今回は初心者向けに、優れたデザインツールであるFigmaの基本的な使い方を網羅的に分かりやすく解説します!
Figmaとは

Figma(フィグマ)は、WebサイトやアプリなどのUIデザインやワイヤーフレームの作成、プロダクト開発には欠かせない、デザイン(プロトタイピング)ツールです。
似たような機能が使えるツールの有名どころにAdobe XDやSketchなどがありますが、Figmaは操作がシンプルで、より利便性が高いツールとして近年人気を誇っています。
Figmaの特徴
メリット
- 無料で3つのプロジェクトまで作成できる(※有料プランはこちら)
- ブラウザ上で操作できる(※アプリもある)
- 複数人で同時に共同編集できる
- シンプルな操作性
- デザインツールなのに動作が軽い
デメリット
- 日本語非対応(慣れれば問題なし)
- 和文フォントが圧倒的に少ない
Figmaでできること
Figmaは、ひとつの画面に複数のアートボードを挿入することができるので、アイデア次第で幅広く活用することができます!
- Webサイトのワイヤーフレーム作成
- モバイルアプリインターフェイスの設計
- プロトタイピングデザインの作成
- SNSの投稿の作成
- グラフィックデザインの作成
- プレゼン資料を作成してパワーポイントのように使う
Figmaの登録方法
Figmaを使うにはまずアカウントを登録する必要があります。

右上のSign upをクリックしてアカウント登録をします。

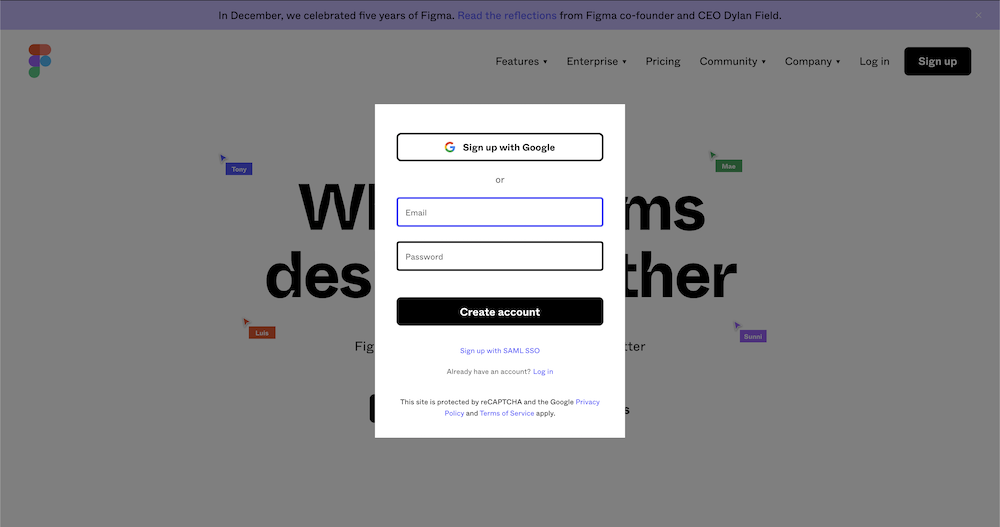
登録方法は、Googleアカウントに紐付ける、またはメールで登録する方法の2種類です。

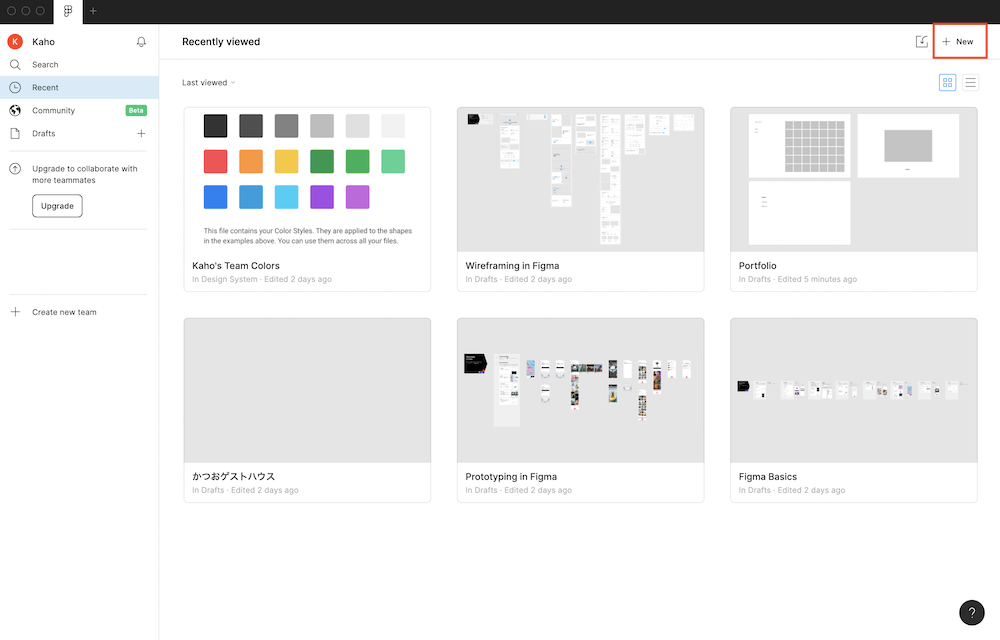
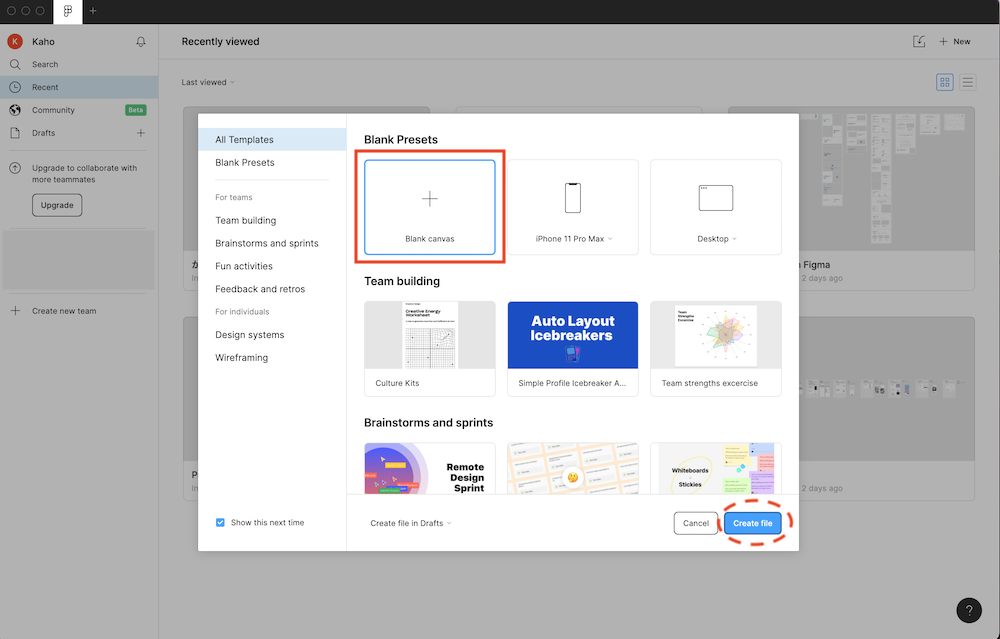
アカウントが作成できれば右上の+Newボタンから新規アートボードを作成しましょう。

白紙のテンプレートで作成する場合は、Blank canvasを選択し、Create fileをクリックすれば完了です!
※左上のFigmaのロゴマーク(F)横にある+ボタンからも追加することができます。
Figmaの使い方
アートボードで実際に作成しながら、操作方法をご説明します。
Figmaの操作方法はとても直感的なので、最初は少しむずかしく感じてしまったとしても、触っていくうちに段々と慣れてくると思います。すでにIllustratorなどデザインツールを使ったことがある人にとっては、より簡単に感じることでしょう。
ショートカットキーを覚えると操作性がグンと上がるので、ぜひはじめのうちから覚えるようにしてみてください。
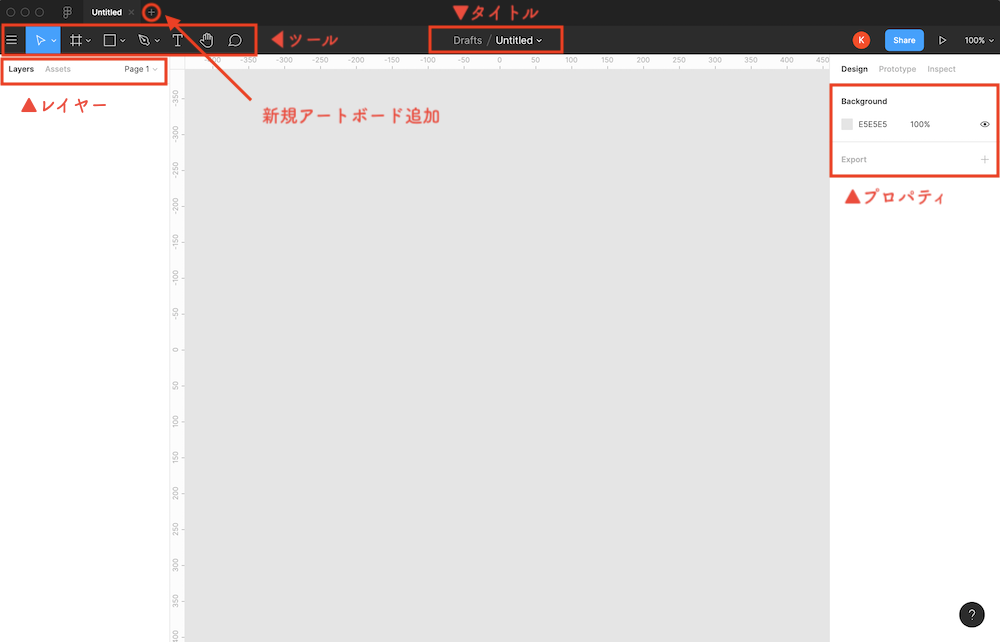
1. 画面の説明

現在は何もありませんが、グレーの部分が作業スペースになります。
- ツール・・・選択ツールや描画ツールなどの一式(右側にショートカットの表示あり)
- レイヤー・・・オブジェクトの構造を管理するメニュー、オブジェクトに名称をつけることができる
- プロパティー・・・オブジェクトに細かい設定をするメニュー
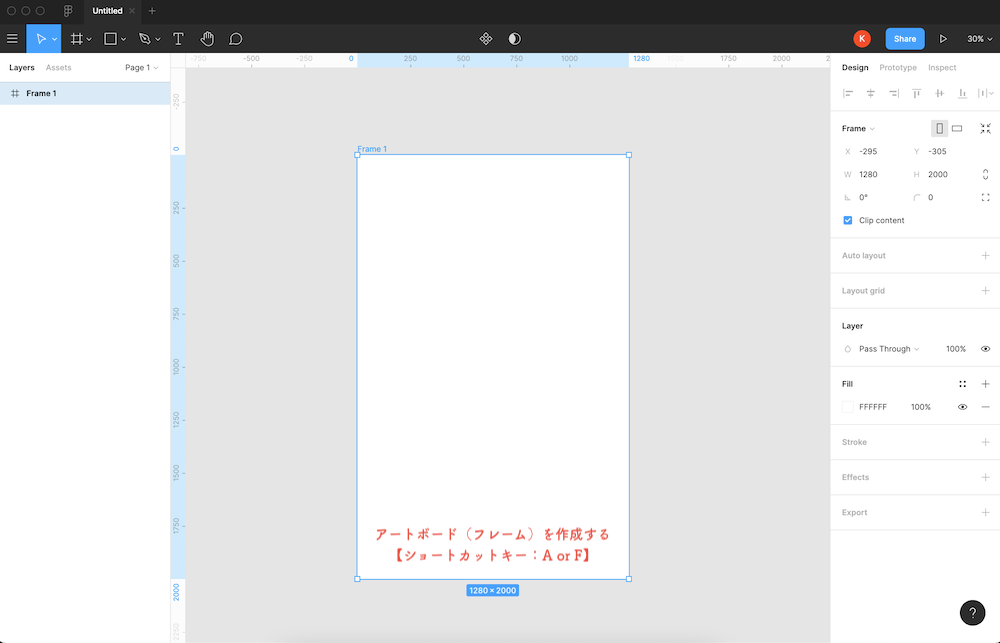
2. アートボード(フレーム)をつくる【ショートカットキー:A or F】

ショートカットキーのAまたはFで白地のアートボード(フレーム)を作成することができます。
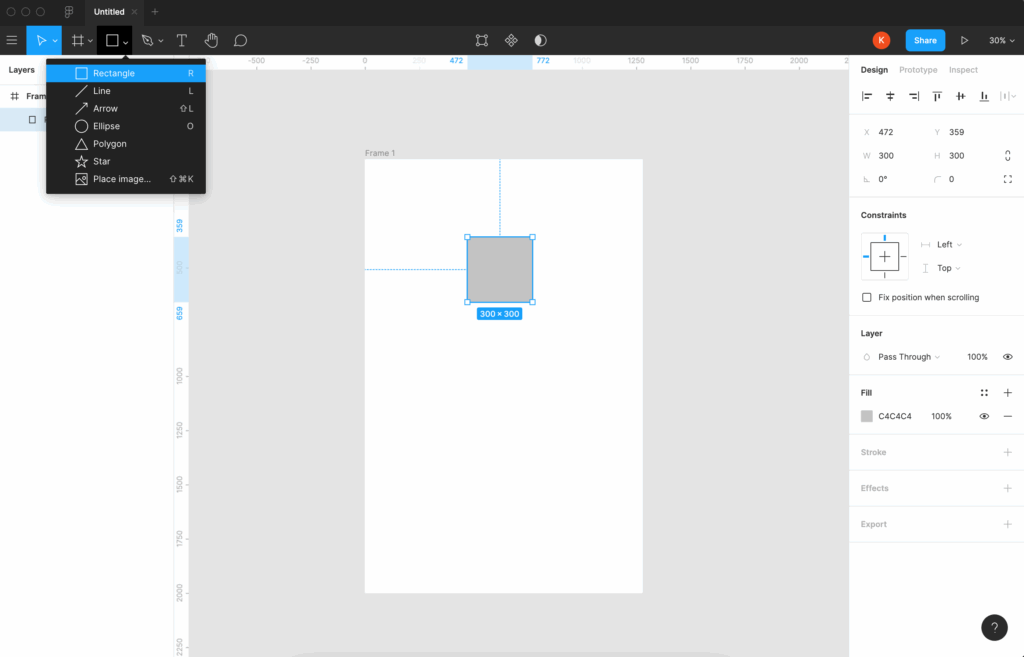
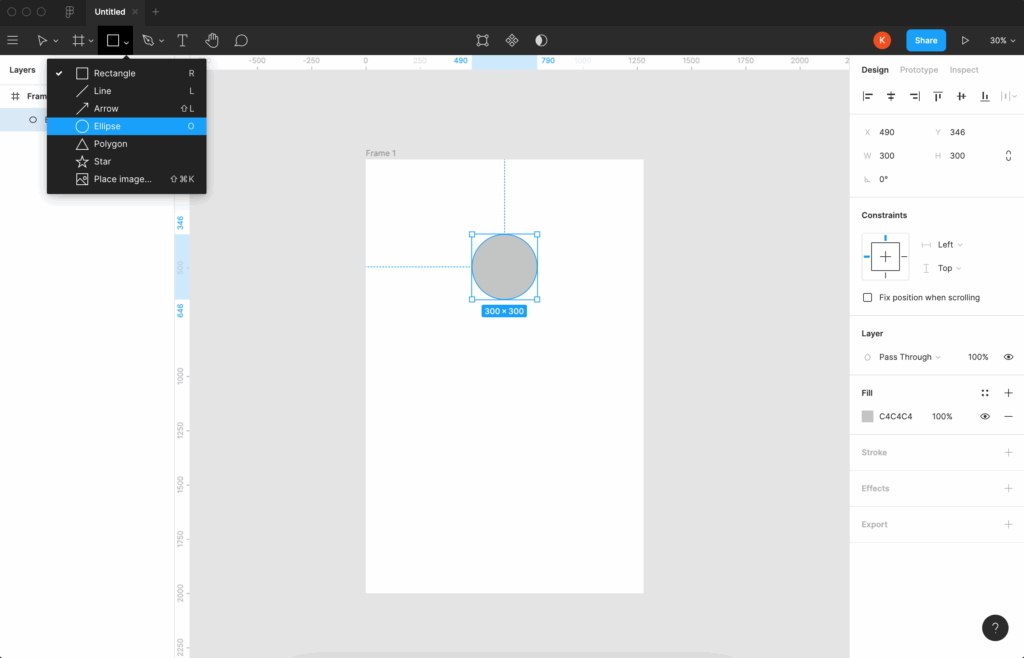
3. 図形をつくる
左上の□のプルダウンをクリックするとFigmaで作成できる図形の一覧を見ることができます。
メニューから選択してアートボード内で描画してもOKですが、ショートカットキーを覚えて直接アートボードに描画すると1工程減らすことができるのでおすすめです。
長方形をつくる【ショートカットキー:R】

円形をつくる【ショートカットキー:O】

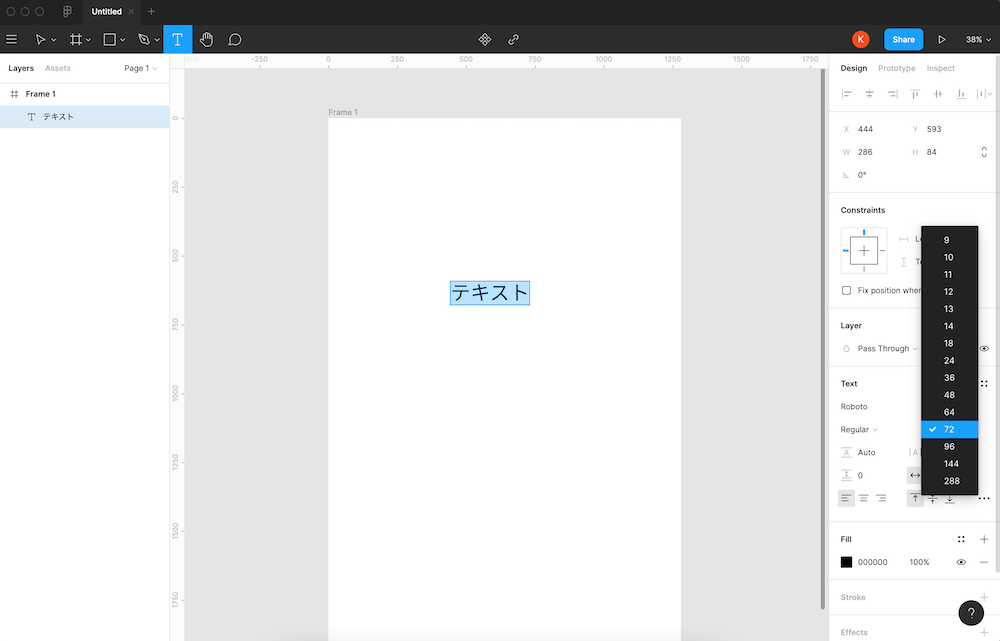
4. テキストを入力する【ショートカットキー:T】

テキストを入力したい場合は、アートボード内でTを押すとテキストタブを挿入することができます。
また入力した値を選択して、右側のプロパティにて文字の大きさやフォント、カラー、レイアウトの位置などを変更することができます。
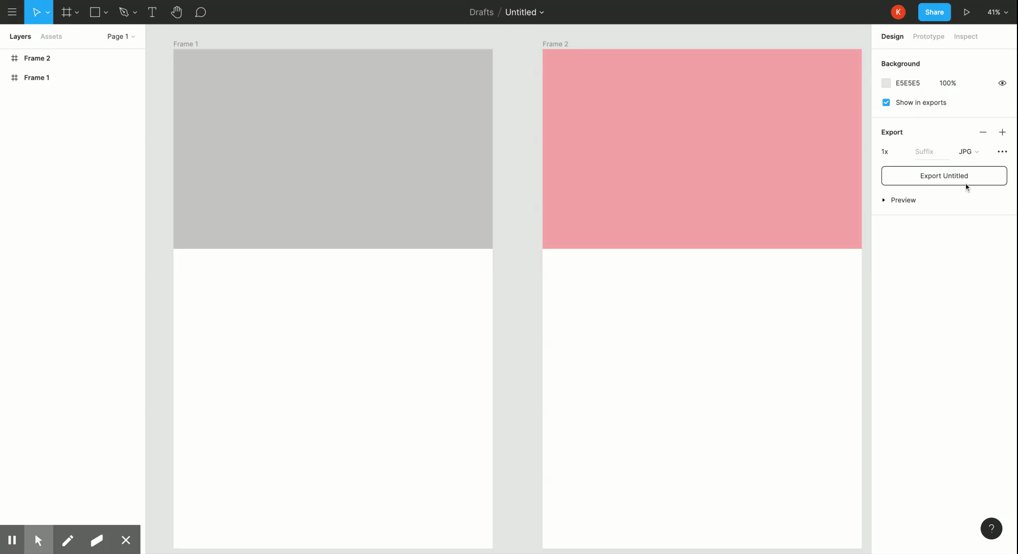
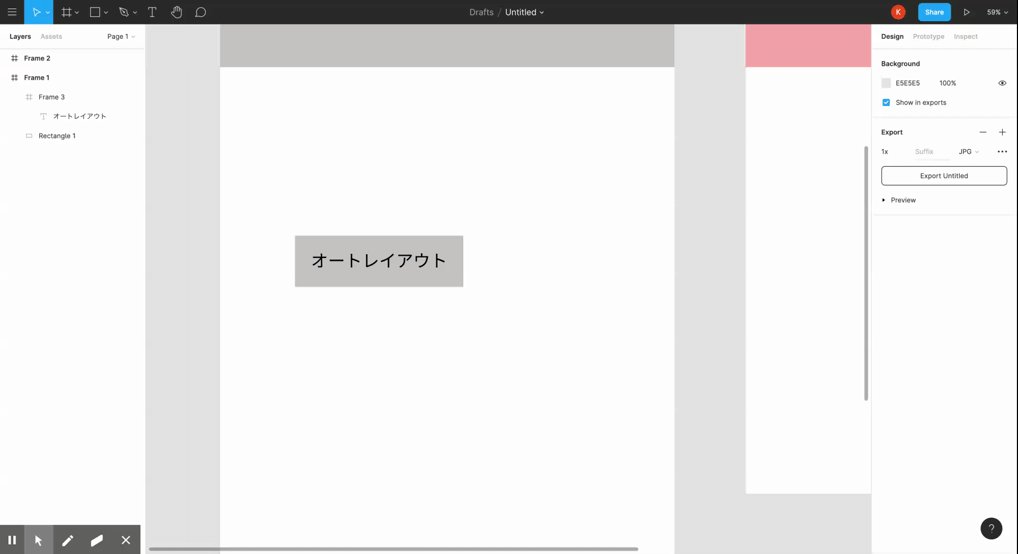
5. データの保存方法

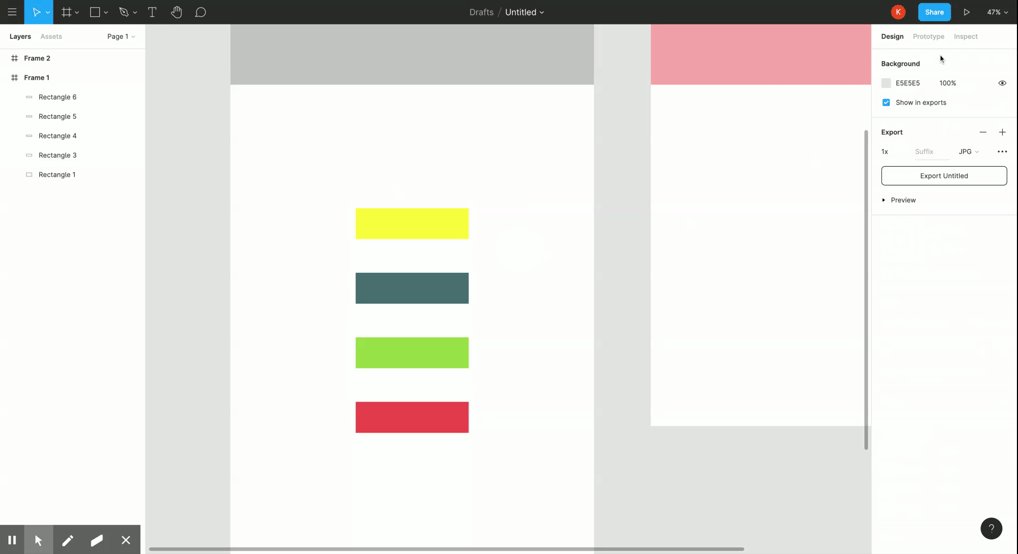
右端のプロパティ画面から、Exportをクリックするとデータを保存できます。
データ形式は、PNG, JPG, SVG, PDFの4種類から選択することができます。
6. 共有

デザイナーだけではなく、エンジニアやディレクターなど開発に関わる全ての人の間で共有できることが大きな魅力です。
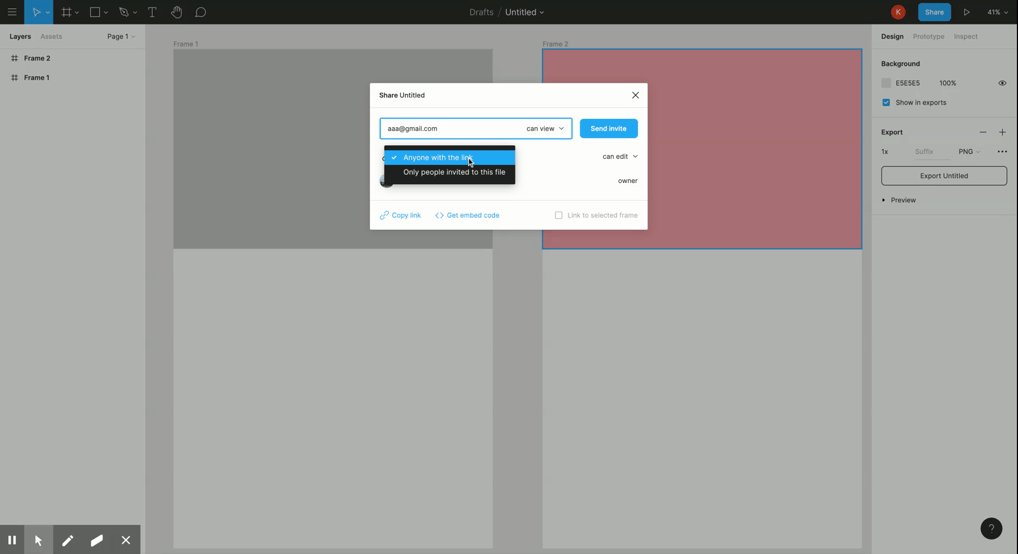
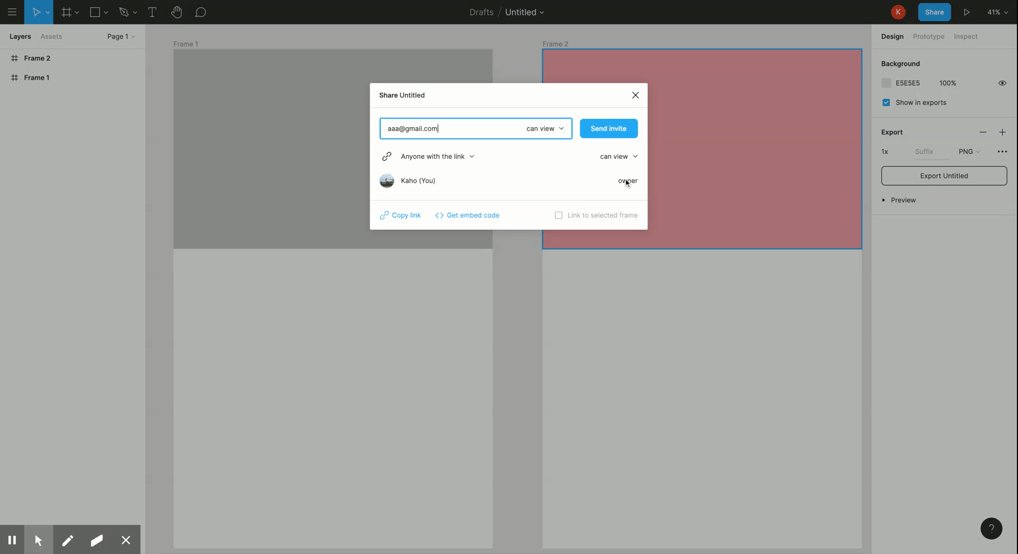
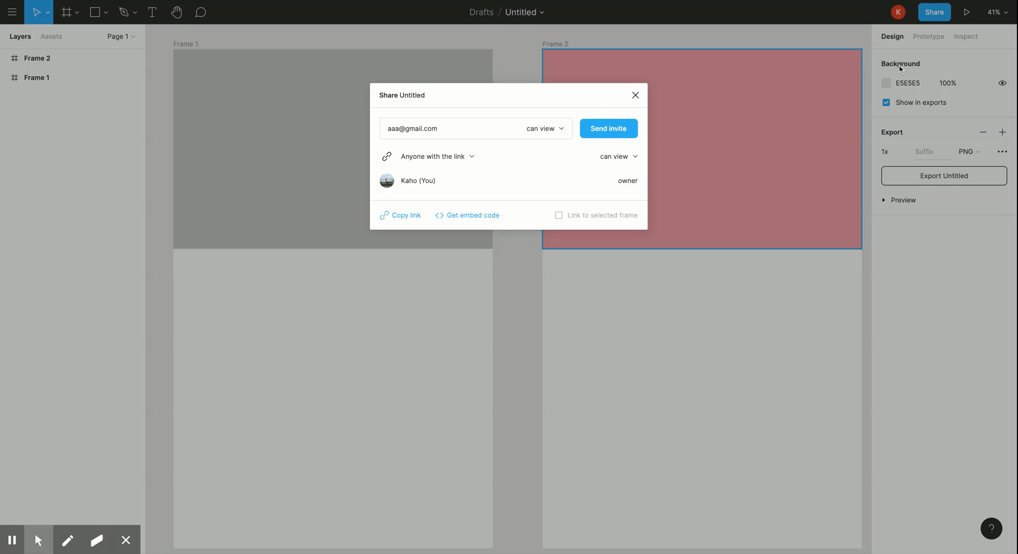
実際に、右上のShareボタンからアートボードを共有してみましょう。
共有したい人のメールアドレスを入力し、【can view】で=>閲覧のみ可能、【can edit】で=>編集権限を付与することができます。
Figmaの便利な機能 5選!
ここでは、Figmaの基本操作を身につけた後に覚えておくと便利な機能をまとめてご紹介します!
1. プロトタイプで実際の挙動を再現

Figmaには、ページ遷移などの動きをつけて実際の挙動を確認できるプロトタイプという機能があります。
具体的な方法は、
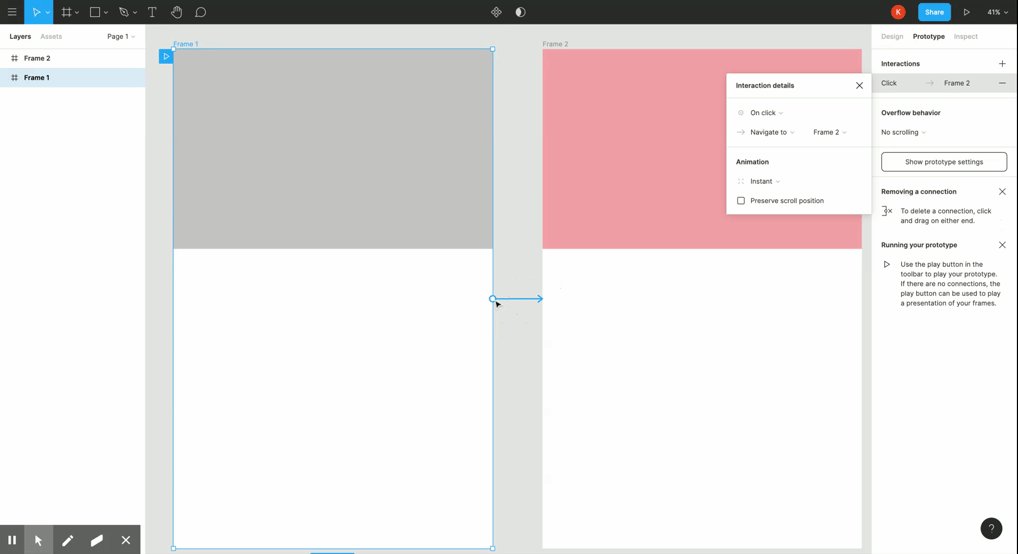
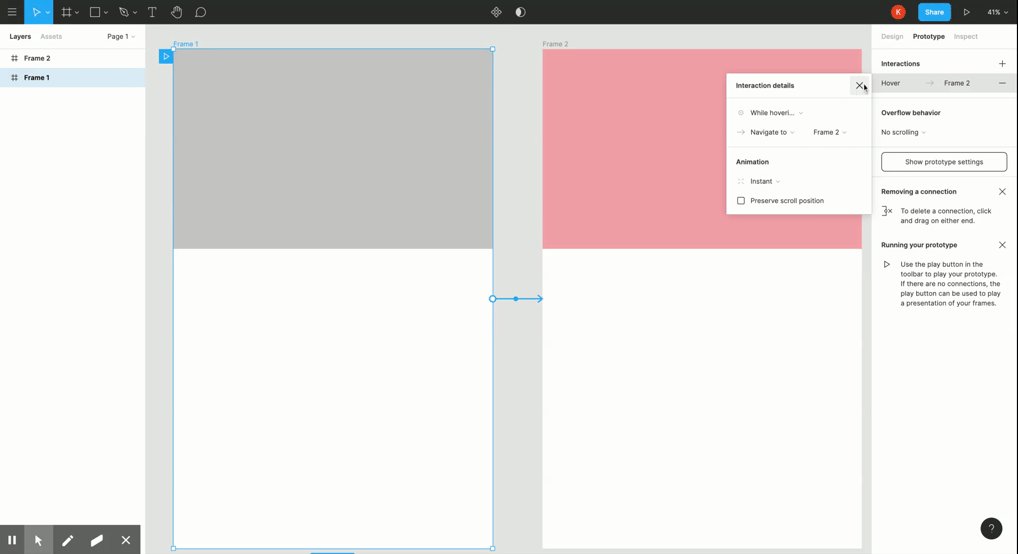
①右端のプロパティメニューを「Design」から、「Prototype」モードに切り替える
②「Interactions」の+ボタンをクリックする
③「Interactions details」から挙動を選択する
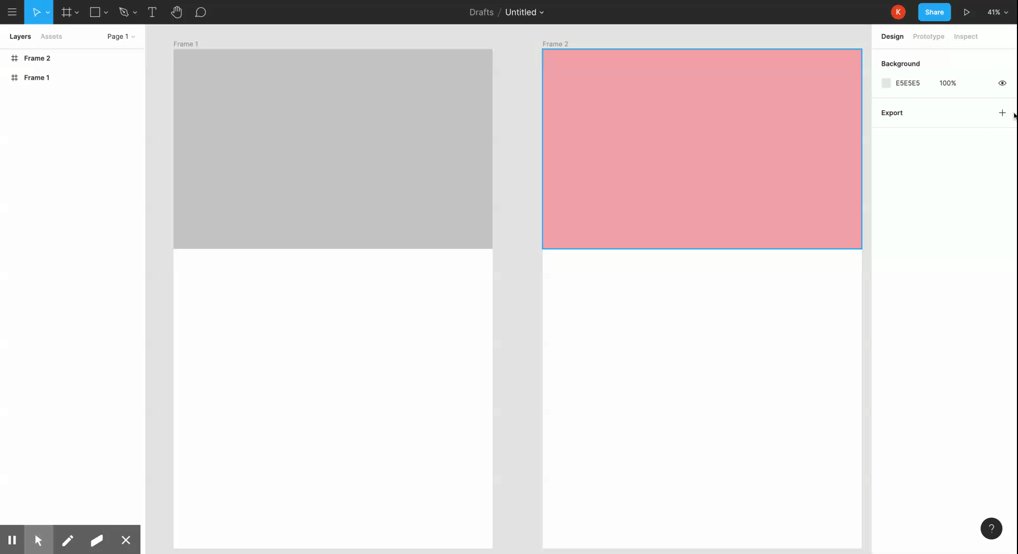
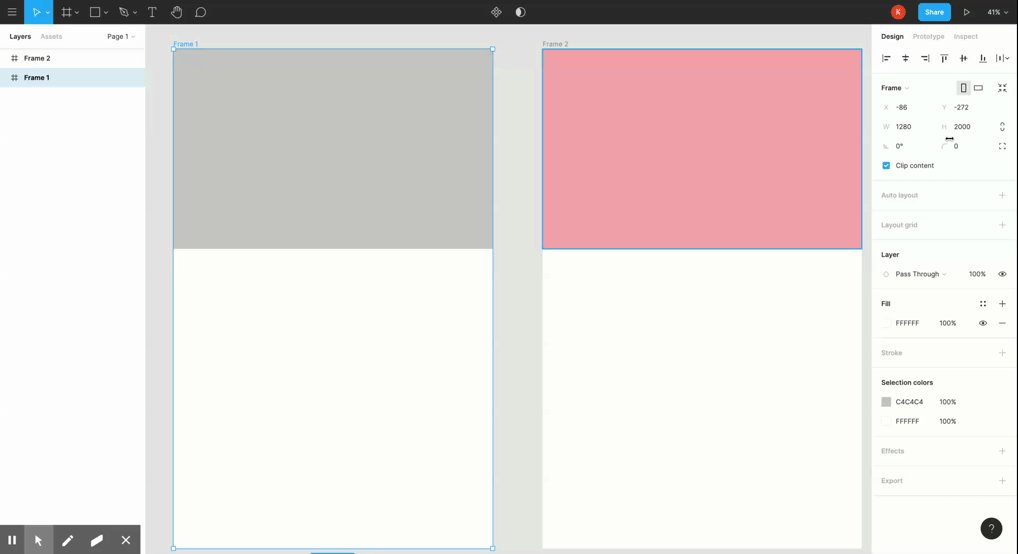
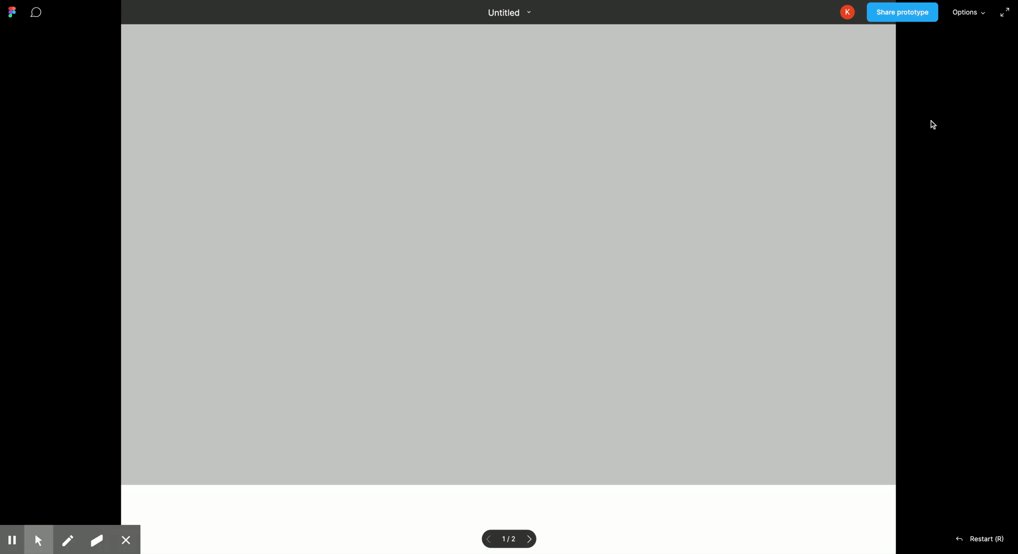
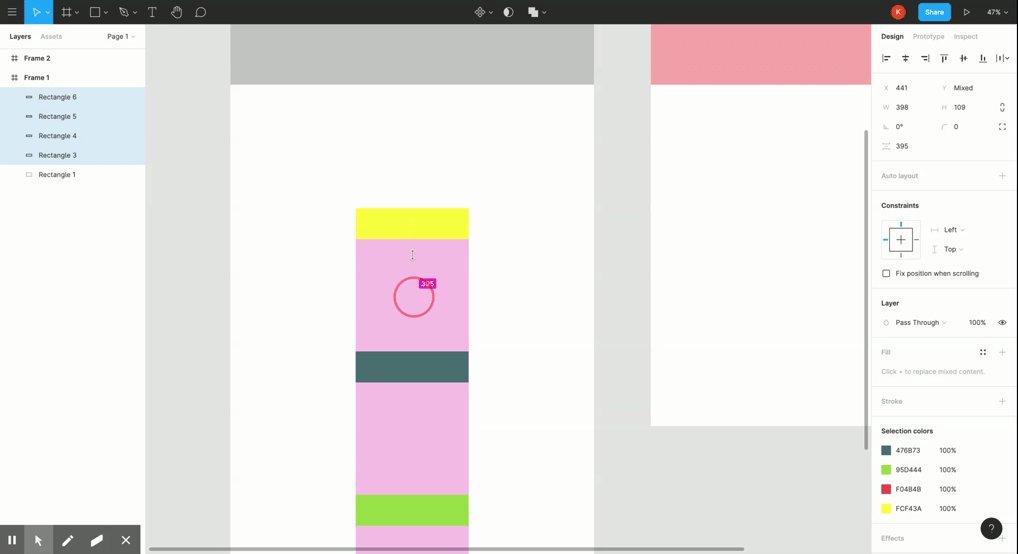
今回は、【While hovering】を選択し、マウスがhoverすると色をグレーからピンクに変更する動きを設定します。
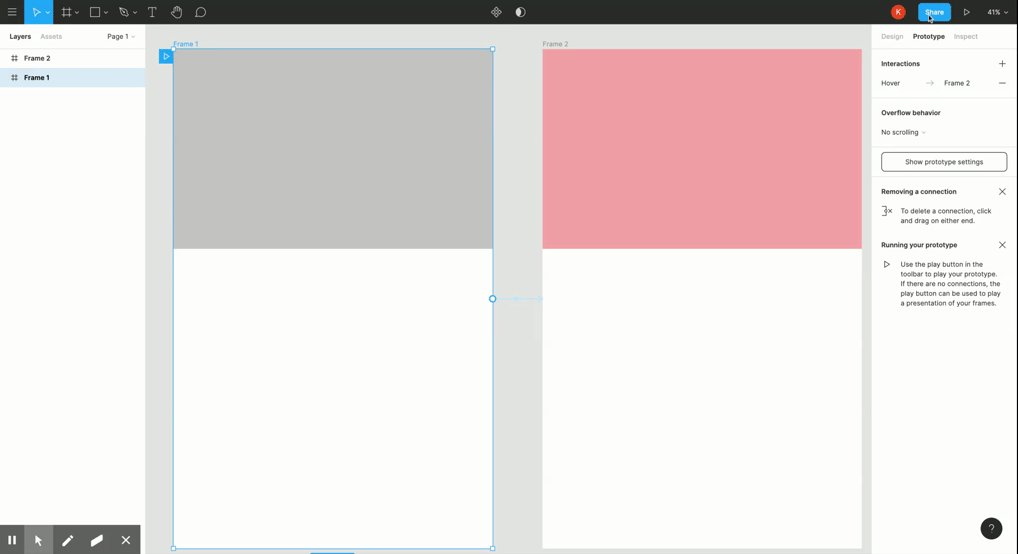
最後に、グレーの画面に小さな丸が追加されているので、それをピンクの画面に引っ張って矢印をつなげると完成です。

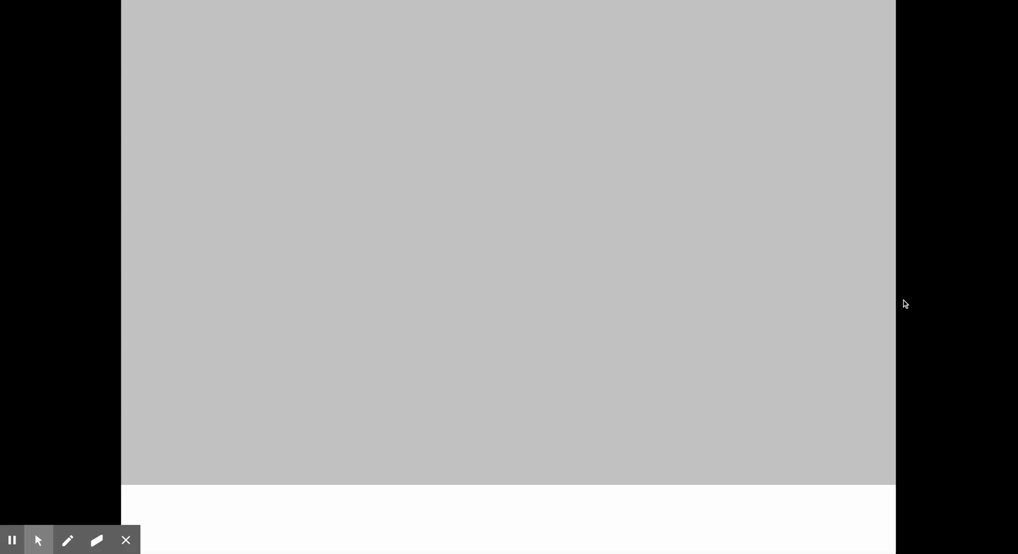
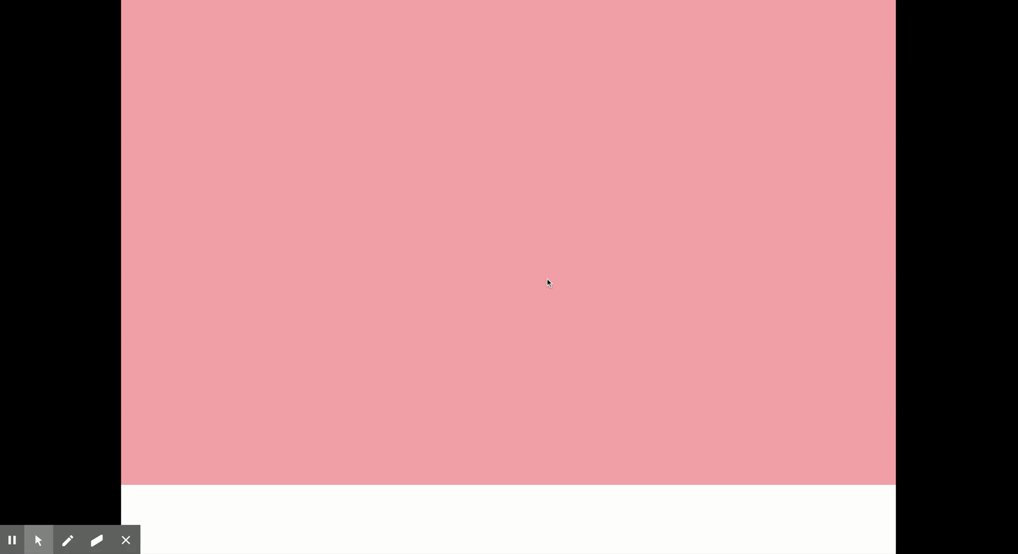
右上にあるShareボタンの横の▶︎を押すと、実際にマウスをhoverした際の挙動を確認することができます。
マウスをhoverした瞬間だけグレーからピンクに変わっているのが分かりますね。
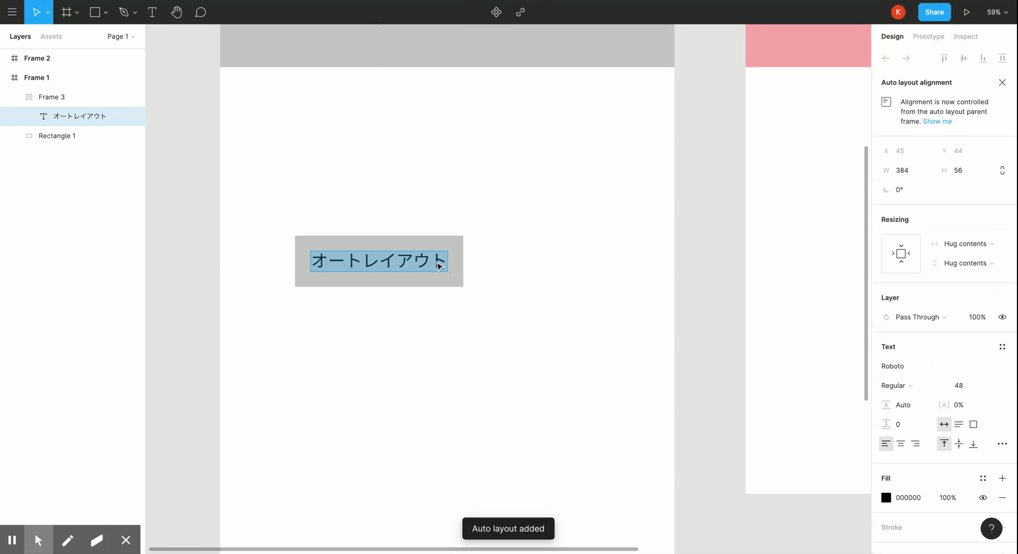
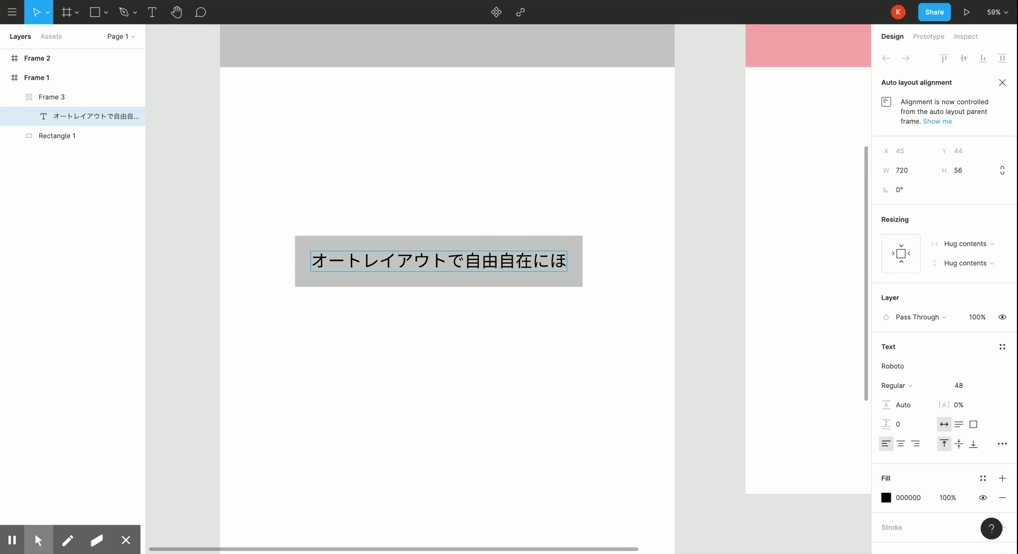
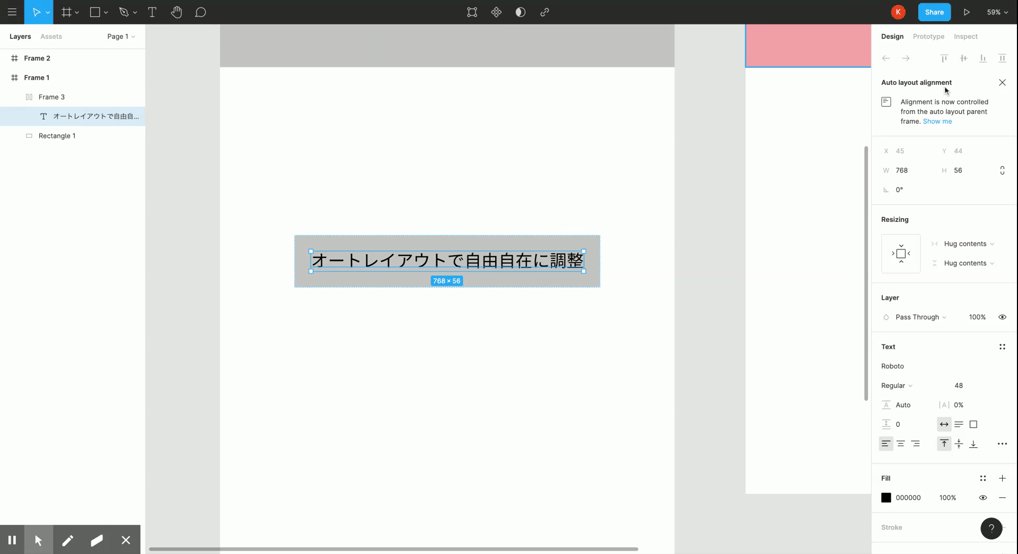
2. Auto Layout(オートレイアウト)機能

Auto Layout(オートレイアウト)機能は、テキストに合わせて自動でコンテンツ幅を調整してくれる機能です。
通常は、テキストの長さやサイズが変わるたびに手動で余白の調整をし直す必要があるところをAuto Layout(オートレイアウト)機能を使えば、自動で調整してくれるので、デザインの効率がグンと上がります!
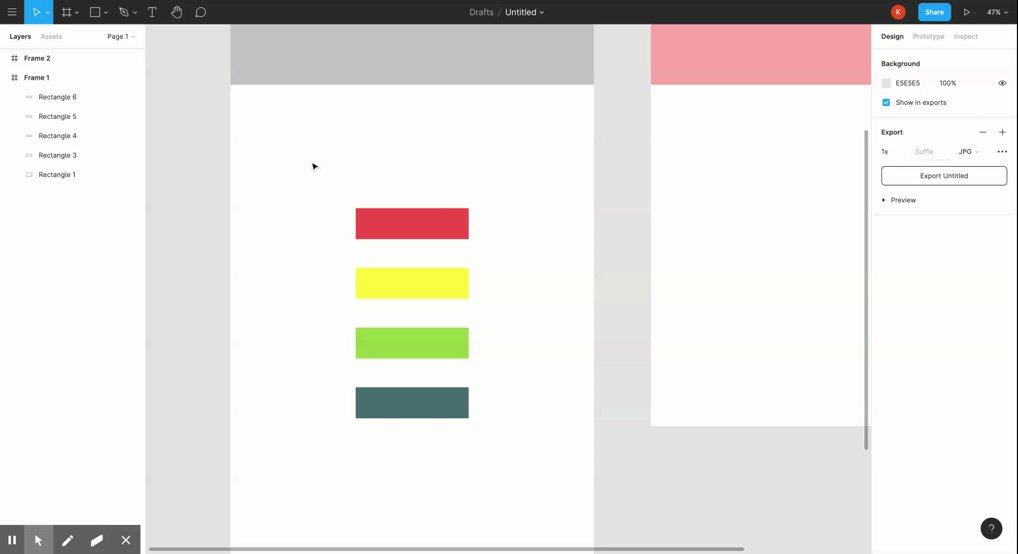
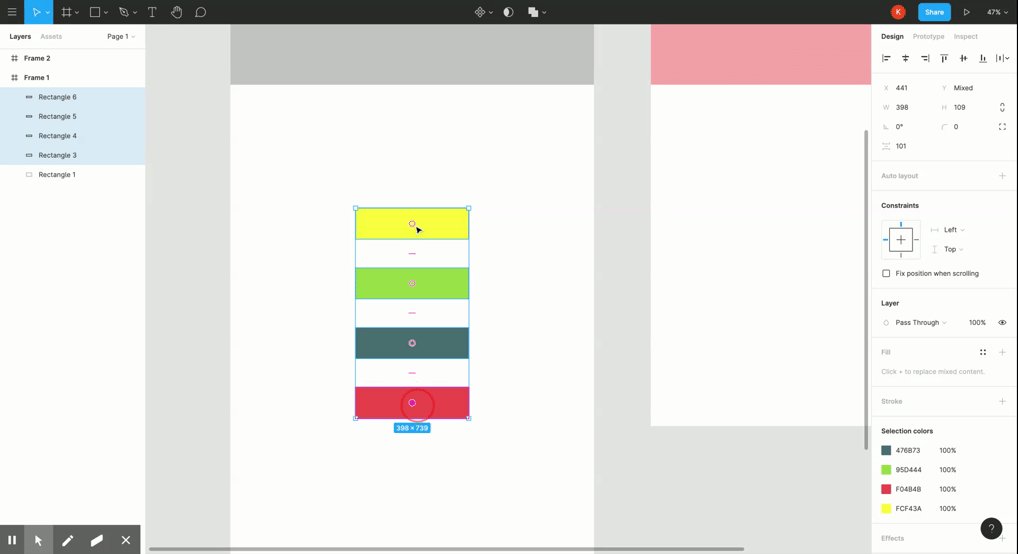
3. スマートセレクション

スマートセレクションは、複数のオブジェクトを選択して個々のオブジェクトの順番の入れ替えや間隔の調整ができるfigmaの独自機能です。
完成してからの微調整や修正が手軽にできる点でとても優れています。
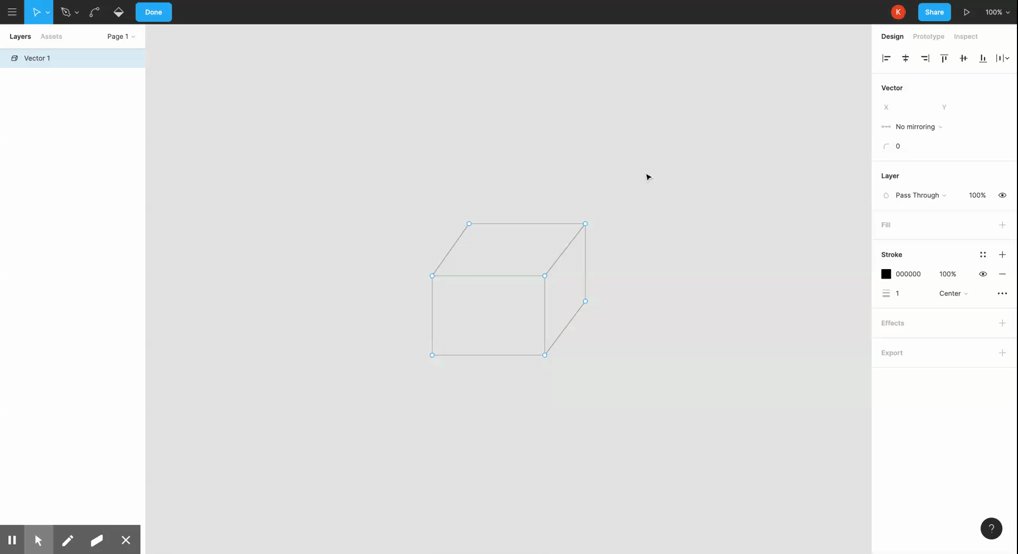
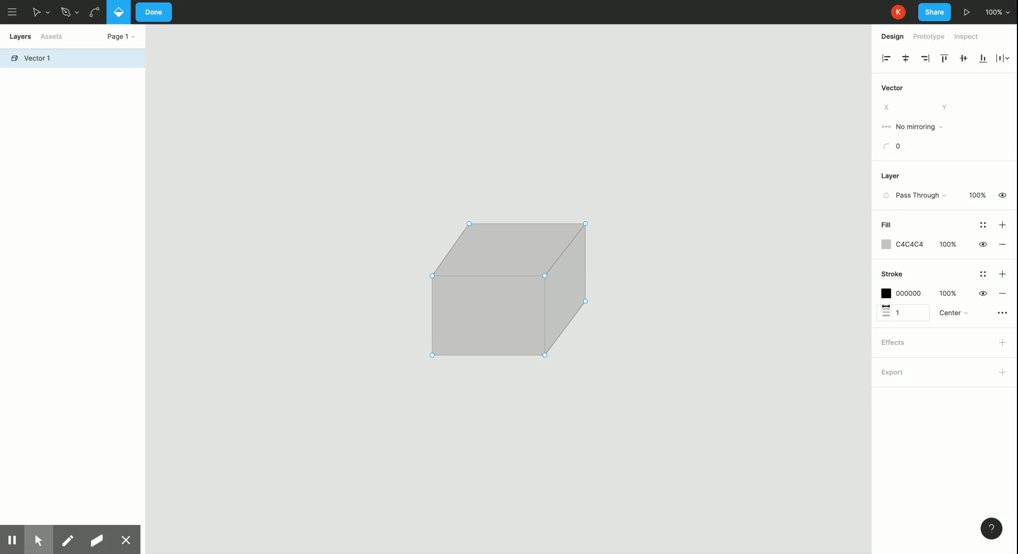
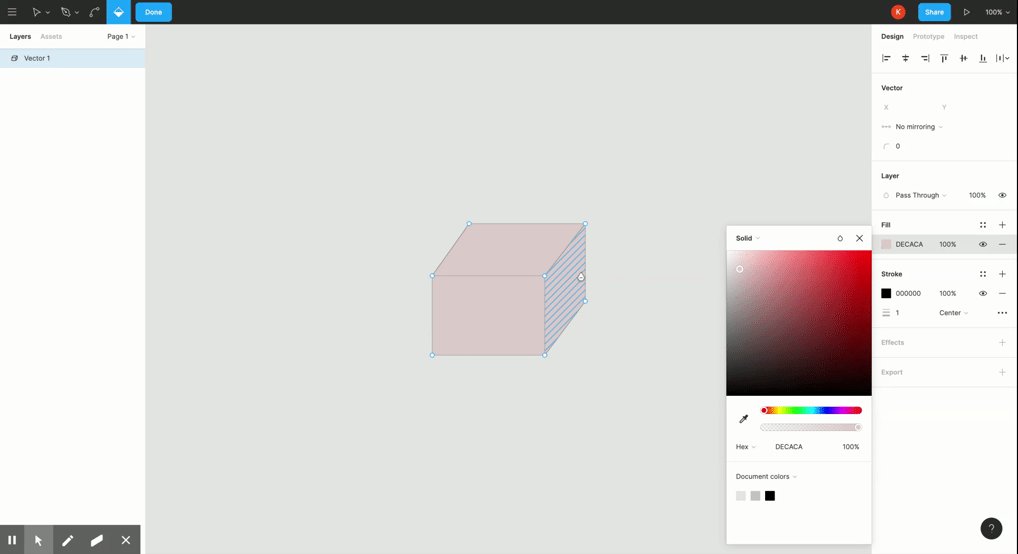
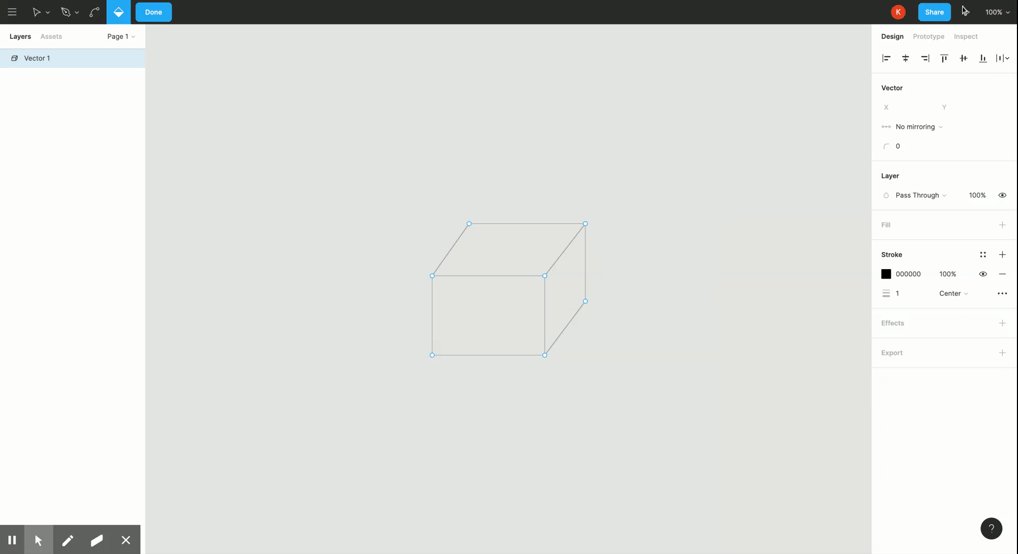
4. Paint bucket(ペイントバケット)機能

Paint bucket(ペイントバケット)はパスで描画したオブジェクトの面ごとに塗りの有無を設定できるFigma独自の機能です。
右側のプロパティメニューで調節することができるので、簡単な画像加工であればPhotoshopやIllustratorを使わずにFigmaで完結できます。
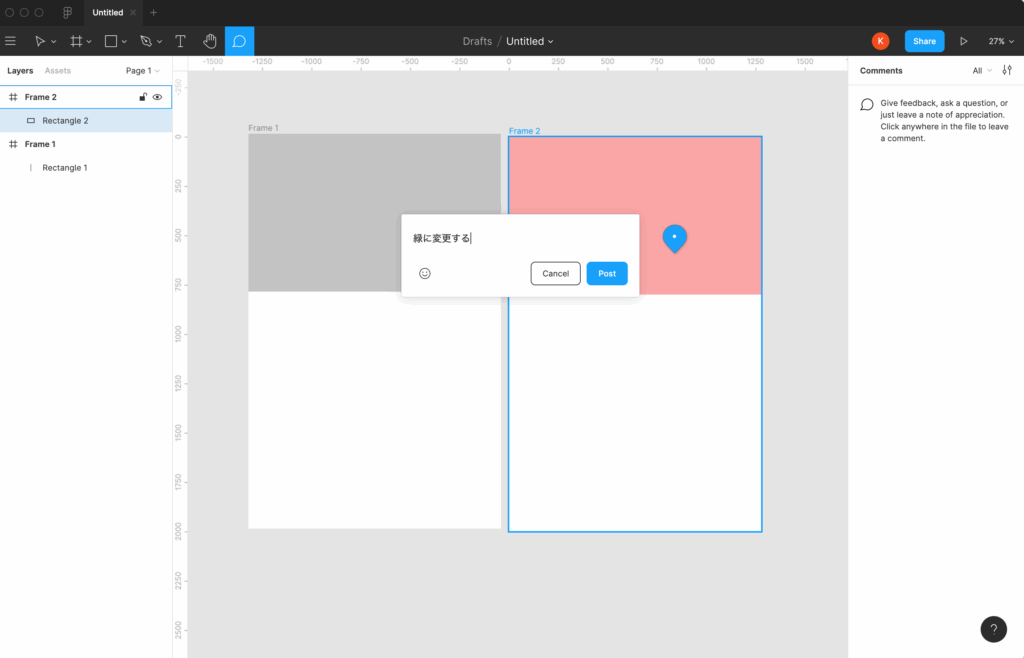
5. コメントを残す

Figmaでは、共有したデザインにコメントを残すことも可能です。
追加する方法とても簡単で、コメントを挿入したい位置で左上のコメントマークを押すと、任意のテキストが入力できるようになります。そこに必要なコメントを入力してPostをクリックするだけです。
Figmaの使い方 まとめ
今回は、初心者の方向けにFigmaの使い方をご紹介しました!
アイデアや使い方次第で無限の可能性を秘めているデザインツール、Figma。
ぜひ実際に触りながら、実務で使える機能を増やしてあらゆるシーンで活用してみてください。






