印刷物やロゴを作成するときに使用することが多いデザインソフトIllustrator。
自由度が高くPhotoshopとの相性も抜群なので、WEB・DTP問わず多くのデザイナーが使用しています。
そんなIllustratorですが、初心者の方の中には
「何から覚えたらいいのかわからない」
「機能が多すぎるので、基本を教えて欲しい」
「取りあえず最低限の機能を覚えたい」
このように思っている方もいらっしゃるのではないでしょうか?
そこでこの記事では、初心者向けにIllustratorの覚えておきたい基本機能を10個に厳選してご紹介しています。
本記事が「Illustratorの基本機能を覚えて、なにか作品をつくりたい!」というあなたのお役に立つことができれば幸いです。
目次
Illustratorの基本機能10選
Illustratorの基本機能として、厳選した10個の機能をご紹介します。
1.選択ツール
2.ペンツール
3.図形ツール
4.文字ツール
5.スポイトツール
6.変形
7.整列
8.配置
9.レイヤー
10.ガイド
上記10の機能についてそれぞれ詳しく解説していきます。
選択ツール

選択ツールはオブジェクトを選択したり移動するときに使用します。
Illustratorで最も使用するといっても過言ではない機能です。
オブジェクトをクリックすると選択した状態になり、ドラッグすると動かすことができます。
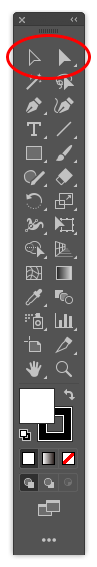
Illustratorには2種類の選択ツールがあります。
- 黒いカーソル・・・選択ツール
- 白いカーソル・・・ダイレクト選択ツール
選択ツールとダイレクト選択ツールの違いは、全体を選択するか一部を選択するかという点です。
オブジェクト全体を選択したり移動したいときは選択ツール、一部を選択したり移動したいときはダイレクト選択ツールを使用します。
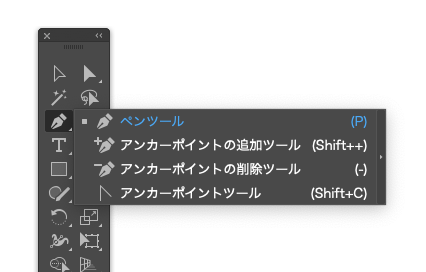
ペンツール

ペンツールは描画ツールです。
アンカーポイントとパスを作成、編集します。
- 下書きをトレースしてイラストを作成する
- 複雑な図形を作成する
このようなときにペンツールを使用することが多いです。
Photoshopのブラシとは違いベジェ曲線を用いて描画するので、使いこなすには慣れが必要です。
・クリック・・・アンカーポイントを作成する
・ドラッグ・・・パスの曲線を描く
ペンツールでは上記のようにクリックとドラッグを駆使して図形を描きます。
図形ツール

Illustratorにはクリックもしくはドラッグするだけで簡単に描画できる図形ツールがあります。
いくつかありますが、よく使うのは以下の4つです。
・長方形ツール
・楕円形ツール
・多角形ツール
・スターツール
■長方形ツール
長方形を描画します。
shiftキーを押しながらドラッグすると正方形が描けます。
アートボード上でクリックすると数値を入力することができます。
■楕円形ツール
楕円を描画します。
shiftキーを押しながらドラッグすると正円が描けます。
アートボード上でクリックすると数値を入力することができます。
■多角形ツール
多角形を描画します。
クリックすると半径と辺の数を入力することが可能です。
三角形を作るときなどによく使います。
■スターツール
星形の描画が可能です。
altキーを押しながらドラッグするとシャープな印象の星形を描けます。
クリックすると第1半径、第2半径、点の数を入力することができ、下記図のようなオブジェクトを簡単に作成できます。

文字ツール

文字ツールは文字の入力時に使います。
Illustratorの文字ツールは7種類ありますが、基本的には文字ツールをクリックもしくはドラッグして入力することが多いです。
・文字ツール
・エリア内文字ツール
・パス上文字ツール
・文字(縦)ツール
・エリア内文字(縦)ツール
・パス上文字(縦)ツール
・文字タッチツール
上記7つの文字ツールについてそれぞれご紹介します。
■文字ツール
アートボード上でクリックもしくはドラッグして文字入力します。
■エリア内文字ツール
図形内に文字を入力します。
文字を入力したい図形のパス上でクリックすることで入力が可能になります。
■パス上文字ツール
パス上に文字を入力します。
例えば弧を描いたリボン上に文字を入力したい時などに使用します。
■文字(縦)ツール
■エリア内文字(縦)ツール
■パス上文字(縦)ツール
上記3つの縦書きバージョンです。
■文字タッチツール
IllustratorCCから追加された機能です。
文字列の中の1文字を選択して編集することができます。
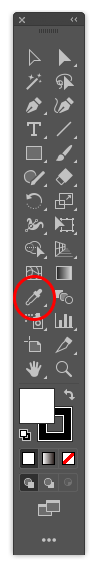
スポイトツール

スポイトツールは、オブジェクトの属性をコピーするときに役立ちます。
例えば下記(例1)の「A」と「B」は書体も色も大きさも違いますが、「A」を選択した状態で、スポイトツールを「B」上でクリックすると(例2)のように属性をコピーすることが可能です。
(例1)

(例2)

ほかにも、Illustrator上に配置した画像の色の数値を知りたいときなどに使用します。
変形

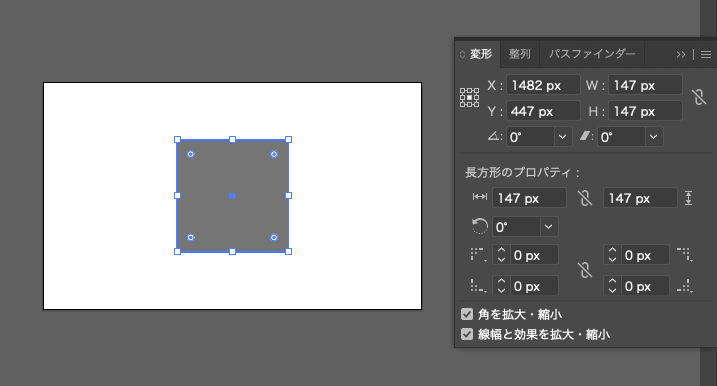
変形ツールはオブジェクトを拡大・縮小するときに使用します。
バウンディングボックスを使用して感覚で拡大縮小する方が手軽ではありますが、変形ツールを使用すると1px単位での移動や拡大縮小が可能です。
整列

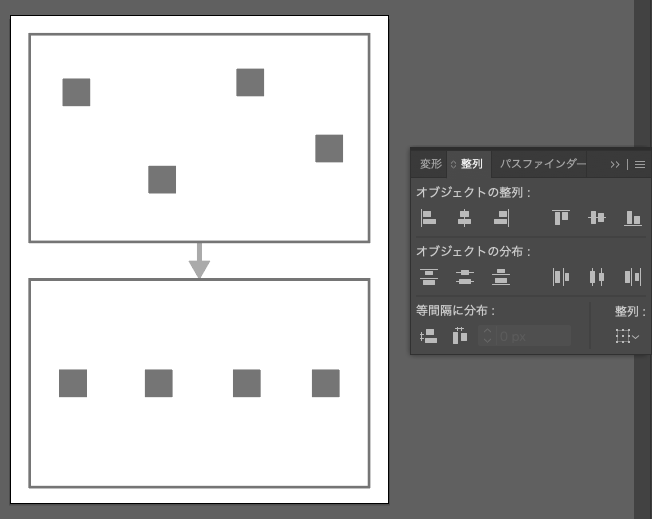
整列ツールはオブジェクトを整列するときに使用します。
右揃えや中央揃えといった作業を簡単に行えるので便利です。
「等間隔に分布」機能を使うと、幅の数値を指定してオブジェクトを整列することが可能です。
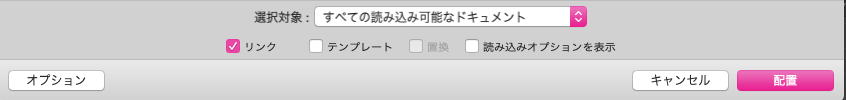
配置

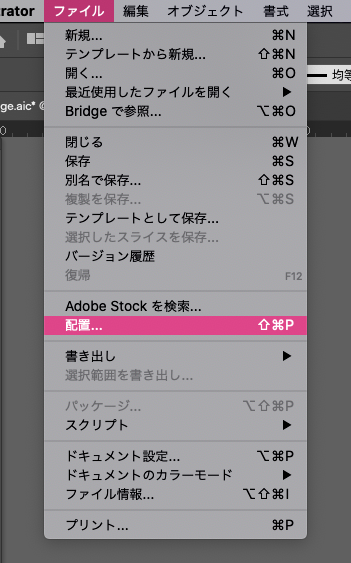
配置はアートボード上に画像を挿入するときに使います。
配置したい画像を選ぶときにリンクにチェックを入れるとリンク配置、チェックを外すと埋め込み配置となります。

通常、画像はリンク配置します。
その方がIllustratorデータの容量が軽いので、作業効率がいいからです。
しかしリンク切れを起こすと画像が表示されませんので、画像の管理には注意が必要です。
普段はリンク配置で作業して、データ入稿時などは埋め込み配置にするといいでしょう。
レイヤー

レイヤーは層や重なりといった意味がありますが、この機能を使うとアートボード上のオブジェクトやパーツの整理が簡単に行えます。
例えば、レイヤー1にトンボやガイドを作成しロックする→レイヤー2でポスターデザインを始める・・・といった使い方をします。
作業に熱中すると「気付いたらガイドがずれていた」なんてことがありますが、レイヤーをロックしておくとその心配はありません。
また、目玉のマークをクリックするとそのレイヤー内のオブジェクトを隠すことができますので、パターン1とパターン2の見比べをしたいときなどに役立ちます。
レイヤー名はダブルクリックで変更が可能です。
複数を選択しサブレイヤーとして管理することもできます。
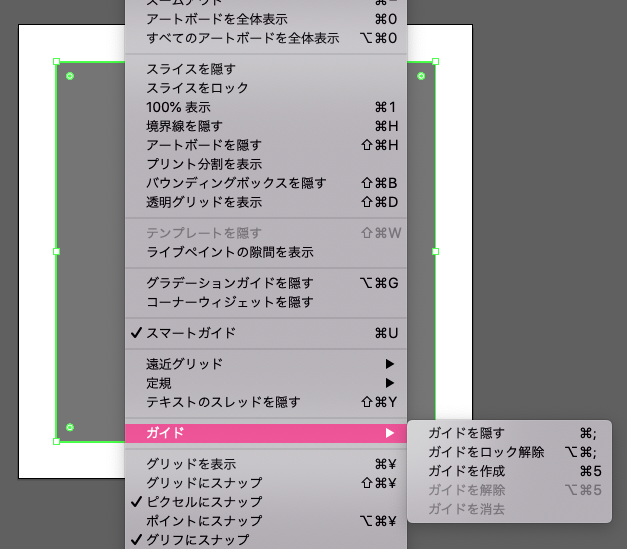
ガイド

ガイドは目安のラインであり、印刷されることはありません。
「A4のチラシを作成するから、内側10mmのところに線をひきたい」
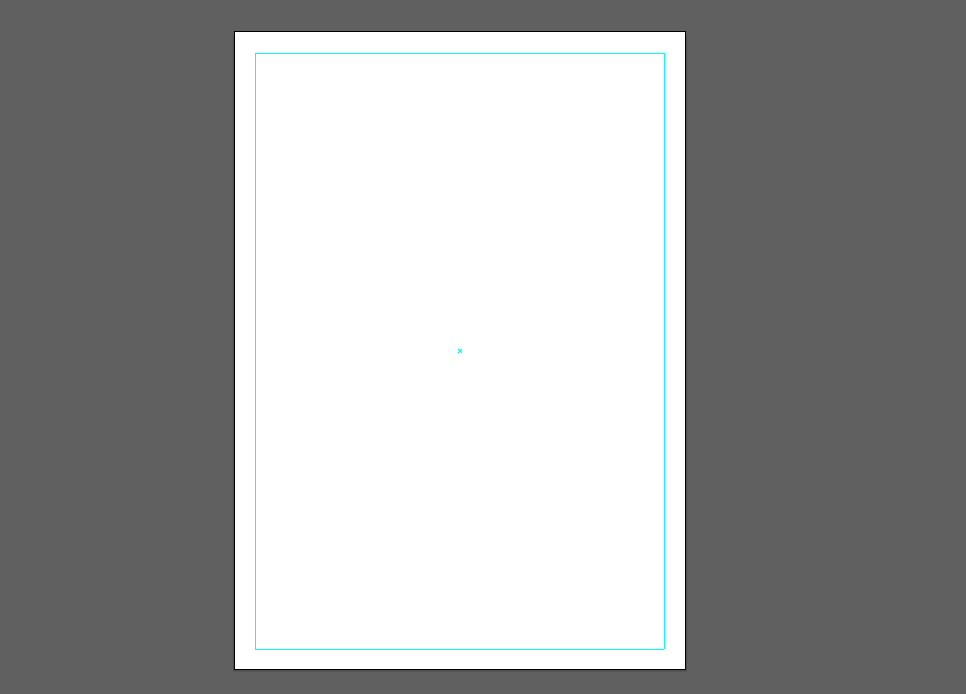
といった場合に、277mm×190mmの長方形を作成し⌘5もしくは、「表示」からガイドを作成を選択します。

そうするとこのような水色のガイドが作成されます。
環境設定でガイドの色は任意の色に変更可能です。
ガイドは「⌘;」で表示・非表示が行えます。
他にもガイドの作成方法としてアートボードに定規を表示し、そこからドラッグするといったやり方があります。
まとめ
以上、Illustrator初心者がまず覚えておきたい機能として
- 選択ツール
- ペンツール
- 図形ツール
- 文字ツール
- スポイトツール
- 変形
- 整列
- 配置
- レイヤー
- ガイド
これら10の機能をご紹介しました。
Illustratorの基本を身につければ、WEBデザイン・DTPデザイン両方にスキルを活かすことができます。
基本機能を押さえたあとは実際に制作物をつくるなどして、さらなるスキルアップに挑戦してみてはいかがでしょうか。






