
シンプルでイケてるフリーイラストはないかな…


IT・ビジネス系のイラスト素材をお探しの方には、無料で使えるシンプルおしゃれなイラスト素材「unDraw(アンドロー)」がおすすめです!
今回は、「unDraw」の魅力と使い方についてご紹介したいと思います!
目次
unDraw(アンドロー)とは

「unDraw」は、ギリシャの女性イラストレーター Katerina Limpitsouni氏が運営する無料イラストダウンロードサイトです。
シンプルでかっこいい、おしゃれなイラスト素材が豊富にあり、全て無料でダウンロードすることができます。
フラットなデザインで全てテイストが似ており、ひとつひとつがとても洗練されていて無料素材とは思えないほどのクオリティです。
unDrawの特徴
| 会員登録 | 不要 |
| プラン | 全て無料 |
| ファイル形式 | SVG または PNG |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| イラストカラー | サイト上で変更が可能 |
| イラストのダウンロード数の制限 | なし |
unDrawの使い方
まずは、unDrawのサイトにアクセスしましょう。
会員登録などの手続きは不要です。

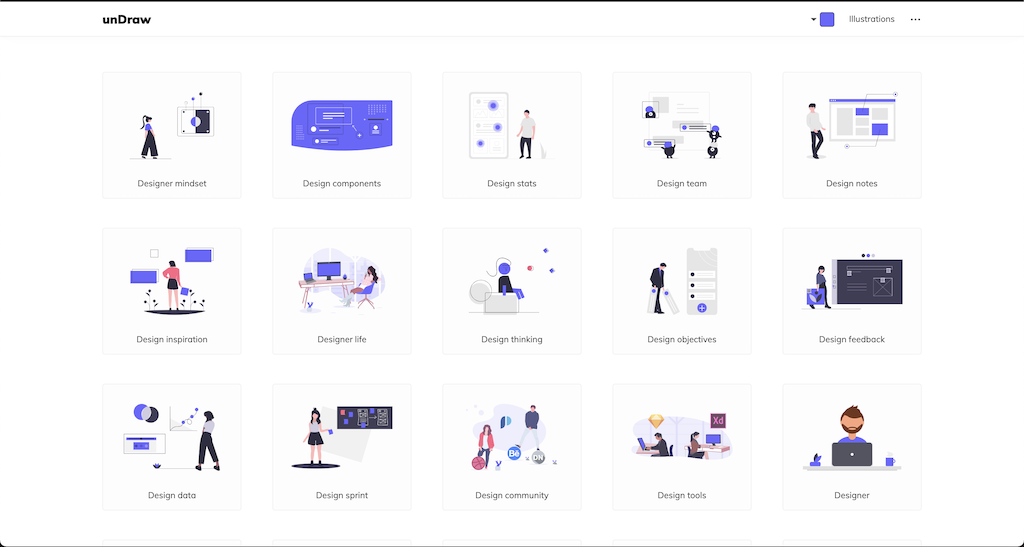
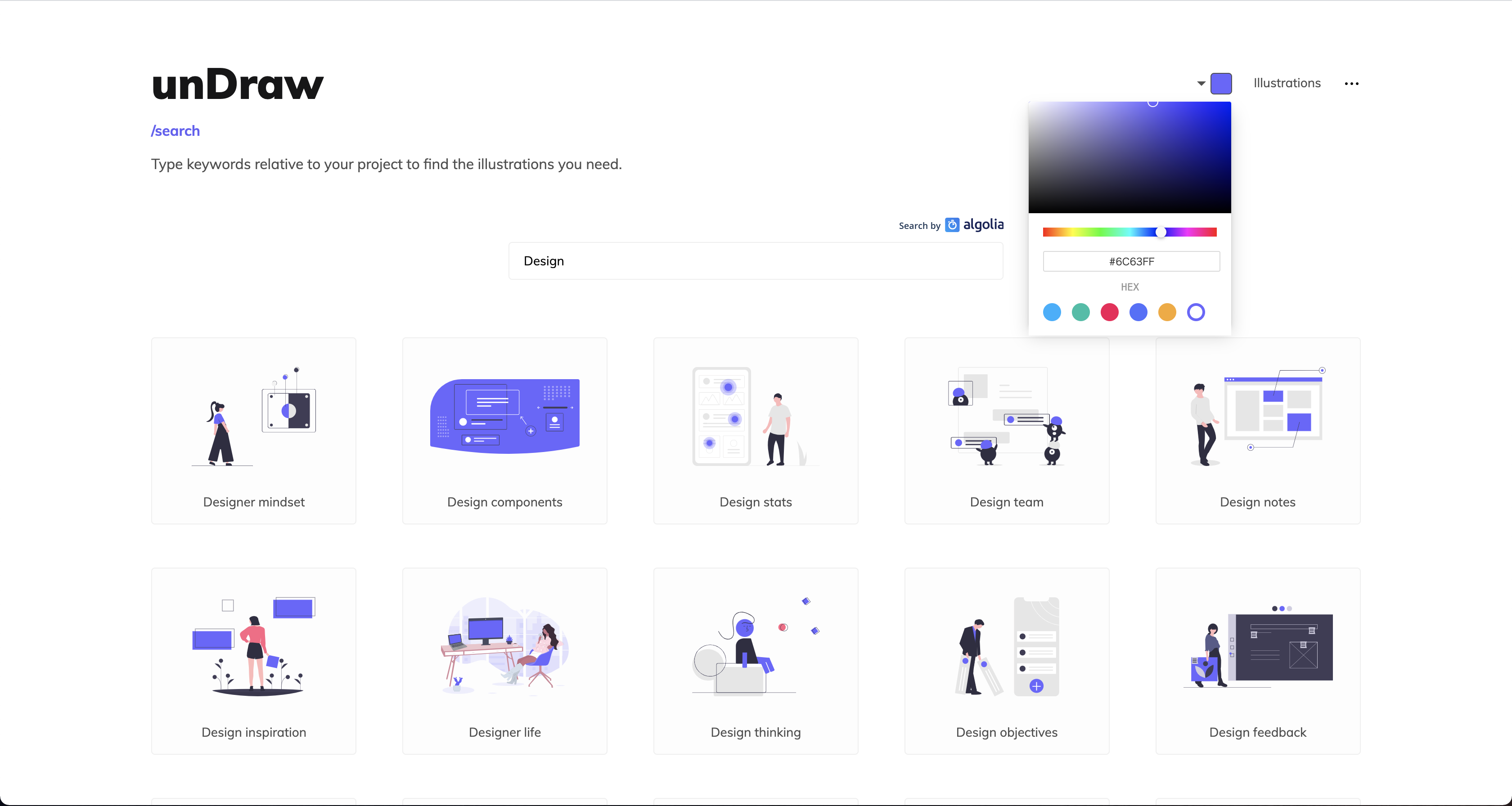
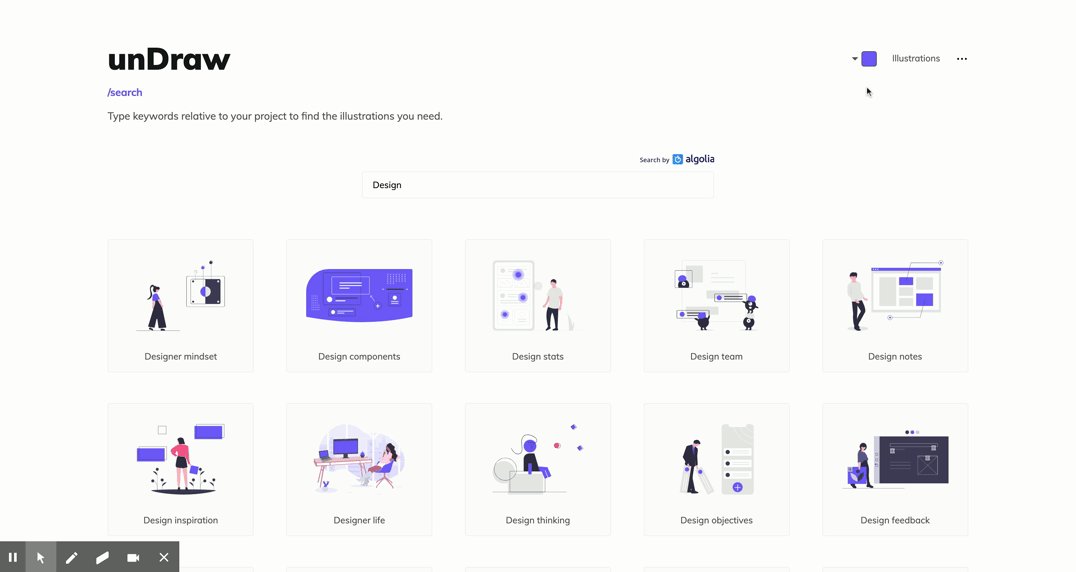
使い方は、とっても簡単!検索窓に自分が使いたいイラストのテーマを英字入力するだけです。
試しに「Design」と入力してみましたが、とてもたくさんの候補が出てきました。
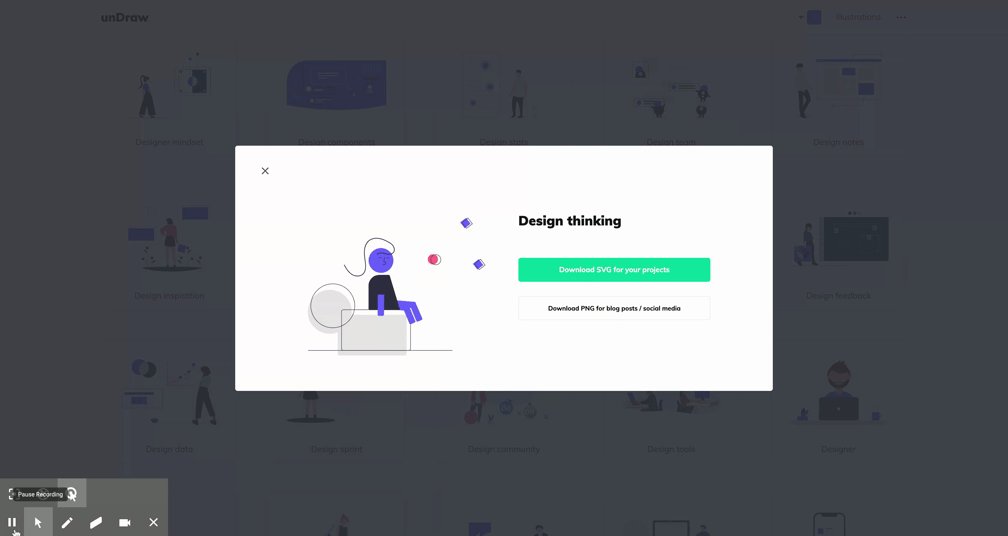
自分が使いたいイラストを見つけたらクリックして、保存形式をSVGまたはPNGから選びましょう。

SVGとPNGの違いは何ですか?
SVGは「ベクトル形式」、PNGは「ラスタ形式」の画像です。
SVGファイルはテキストエディタ等で編集が可能です。

保存形式は、SVGとPNGのどちらを選べばいいですか?
ブログやアイキャッチなどの使用にする分には、PNG画像で十分ですが、ロゴに使用するなど、後にテキストエディタでの編集をしたい人はSVGを選ぶといいかと思います。
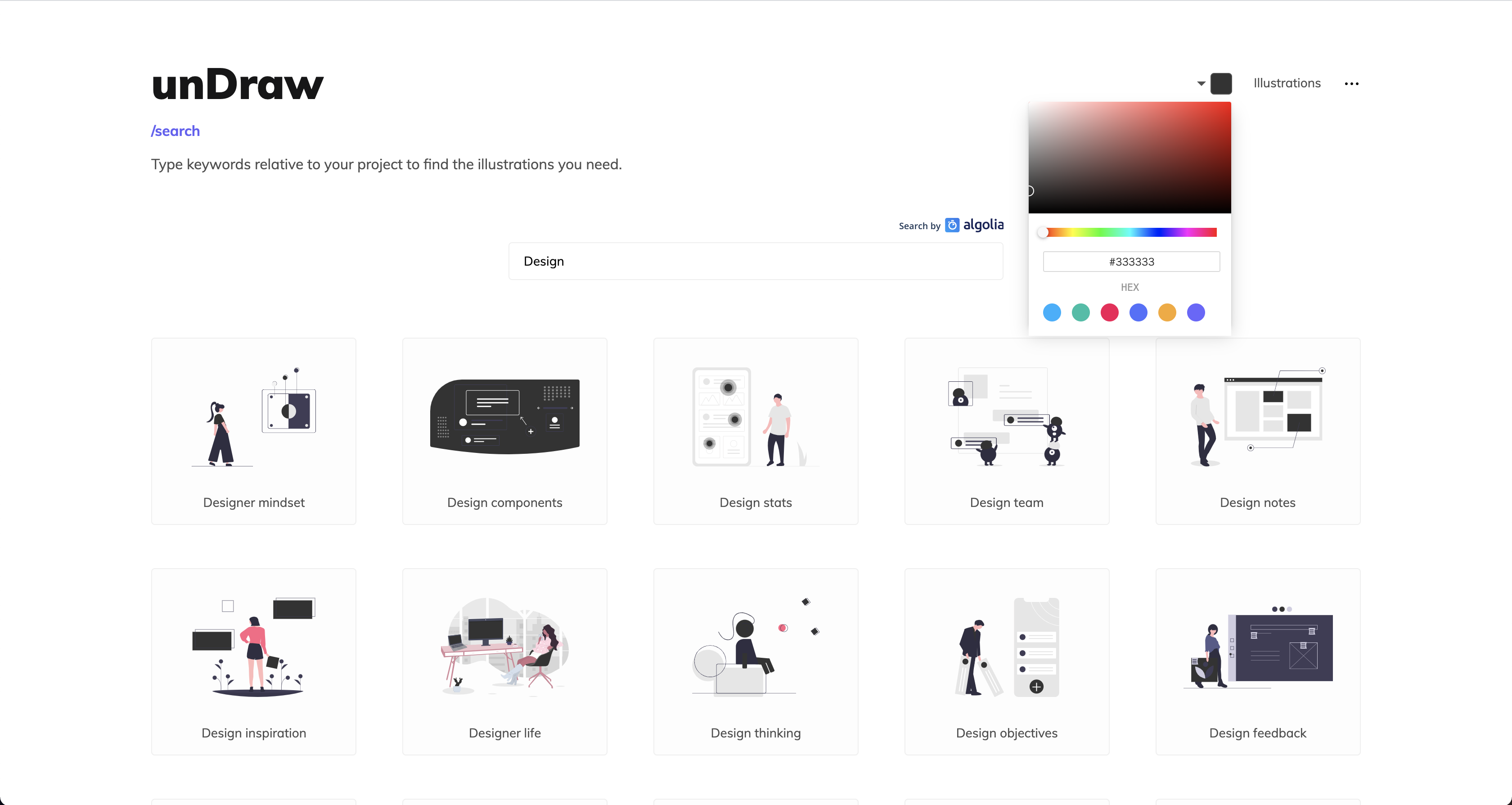
イラストカラーの変更方法

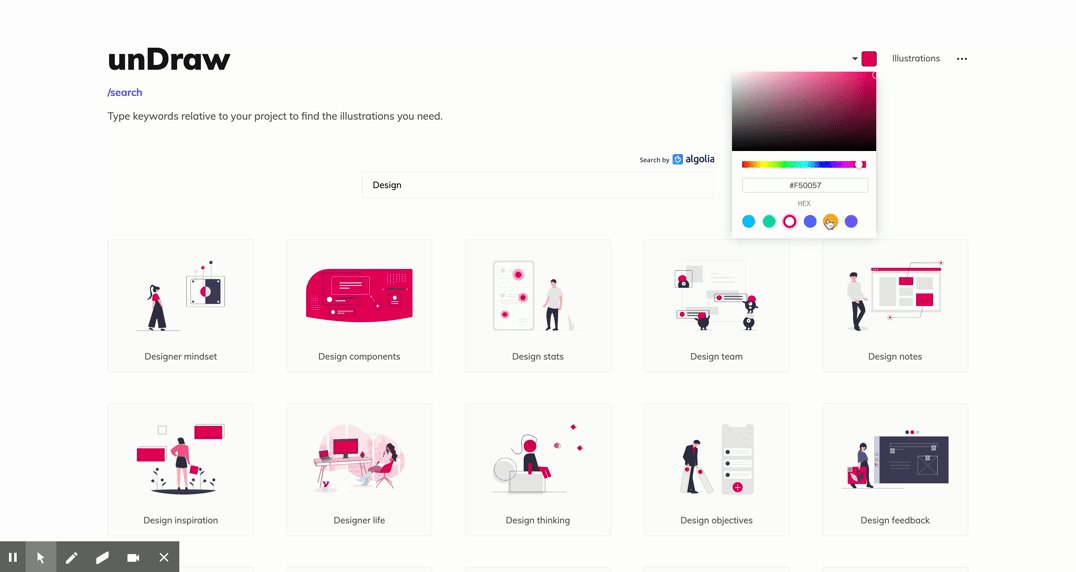
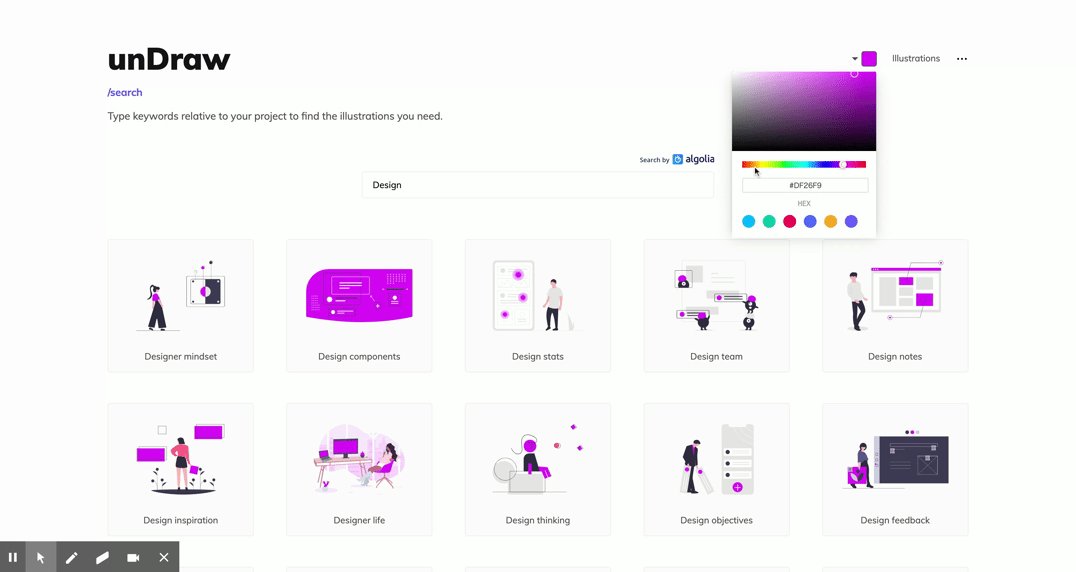
unDrawでは、イラストのカラーをサイト内で簡単に変更することができるのもとっても便利です!
カラーの変更方法には、以下の3つ方法があります。
②カラーコードを入力する
③カラーパレットから自由に調節

デザインを統一するために、今後同じ色を使いたい場合もあると思いますので、気に入ったカラーがあればカラーコードを控えておくといいかと思います。

Adobe XDとの連携も可能

プラグインを入れることで、Adobe XDとの連携も可能です!
下記サイトから、プラグインをダウンロードすることでAdobe XD内でもunDrawを使用することができます。
ダウンロードできれば、Adobe XDのプラグインから、unDrawのSVG画像をコピー&ペーストで貼り付けることができます!
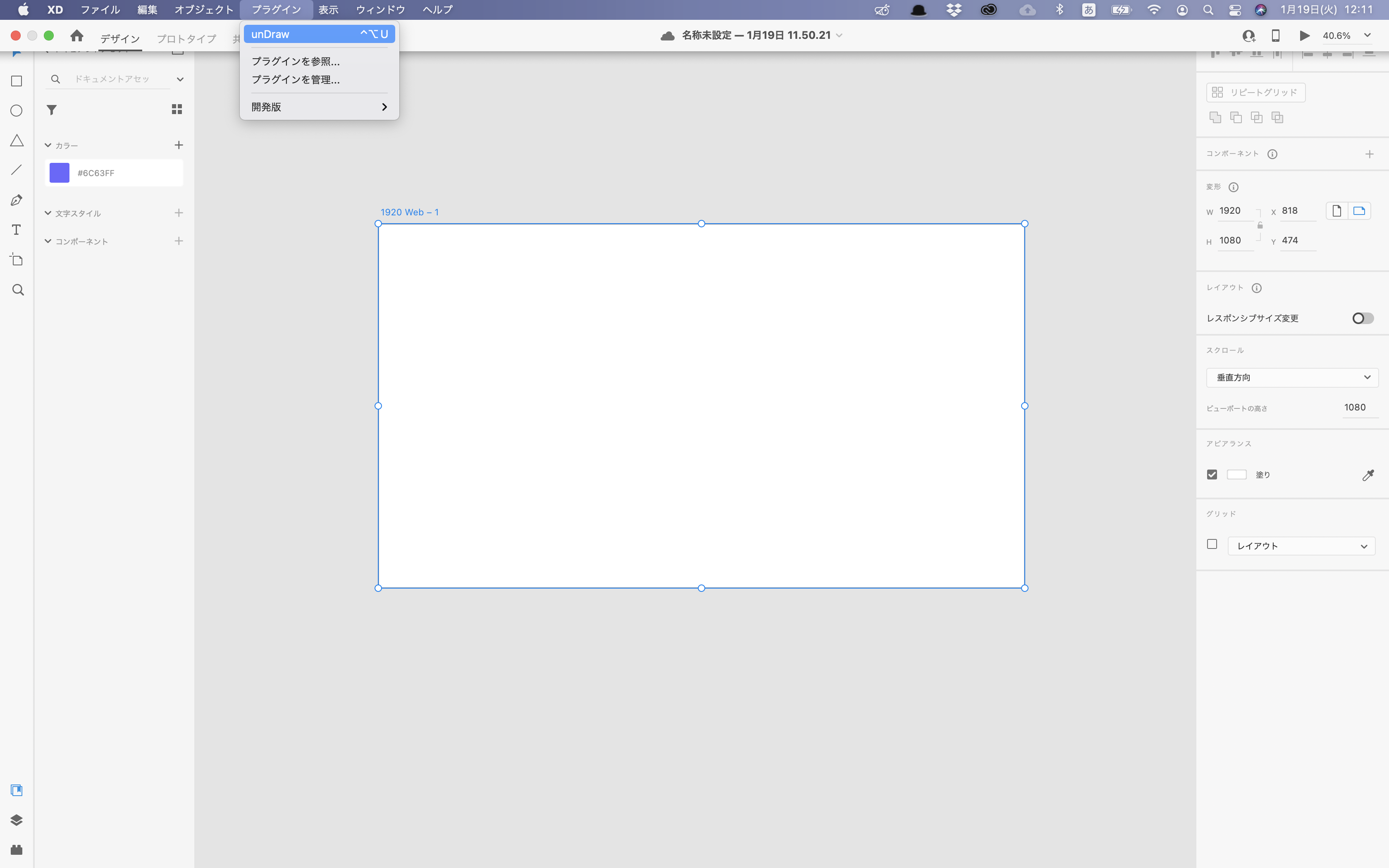
unDrawのAdobe XDでの使い方

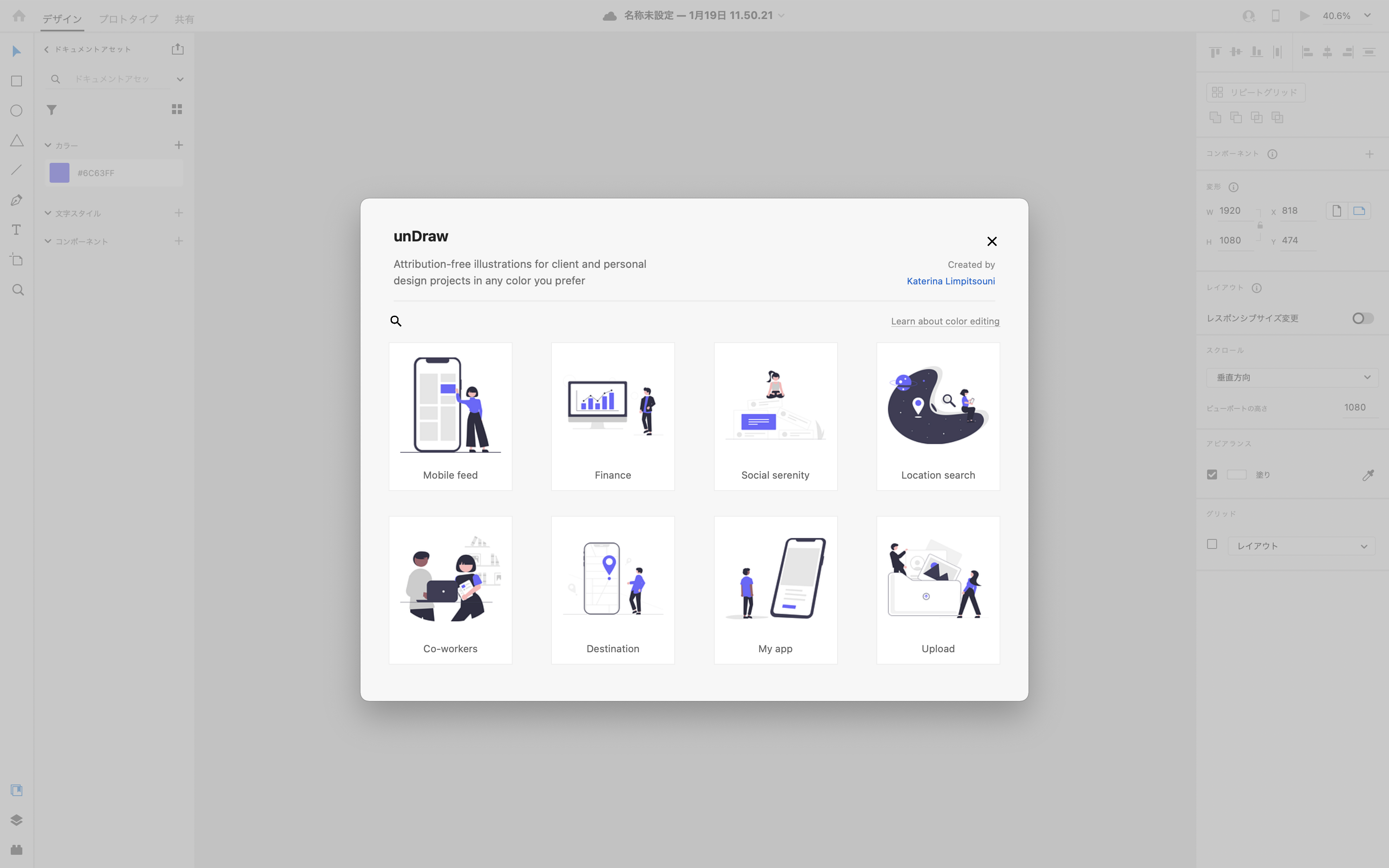
XDを立ち上げ、上部のプラグインメニューからunDrawを選択します。

次に画像選択画面が立ち上がるので、必要な画像をクリックして選びます。
?のマークから英字で検索することも可能です。

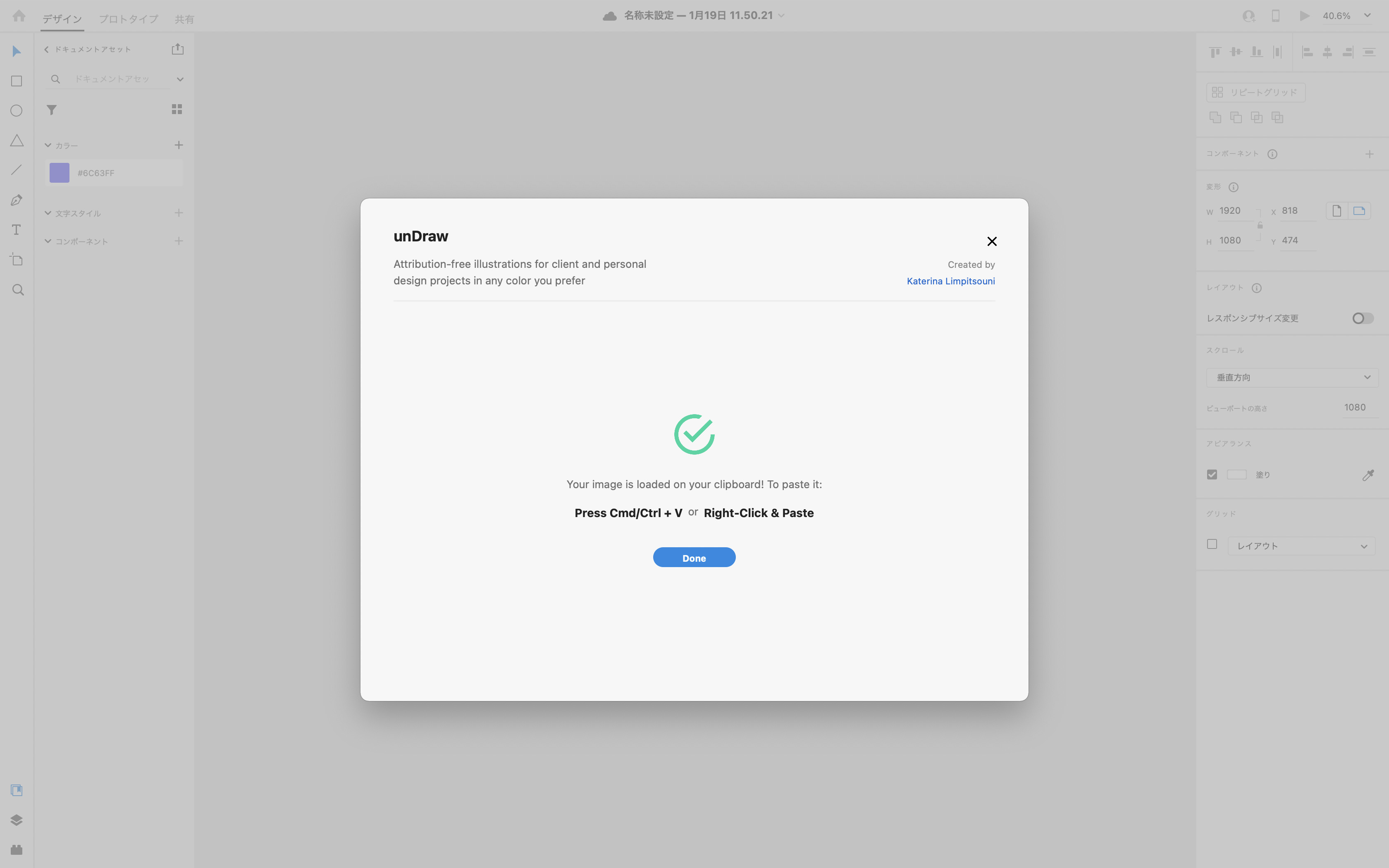
クリックするだけでダウンロードが完了します。

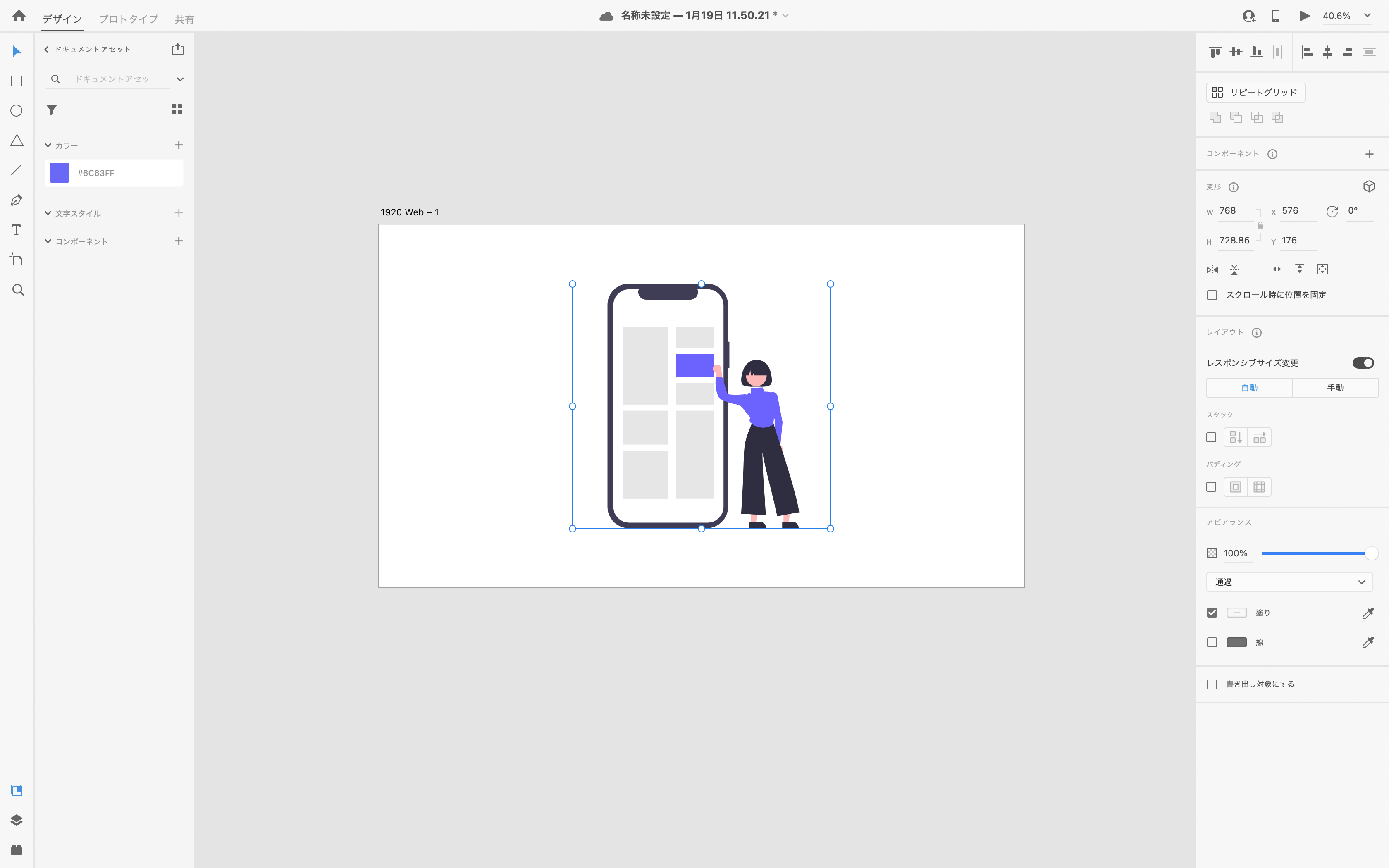
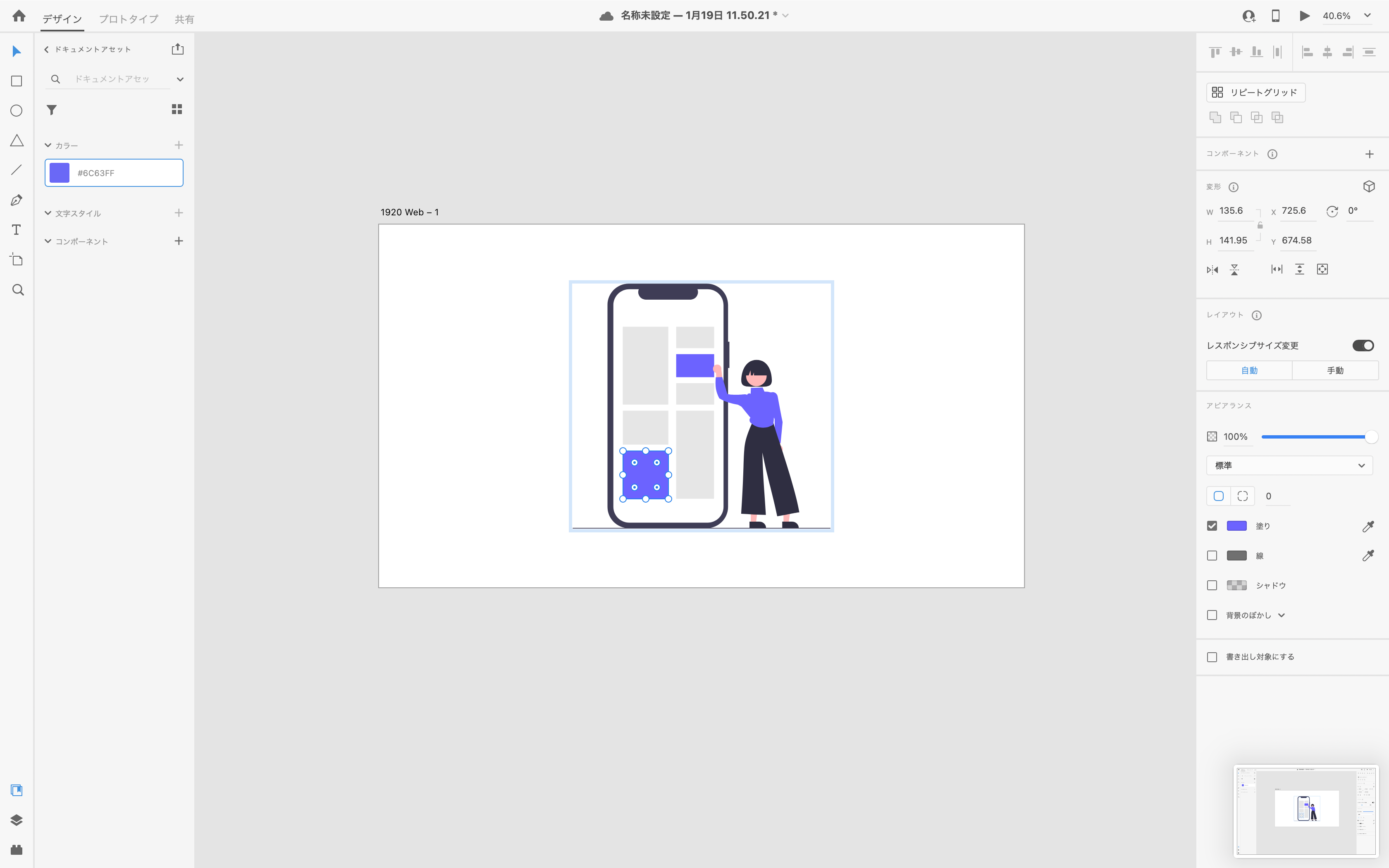
XDのダッシュボード内で、control(command)+V または 右クリックから貼り付けでSVG画像を挿入することができます。

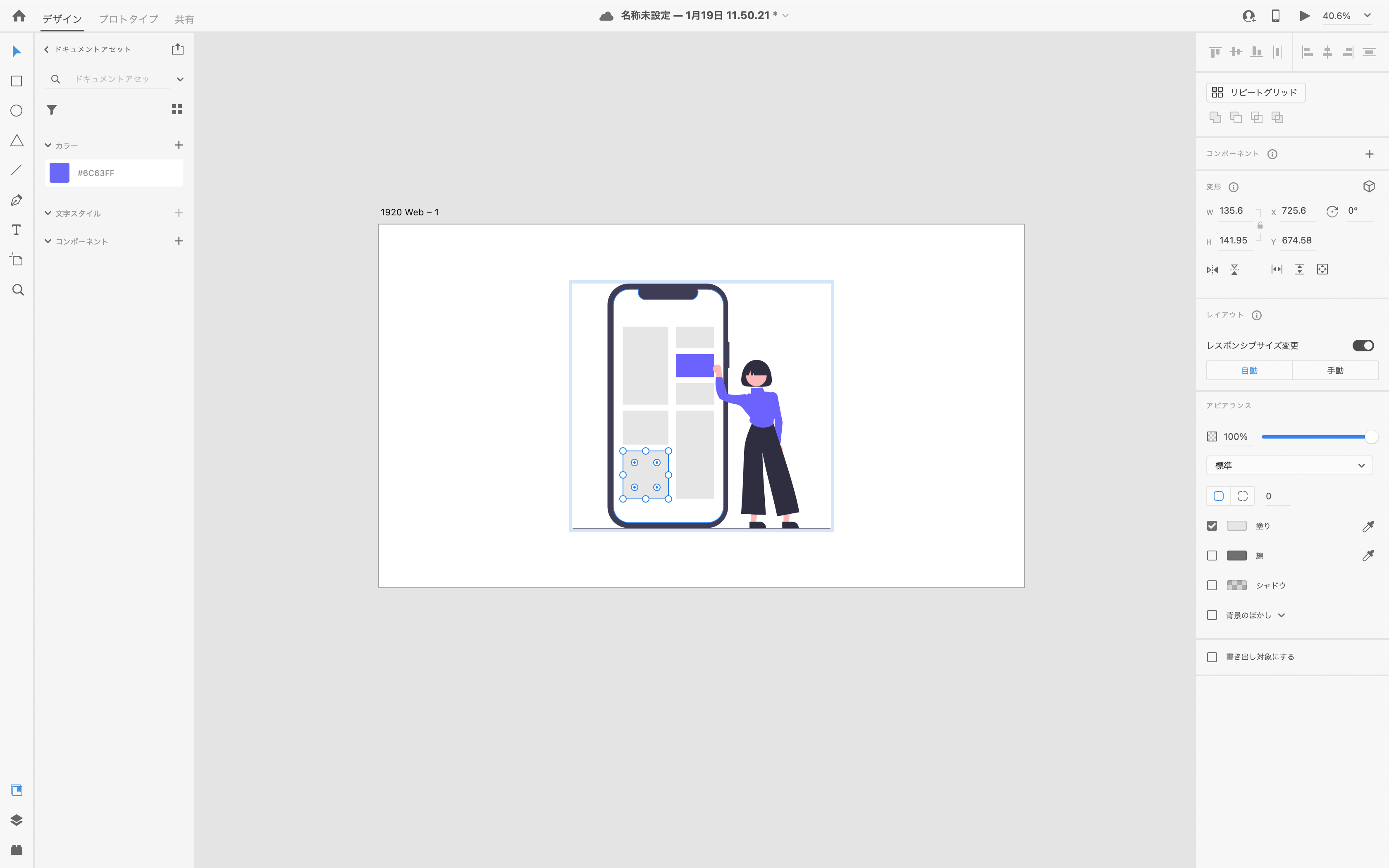
イラストは、全てパーツごとに形成されています。

パーツを選択して必要な部分だけカラーを変更することもできます。
unDrawの使い方 まとめ
今回は、無料で使える!シンプルおしゃれなイラスト素材「unDraw」の使い方についてご紹介しました。
簡単にダウンロードして使えることはもちろん、カラーを変更したり、Adobe XDと連携して利用できる点も無料とは思えないほど便利です。
他の人とイラストデザインが被りたくないという人は、ぜひ取り入れて周りと差別化してみてください。