プロトタイピングツールとして有名なXDとFigma。

それぞれ機能は似通っているがゆえに、どんな基準で選べばいいのか分からない人も多いかと思います。
そこで今回は、XDとFigmaを比較し、使える機能の違いについてご紹介したいと思います!
プロトタイピングツールとは
XDとは
XD(=Experience Designの略称)はAdobe社が提供しているプロトタイピングツールです。
ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンのツールです。
すでにIllustratorやPhotoshopなどのAdobe製品を使ったことがある人にとっては操作が似ていると感じるでしょう。
 |
Figmaとは
Figmaも同様に、UI/UXデザインの編集に向いているプロトタイピングツールです。アプリだけではなくブラウザからもアクセスすることができ、アプリをインストールするとオフラインでも使用することが可能です。またFigmaはリアルタイムに複数人で共同編集することができる点が強みです。
 |
XDとFigmaの特徴
| XD | Figma | |
| 価格 |
スタータープラン:無料 (※すでにAdobe C.C.に加入している人は追加料金なしで使用可能) | スタータープラン:無料 プロフェッショナルプラン:15ドル/月 オーガナイゼーション:45ドル/月 |
| 無料で使える範囲 |
|
|
| 使用環境 | デスクトップアプリのみ (Windows・Mac) | デスクトップアプリ (Windows・Mac) ブラウザ |
| 独自の機能 |
リピートグリッド | ペイントバケット スマートセレクション Auto layout |
| フォント | AdobeFontsと統合 | GoogleFontsと統合 |
よく使う便利な機能を徹底比較!
ここでは、よく使う機能をXDとFigmaでそれぞれどう違うのかをピックアップしてご紹介したいと思います!
同じものを使いまわす
同じサイトやアプリで使うボタンの見た目や見出しの構造(h1〜h5まで)は同じであるように、ひとつのデザイン内で何度も同じ見た目のパーツを使うことは多いでしょう。
そんな繰り返し使いたいパーツがある時に便利な機能をご紹介します。
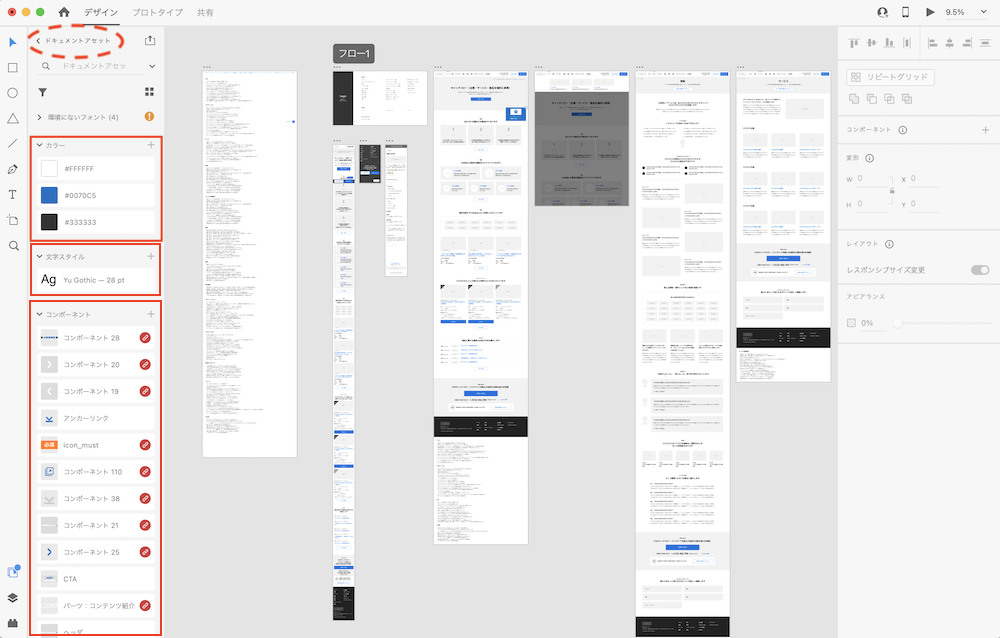
XDの場合(ドキュメントアセット)

同じ見た目のパーツを流用するサイトやアプリのデザインで大変便利な機能であるアセットは、「使い回しをする予定のパーツをストックしておく場所」です。
- カラー・・・アクセントカラーなどよく使う特定の色を保存
- 文字スタイル・・・デフォルトのフォントスタイルや文字のサイズを保存
- コンポーネント・・・ボタンなどよく使う特定のオブジェクトを保存
の3つ要素に分かれており保存しておいた情報を適用するとオブジェクトに上書きされる仕組みです。
これを使うことで何度もの同じ見た目のパーツを繰り返し作成する手間が省けます。
アセットパネルはレイヤーと切り替えて表示することができます。
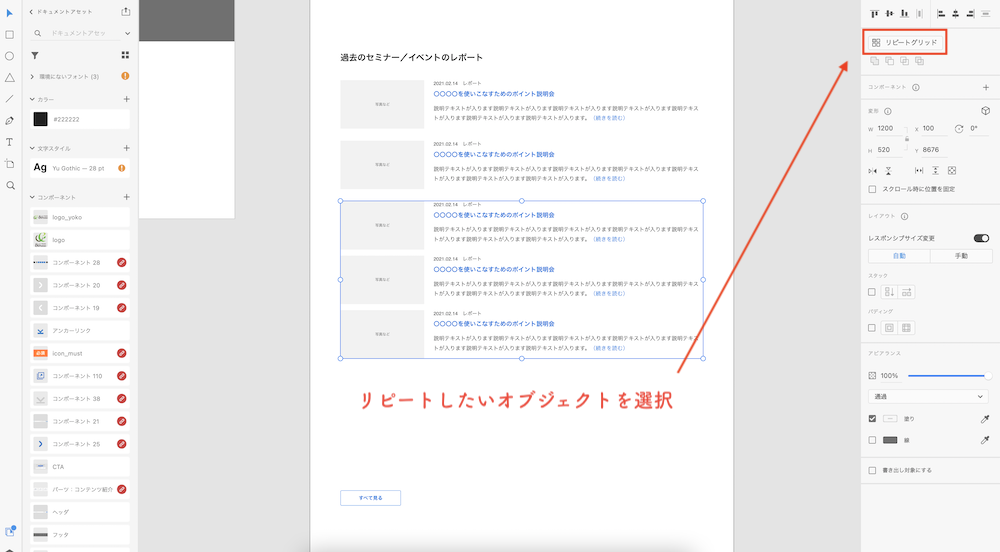
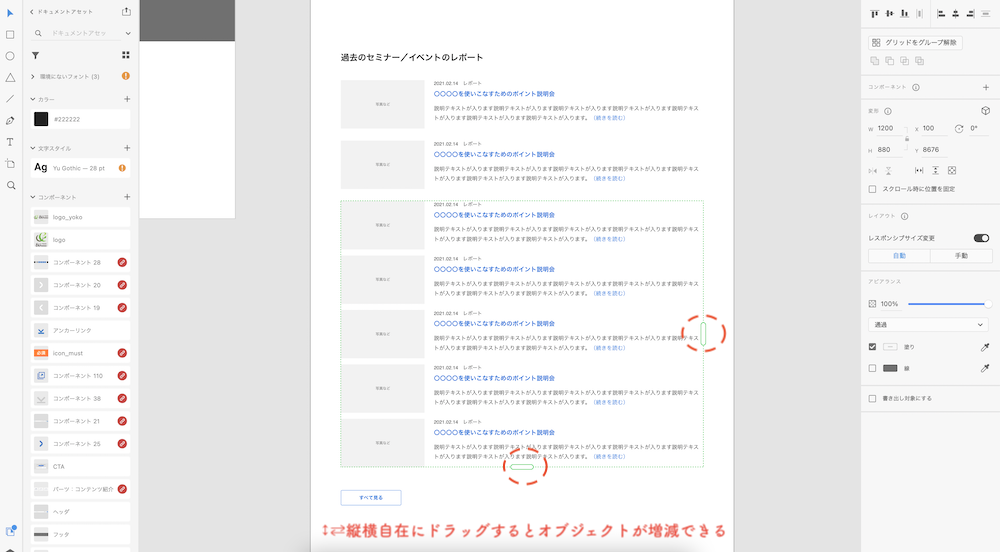
XDの場合(リピートグリッド)


リピートグリッドは、要素の繰り返しがドラッグひとつでできる機能です。
要素を縦横にドラッグして引き伸ばしたり、縮めたりするだけで全く同じオブジェクトの増減できます。またオブジェクト間の余白の量を調整したりすることも可能です。
ひとつ残念な点は、リピートグリッドには「マスター」の概念がなく、同じリストの中で色違いやサイズ違いのオブジェクトを作る際には向いていません。
一部の色や形を変えたりするなど一箇所だけ編集することができないため、編集した場合は、一箇所のみではなく全てに反映されてしまいます。
Figmaも同様に、同じ見た目のオブジェクトを使い回せる機能があります。左のメニューにコンポーネントをストックしておけるような仕様になっています。
Figmaの場合(スマートセレクション、Auto layout)
一方Figmaには、オブジェクトごとに微妙にニュアンスを変えたりすることができるスマートセレクションという独自の機能があります。
スマートセレクション、Auto layoutについてはこちらの記事?で詳しく解説しています。
プロトタイプを作る
XDもFigmaもどちらも共にプロトタイプが作成できます。
プロトタイプを作ることで、ページ遷移やエフェクト(スライドやフェードイン・アウト、ホバー時の挙動)を確認することが可能です。
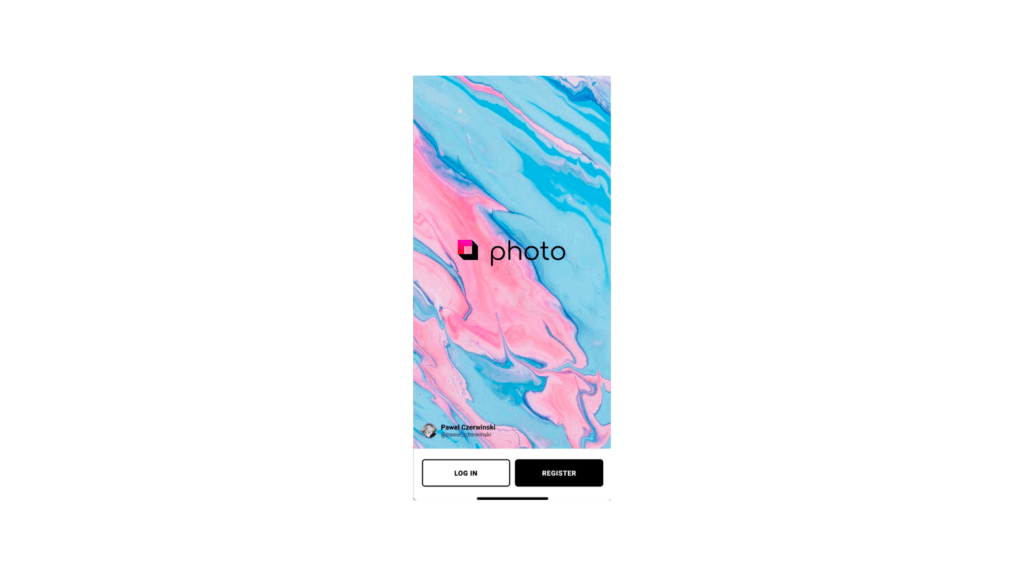
XDの場合

スマホサイズのデザインをXDのプロトタイプで表示した画面です。
サイズ感が掴むには問題ありませんが、ややのっぺりとした印象があります。
Figmaの場合

一方Figmaでは、実機の中にモックアップのような感じで表示されるので、実際に使用する画面でのイメージが湧きやすい点が非常に優れています。
Figma独自の機能としては、画面の遷移先に実際のURLを指定したり、トリガーの挙動の種類がXDと比べて豊富だったりとかなり機能が多いように感じます。
データを保存、共有する
デザイナー同志の横のつながりはもちろん、ディレクターやエンジニアと共有することは日常的に起こり得ます。デザインはどちらもクラウドに自動保存され、データを共有することが可能です。
XDの場合
XDはURLを生成し特定の人に送って見てもらうことはもちろん、AdobeのソフトであることからCreative Cloudが使用できます。すでにあるPC内の「Creative Cloud Files」フォルダに保存することで、招待したメンバーに共有することが可能です。
しかし編集はアプリを持っていない人でないとできないという欠点があります。
Figmaの場合
Figmaは他の誰かがデザインしているのをリアルタイムで眺めることができたり、複数人で同時に共同編集することが可能です(無料でも3人で同時に共同編集が可能)
またアプリだけではなく、ブラウザで開くことができるので、URLを共有すればアプリを持っていない人も簡単にブラウザで確認・編集することができます。データはブラウザ、アプリともにクラウド上に自動保存されるため、非デザイナーのメンバーやクライアントにもURLひとつで共有できるのでとてもシンプルです。
作成したデザイン(スタイル)を別のツールで共有する
作成したデザイン(スタイル)を同じブランド内の別プロダクトやPC版とアプリ版などで使い回したい場合もあるかと思います。XD、Figmaともに、別ファイルのドキュメントアセットを読み込むことが可能です。
便利な使い方として、アセットにカラー、文字スタイル、コンポーネントだけをまとめて保存した専用のファイルを1つ作成しておくと、ライブラリとして参照できるというメリットがあります。
XDでは、「Adobe Creative Cloud ライブラリ」も使用することができます。
IllustratorやPhotoshopなどの他のAdobe製品とアセットを共有して使えるので、ブランドカラーやスタイルなど作成したデザインをUIデザイン以外にも使い回したい場合にとても便利です。
【徹底比較】プロトタイピングツール XD vs Figma どっちがおすすめ? まとめ
以上、XDとFigmaのそれぞれの使える機能や特徴をご紹介しました。最後に、以下を自分によりぴったりなツールを選ぶ際の参考にしていただけると幸いです。
XDがおすすめな人
- すでに他のAdobe製品を使いこなしており操作に慣れている
- 「Adobe Creative Cloud」を使ってデータを共有したい
- llustratorにあるようなパスツールで自由に図形を描画したい
- ほとんどのデザイン作業は一人でおこなっている
Figmaがおすすめな人
- ブラウザでもアクセスできる環境が望ましい
- 他のデザインツールには馴染みがない
- ピクセルグリッドに添って正確にデザイン作業をしたい
- チームでデザイン作業をおこなっている(複数人で同時共同編集したい)