皆さんは、IllustratorとPhotoshopの違いについて、理解していますか?
デザインを勉強している人、またそれに関わる業種の人なら、誰もが一度は耳にしたり、普段からソフトを使っていることでしょう。
しかし、
「何となく、有名だから…」
「周りのみんなが使っているから…」
といったように、両者の具体的な違いについてあまり深く知ることのないまま使っている、といった人も意外と多いのではないでしょうか?
今回は、そんな方たちへ向けて、似ているようで大きく違う2つのデザインソフトの違いについて、具体的な使用用途やシーンを交えながら、解説していきたいと思います。この記事を読み終わる頃には、それぞれのソフトの違いを理解して、使い分けられる状態になっていることを目指していきましょう。
目次
IllustratorとPhotoshopの違いは?
もったいぶらずに、結論からお伝えすると・・・
Illustratorは、「図形の描画やレイアウト」
Photoshopは、「写真の合成や画像の加工」を得意とするソフトと覚えておきましょう。
次は、それぞれの特徴について詳しく解説していきます。
Illustratorの特徴
Illustratorは、ロゴやイラスト、名刺やポスター、チラシ、商品パッケージなどの印刷物や看板に至るまで、クリエイターの仕事に欠かせないデザインソフトです。一般的なビジネスや趣味などでも幅広い分野で活用されています。


◎得意な作業
・主に「図形」を扱う作業全般
・正確な図形を製図したり、レイアウトしたりすること
・文字を挿入、編集したり、画像を自由にレイアウトすること
△苦手な作業
・画像自体を加工すること(基本的に画像は貼り付けてレイアウトするのみ)
→Web画像の書き出し(JPEGやGIFF、PNG)はできるが、色調補正等ができない
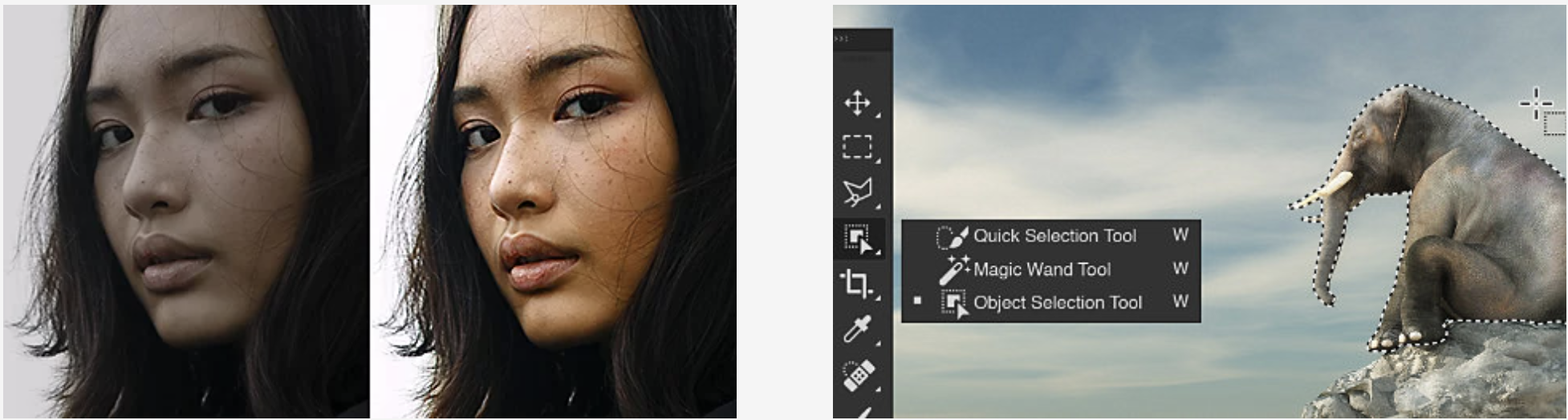
Photoshopの特徴
一方、Photoshopは主に「写真データ」を扱います。切り抜き、不要なオブジェクトの除去、複数写真の合成のほか、カラーや効果を調整などを得意とするソフトです。例えば、元は別々の場所で撮影された2枚の写真を合成することや、肌の色味を明るくしたり、あごラインをシャープにしたり、目の大きさを変更したりすることも出来ます。


◎得意な作業
・写真を合成、変形、色調補正したりすること
△苦手な作業
・図形の描写や文字の挿入
(図形を描画する機能や文字の挿入機能も一応あるが、あくまで補助的なものであるため、複雑な図形を製図したり、大量の文字を扱ったりすることには向いていない)
・印刷物等の作成(Photoshopで印刷物をつくることも可能だが、データが重くなってしまう)
Q. なぜ、得意分野が違うのか?
A. データの形式が違うから
両者の「得意分野」の違いは、それぞれで扱うデータ形式の違いによるものです。
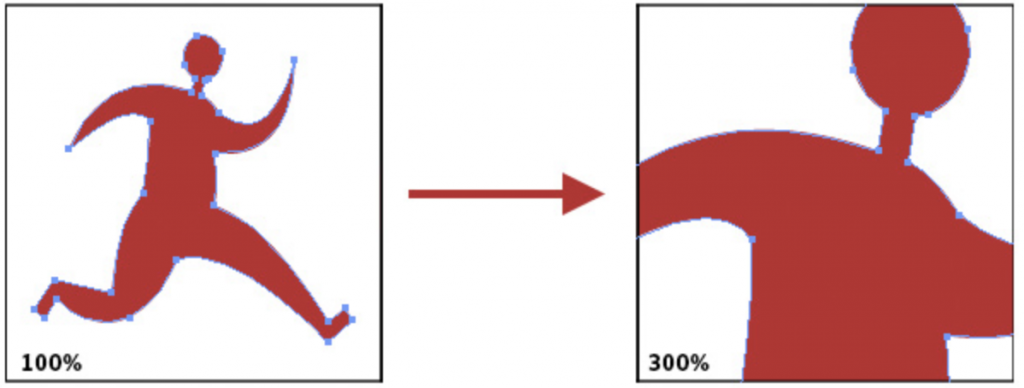
まず、Illustratorのデータ形式は、「ベクターデータ」と呼ばれており、「点と点を線で結ぶ」という考え方で、図形を描画していくデータ形式です。点と線で描かれた図形の中は基本的にベタ塗りかシンプルなグラデーションになるため、細かい陰影のあるような表現には向きません。また、ベクターデータの場合、拡大・縮小されても、サイズに関係なくエッジが鮮明でシャープに保たれます。

ベクターデータ
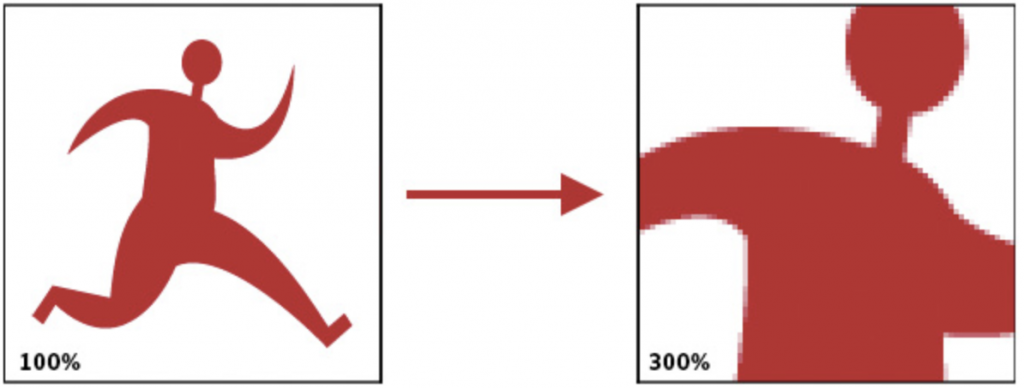
一方、Photoshopで扱うデータ形式は、「ラスターデータ(ビットマップデータ)」呼ばれており、色の付いた四角「ピクセル」を、タイル状に敷き詰めて画像を表現するデータ形式です。画像100%の場合、ベクトルデータと見た目はほぼ同じですが、拡大・縮小されるとすぐに、エッジのピクセルが見え始め、エッジが滑らかには見えなくなります。また、画像のサイズが大きくなればなるほど、画像の解像度が高く、細かくなればなるほど、表現に必要なピクセルの数が増えていくため、データサイズも大きくなってしまうという特徴があります。

ラスターデータ(ビットマップデータ)
動画で分かりやすく解説

【初心者向け】Adobe PhotoShopと Illustratorの違い・最新勉強法【Webデザイナー学習手順】
PhotoShopとIllustratorの違いについて、旅するWebデザイナーのmikimikiさんの動画で詳しく説明されています。
動画の7:07あたりから、両者の徹底比較解説が始まります。実際に、作業画面を見ながら、それぞれの画像加工の違いについて解説されており、動画の最後では最新の勉強法について触れられていて、とても分かりやすいです。
Q. どうやって使い分けるの?
PhotoshopとIllustratorを使い分けるシーンについて解説していきます。
▶︎Illustrator

▶︎Photoshop

A. 実務では、両方を組み合わせて使うことも多い
プロのデザイナーは、レイアウトやロゴ制作はIllustratorで行い、配置する写真はPhotoshopで加工するというように、使い分けています。どちらも同じAdobeの製品なので連携はしやすいです。例えば、チラシの作成やデザインなどをする場合は、まずPhotoshopで写真や素材の加工をしてから、Illustratorでレイアウトを仕上げるといったように、2つのツールを適宜、組み合わせてそれぞれの特徴を活かした使い方をするとよいでしょう。
まとめ
大切なことは、「ソフトを使って何をするか」です。
最後に、あらためて2つのデザインソフトの得意分野をまとめておきます。
Photoshop・・・写真の切り抜き、不要なオブジェクトの除去、複数写真の合成、カラーや効果の調整など
迷ったら、どちらが自分のやりたいことや目的を達成する上で有効か、という視点で判断しましょう。それぞれのソフトの特徴を踏まえ、自分の活動がどちらに比重が置かれるのかを正確に理解したうえで、必要に応じて使い分けるといいかと思います。そうすれば、自然とソフトの強みが発揮される使い方が出来るでしょう。






