのところに試しに「カフェ」と入力してみると対象の素材が一覧で出てきます。そこから適当なものを選んで、ドラッグアンドドロップでお好みの場所へ挿入することができます。
3. テキストを入力

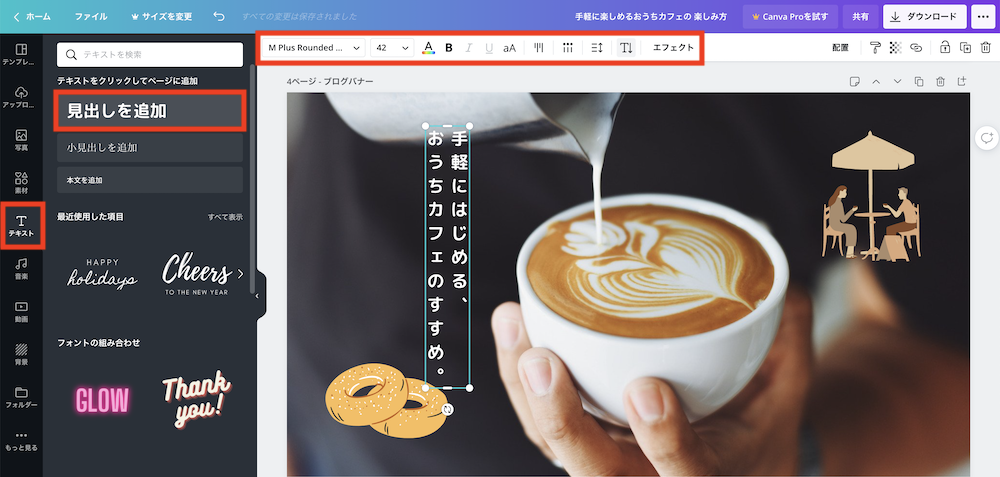
最後に、左バーの【テキスト】をクリックし【見出し・小見出し・本文】を追加からお好みのサイズを選んで追加してみましょう。追加されたダミーテキストをダブルクリックすることで内容を変更できます。
また、上部にあるバーでフォントやテキストのサイズ、縦・横書きの変更などが可能です。
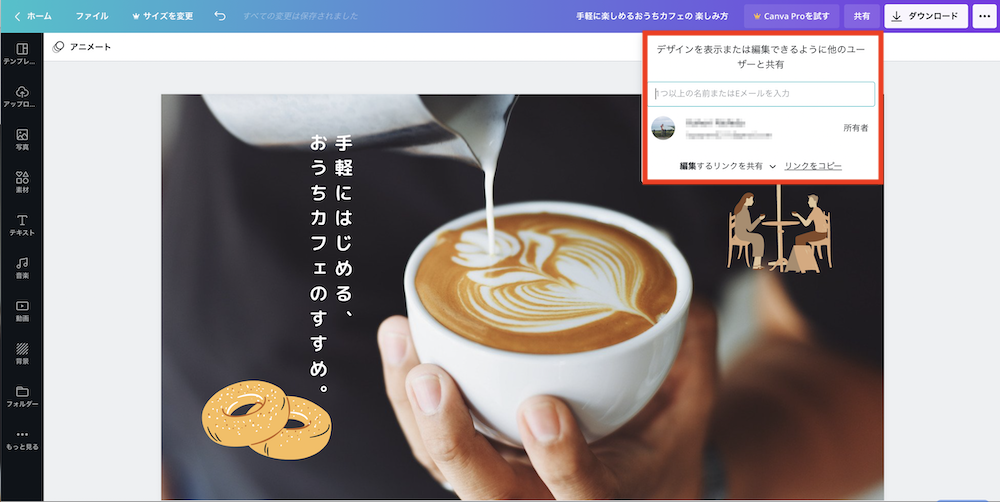
デザインを共有することも可能

またデザインを複数人で共有して作業することも可能です。
右上の【共有ボタン】をクリックし、
- 共有したい人のメールアドレスを入力する
- リンクをコピーして対象者へ送る
いずれかの方法で作成中のデザインをシェアすることができます。
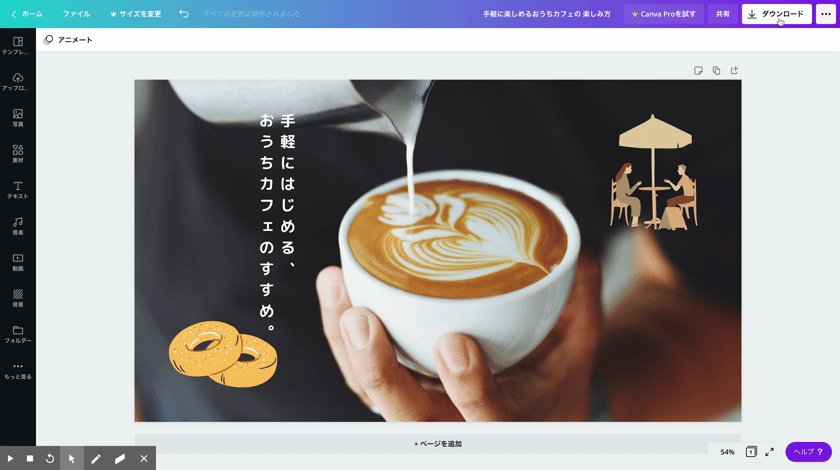
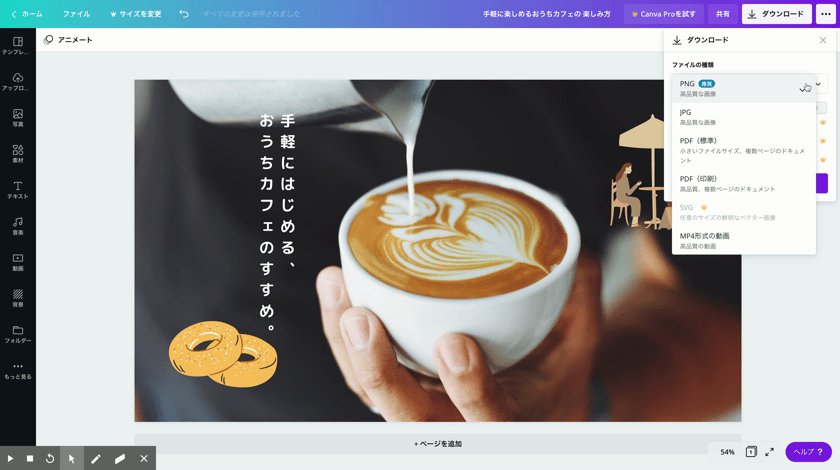
ダウンロードの方法について

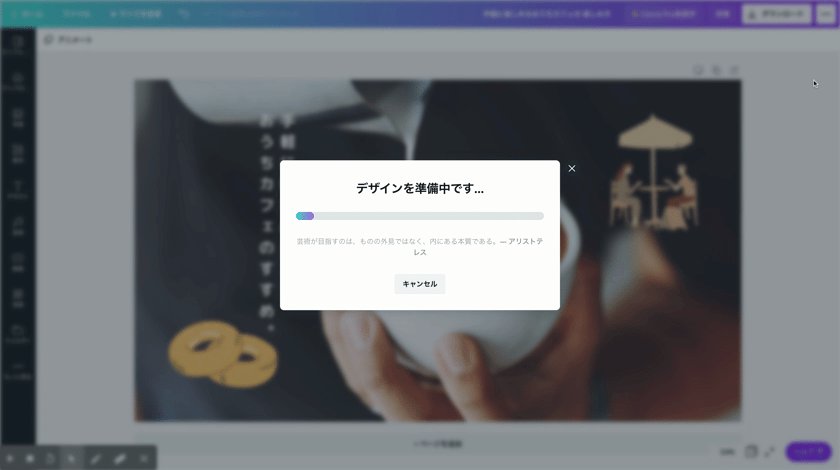
デザインが完成したら、右上の【ダウンロードボタン】より、お好みのファイルの種類を選んでダウンロードしてみましょう。
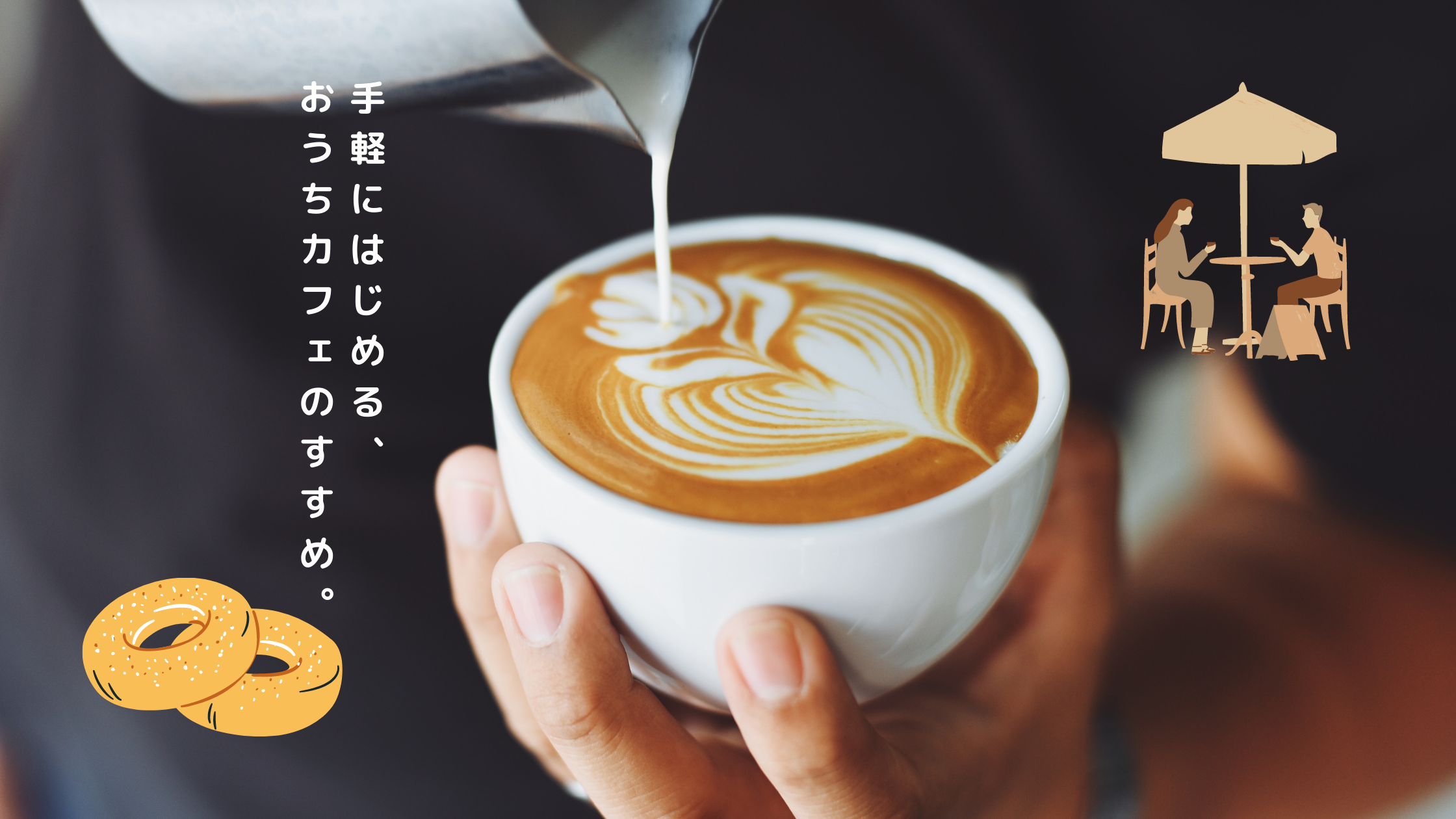
完成!

こちらが完成したバナーです。
無料プランでも十分に豊富な素材や洗練した写真を使って、とっても簡単にデザインを作成することが出来ました!
ちなみに、この記事のアイキャッチ画像はCanvaで作成しています。
今回は、あくまでも基礎編として簡単なデザインの作成方法をお伝えしましたが、Canvaでは他にも音楽や動画を埋め込んだりとあらゆるデザイン作成が可能です。
Canvaの使い方を動画で分かりやすく解説!
旅するWebデザイナーとしてお馴染みmikimiki webスクールさんのYouTube動画でもCanvaの始め方・全手順を丁寧に解説されているので、併せてチェックしてみてくださいね。
初心者でも簡単にデザインが作れるCanvaの使い方 まとめ
いかがでしたでしょうか?
今回は、初心者でも簡単にデザインが作れるCanvaの使い方(PCブラウザ版・基礎編)ということでお届けしました。「Photoshop」や「Illustrator」を使わずに、初心者でも簡単にデザインができるイメージを掴んでいただけたでしょうか?
ぜひ、皆さんも実際に手を動かしながら、簡単なデザインを作るところからスタートしてみてくださいね。
Canvaに関するよくある質問(FAQ)まとめ
Canvaとはどんなツールですか?
Canvaは、デザインに必要なツール、素材、テンプレートが全て揃っている、クラウド上で使える無料の画像編集ツールです。
Canvaは無料で使えますか?有料プランと何が違いますか?
はい、無料で使えます。
無料プランと有料プランの大きな違いは、利用できるテンプレートやクラウドストレージの範囲が大幅に拡張される点です。例えば、無料プランは使用できるテンプレートの点数が25万超のところ、有料プランの場合は7500万超と約300倍(!)ほど違います。
Canvaではどんな物を作成できますか?
イベント告知用のフライヤーやバナー、ブログのアイキャッチ、SNSの投稿用のデザインなどあらゆるデザインを簡単に作ることができます。
【プロモーション】
 |
![]()