Adobe XDとは、2017年にAdobe社から発表された、WebサイトやスマホアプリのUI/UXデザインが、初心者でも簡単にできるオールインワンのツールです。
手軽にワイヤーフレームを作成できるのでWebサイトを作る際に効率的で、一度使ってしまえばAdobe XDが手放せなくなるほど便利でおすすめです。
この記事では初心者向けにAdobe XDの使い方を解説していきますので、ぜひWebサイトやアプリの基盤をご自身で作成してみてください。
Adobe XD 誰がどういう時に使う?
Adobe XDは操作方法がシンプルなので、デザイナーではない初心者でも使用する事が可能です。
よって、デザイナーだけでなくディレクターも使いやすく、エンジニアが使う場面もあります。
一般的にWeb制作では、ワイヤーフレームと呼ばれる「設計図」を作成したのち、デザインカンプ(デザインの完成見本)を作成して完成イメージを明確にしてから、HTMLやCSSによる構築作業に入っていきます。
つまりこの構築作業に入る前段階までの一連の作業がAdobe XDですべてできるので、ディレクターやデザイナーの作業が効率化できます。クライアントと制作側でのイメージのすり合わせの際に使用し、意思疎通をスムーズにさせてくれます。
導入する際は無料プランがあり、一部機能制限があるもののほとんどの機能が使用可能なので、まずは無料プランで試してみてください。
Adobe XD 基本3機能
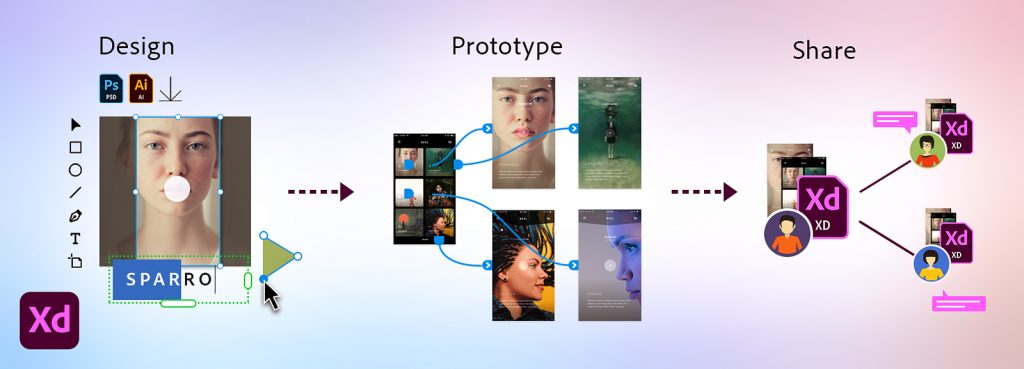
Adobe XDでできることは、大きく分けると3つあります。

- ワイヤーフレームやデザインカンプの作成
- プロトタイプの作成
- 共有とコメント
それでは、それぞれの機能別にみていきましょう!
1.ワイヤーフレームやデザインカンプの作成

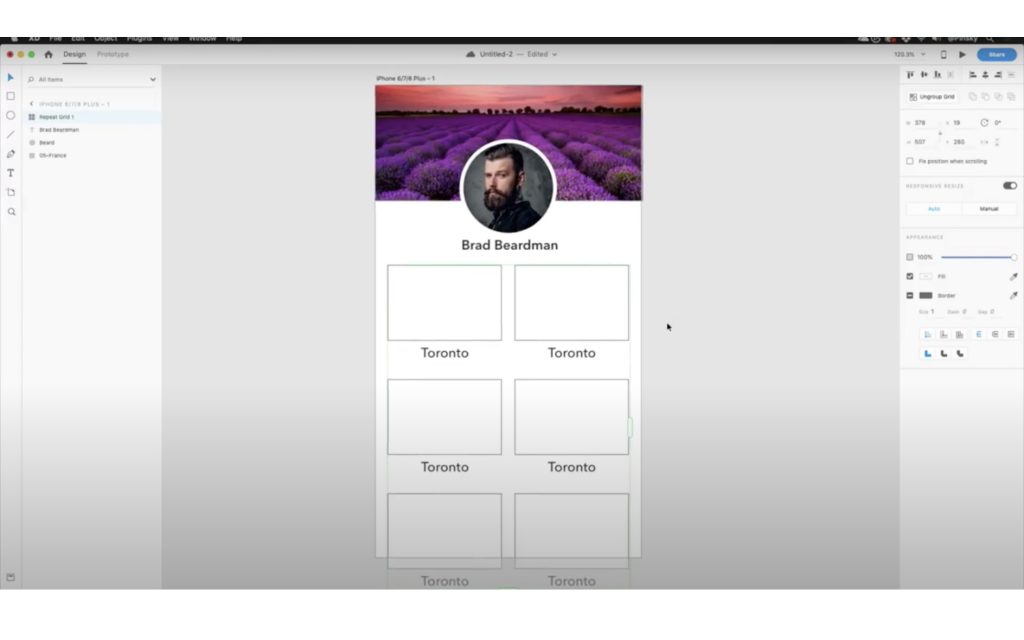
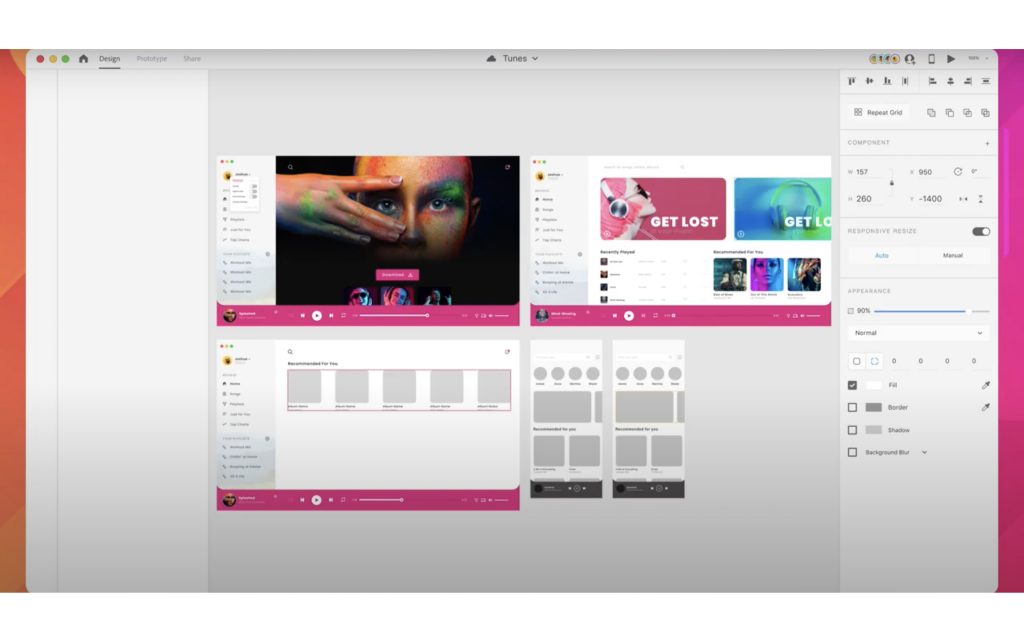
Adobe XDでは、画面中央に表示されるアートボードに画像やテキストを配置し、ワイヤーフレーム・デザインカンプを作成していきます。
Adobe XDの大きな特徴であるリピートグリッドを使用すれば、上記画像のような規則性のあるレイアウトに複数の画像やテキストを、ドラッグ&ドロップで一気に配置可能です。
テンプレートもあるので、簡単にオリジナリティのあるワイヤーフレームが作成できます。
2.プロトタイプの作成

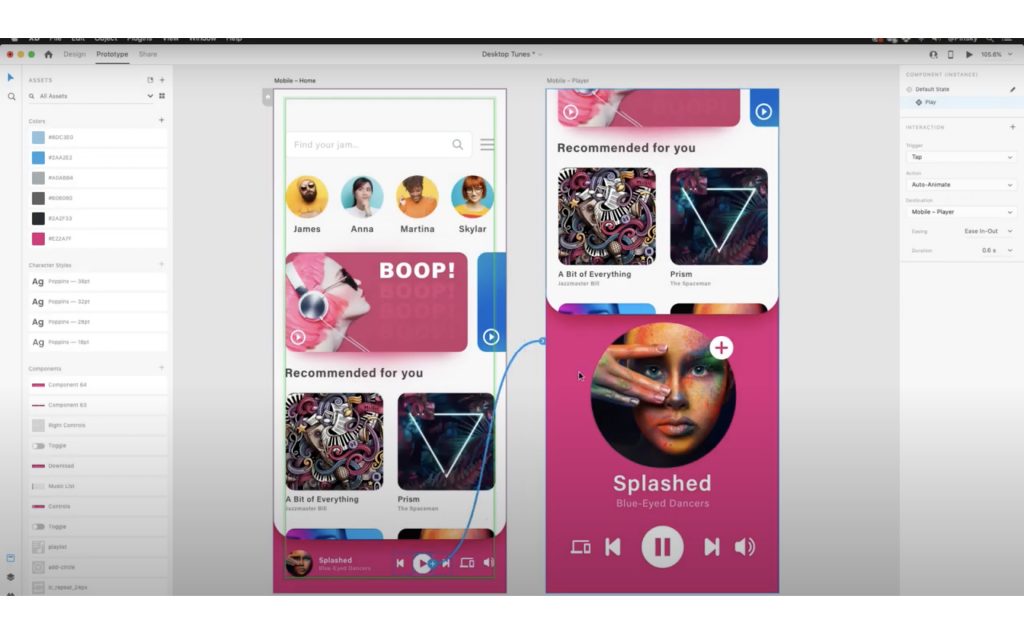
Adobe XDでは作成したデザインカンプに対して、デザイン同士を連結させて実際のwebブラウザ上や各デバイスで、どのように動くのかを再現するプロトタイプを作成することができます。
Adobe XDのモバイルアプリ版を使用すればスマートフォンで、作成したWebサイトやアプリデザインの動きを確認できます。
3.共有とコメント

チームメンバーと共有して共同編集が可能です。
同じアートボードで作業することも、仕事を分担して別々のアートボートで作業し、ワークフローを効率化させることもできます。
またAdobe XDで作成したプロトタイプは、画面左上の共有ボタンから「開発」を選択し、「リンクを作成」で共有用のURLが発行されます。URLにアクセスすると、プロトタイプがブラウザ上で確認できコメント入力も可能となります。
まとめ
以上がAdobe XDの基本的な使い方です。いかがでしたでしょうか?
まずはAdobe XDでWebサイトやスマホアプリのデザイン/ワイヤーフレームを作成し、
プロジェクトに関わるメンバーでプロトタイプの共有や検証、フィードバック作業を行い、効率良く制作してみてください。
この記事がみなさまのお役に立てば幸いです。
出典元:https://www.adobe.com/jp/products/xd/details.html?promoid=85665TVQ&mv=other
 |
 |
 |