無料で使えるデザインツールとして最近人気の「Canva(キャンバ)」とデザインソフトの大御所である「Illustrator(イラストレーター)」。
これからデザインをはじめたいと思っている人にとって、どっちを使えばいいのか分からない…と思っている人も多いのではないでしょうか?
そんな方へ向けてこの記事では、CanvaとIllustratorを様々な切り口から比較し、両者の違いを明確にしていきます。この記事を読めば、どちらが読者の方にとって最適であるかが分かるようになっています。ぜひ参考にしてみてください。
目次
まず、はじめに【価格・使用用途・機能・データ形式】について徹底比較!
| Canva | Illustrator | |
| 公式サイト | Canva | Adobe Illustrator |
| 価格 | 無料 | 月額サブスクリプションサービス 2480円 |
| 使用環境 | オンラインプラットフォーム (インターネット環境が必要) | アプリをダウンロード (オフラインで使用できる) |
| 最適な使用用途 | Web/デジタルプロジェクト全般 | 印刷、グラフィックデザイン全般 |
| できること | テンプレートを使ったデザイン
【テンプレートの一例】 | 0からオリジナルのデザインを作成可能
【グラフィックデザイン全般】 ・ロゴやイラスト |
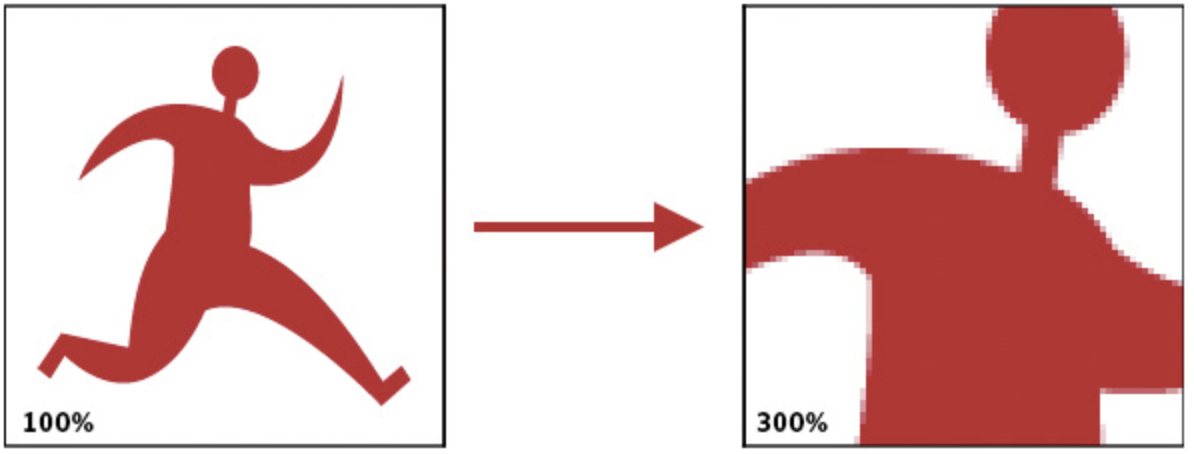
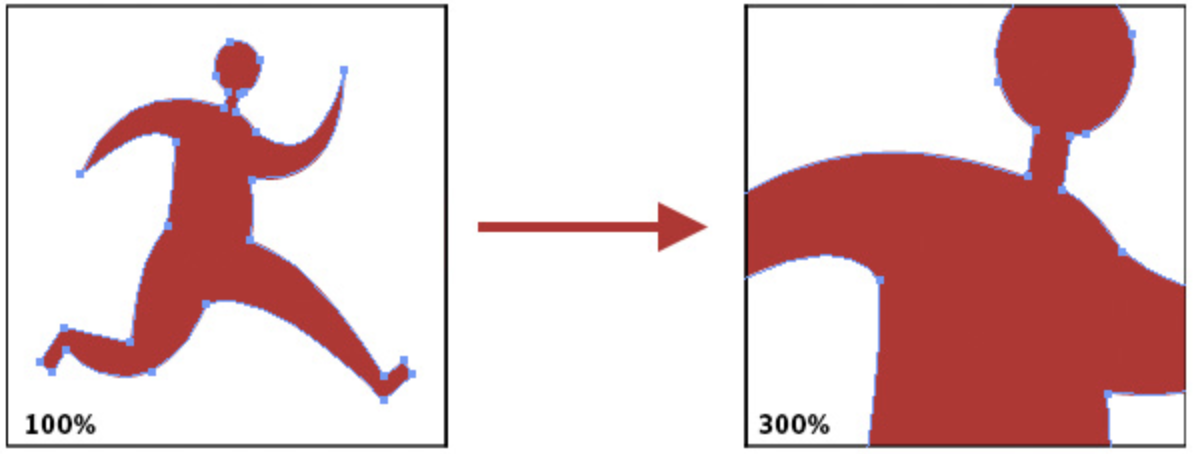
| 画像形式(※) | ラスターデータ(ビットマップデータ) | ベクターデータ |
| レイヤーの概念(※) | ない | ある |
| エクスポートできる(書き出せる)ファイル形式 | JPG、PNG、PDF | JPG、PNG、PDF、EPS、GIF、TIFF |
(※)下記に詳細を解説しています。
ラスターデータ(ビットマップデータ)とは

ベクターデータとは

レイヤーとは?

IllustratorとPhotoshopを比較した記事は、?「【保存版】IllustratorとPhotoshopの違いは?」を参考にしてみてください。
どんな人が向いているの?【使用難易度/スキル】について徹底比較!
| Canva | Illustrator | |
| 向いている人 | ・デザイン初心者 ・素早く簡単にデザインをつくりたい人 ・非デザイナーでデザイン制作を必要とする人全般 | ・Illustratorを使えるスキルが前提で0からデザインをつくりたい人 ・印刷デザイン全般を必要とする人 ・データ形式の指定がありIllustratorの使用が必須な人 |
| 使いやすさ | ・直感的な操作で初心者向き | ・最初にソフトの使い方を覚える必要があり、使いこなすのはかなり難しい |
| デザインの作成方法 | テンプレートベース(0からつくることも可能) | 白紙のキャンバスに0からつくるイメージ |
| デザインスキル | 不要 | 必要 |
| ソフトの使用難易度 | 普通 | 高い |
それぞれのメリット・デメリットは?
| Canva | Illustrator | |
| メリット | ・初心者でも直感的に簡単におしゃれなデザインが作れる ・無料で25万点以上のテンプレートが商用で利用可能 ・フォトストック素材や多種多様なフォント、レイアウトなど洗練されたテンプレートが豊富にある ・PCブラウザ/スマホアプリの両方で使えて同期もできる | ・デザインを0から自由にカスタマイズできる柔軟性がある ・他のAdobe製品との連携がしやすい ・エクスポートできるファイル形式が多い |
| デメリット | ・Canvaのデザインテンプレートをそのまま使用すると、たまに他者とデザインが被ってしまう | ・ソフトのスキルの習得が必要(初心者で全ての機能を使いこなすのはかなり難易度が高い) ・日常的にデザインをしない人にとっては、サブスクの月額料金がやや高価である |
| できないこと | ・カスタムシェイプ、テクスチャの描画 ・レイヤーを使った管理 ・パスにテキストを書く | ・写真加工 ・写真のドラッグアンドドロップでのインポート |
Canva vs Adobe Illustrator 結局どっちがおすすめ?
趣味で使用するなら、Canvaがおすすめ
結論、デザイン初心者の方が今からはじめるなら、Canvaをおすすめします!
個人でブログのバナーやSNSの投稿用に使用する場合やこれから趣味でデザインを始めたい方など、プロのデザイナーを目指さないのであれば、Canvaで十分と感じます(どうしてもAdobe製品を使いたい、などこだわりがない場合)
Canvaの使い方については、以下の記事の詳しく解説していますので、参考にしてみてください。
プロのデザイナーを目指すなら、Illustratorのスキルは必須
逆に、プロのデザイナーを目指していて、これからデザインソフトの使い方を身につけていきたい、デザインを本格的に学びたい人にとっては、Illustratorのスキルセットは必須と言えます。理由は、納品時にIllustratorのデータ形式(.ai)の指定があったり、Illustratorのスキルを持っていることを採用の基準にしている企業も多いからです。
筆者の経験から、個人差はありますが1〜3ヶ月ほどデザインを練習しながらツールの使い方をデザインを覚えていけば、基礎や実務で必要な一通りのスキルは身につけることができると感じています。
これからIllustratorを使い始めるという方は、ぜひ下記の記事を参考にしてみてくださいね。
最後になりますが、プロのデザイナーだからと言って、
・Illustratorしか使ってはいけない
・0からデザインしないといけない
ということはありません。
Canva、Illustratorどちらも優れたデザインツールであることに変わりはないので、それぞれの良さを生かして時と場合によって柔軟に使いこなしていきましょう!
【プロモーション】