先日の『カレンダー印刷 日付入りテンプレートって?②使い方基礎編』はご一読いただけましたでしょうか。
基礎編の手順にひと手間を加えれば、よりこだわったデザインのカレンダーを作ることができます。
タンザックカレンダーの特徴の一つは、画像を大きく入れられること。中綴じのカレンダーと異なり折り目もなく、綴じ部分が絵にかかることもありません。
今回は、タンザックカレンダーの全面に画像を大きく入れたデザインをつくってみましょう。
目次
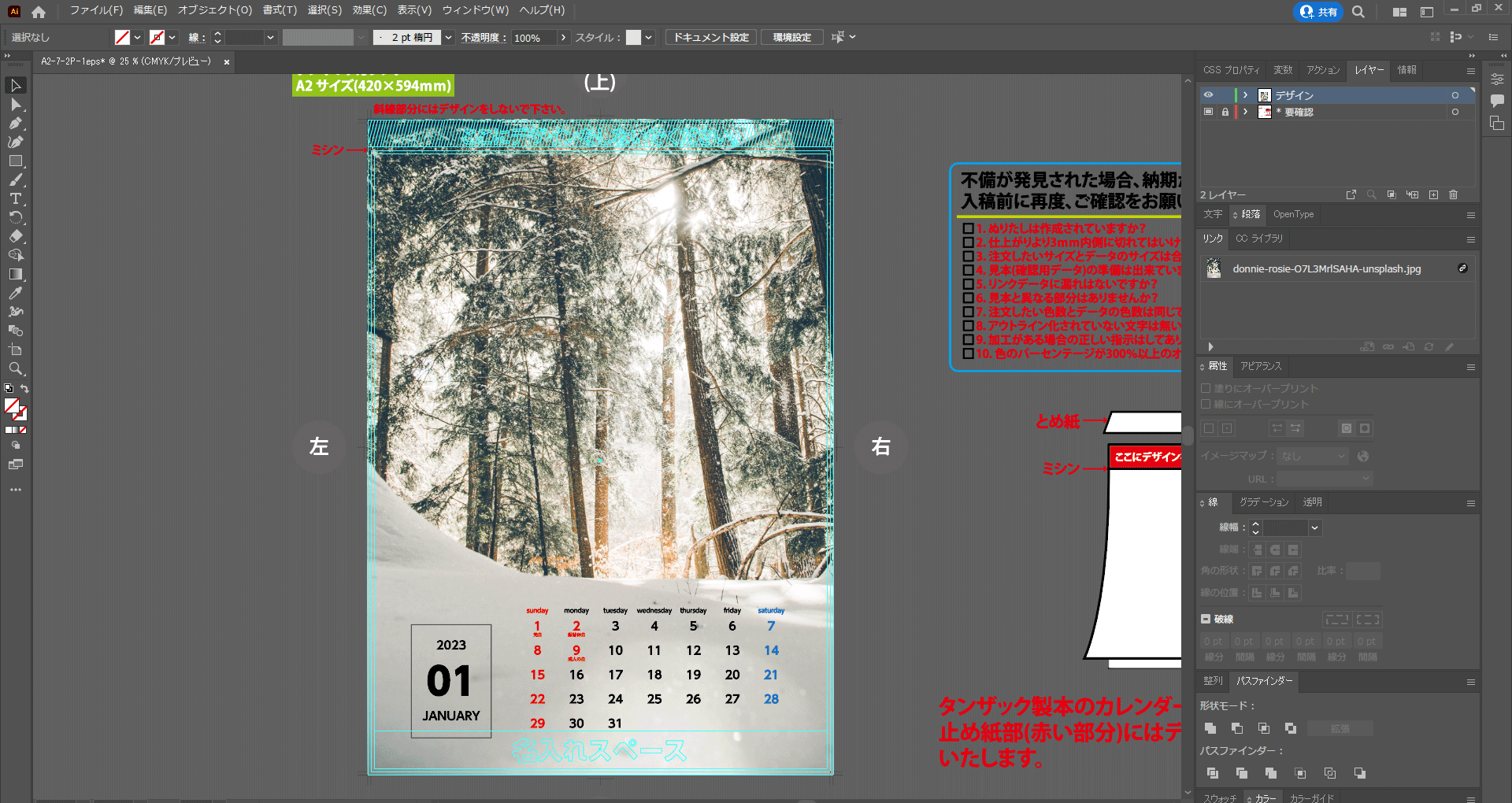
画像を配置する
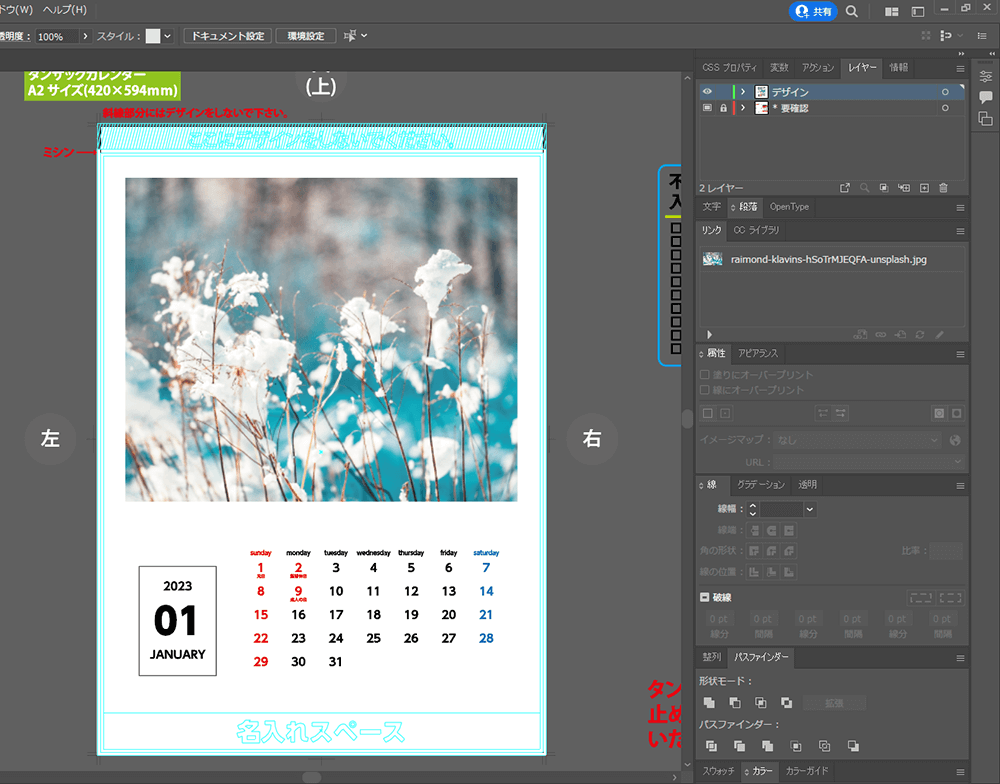
使いたい画像を配置します。

画像を最背面へ
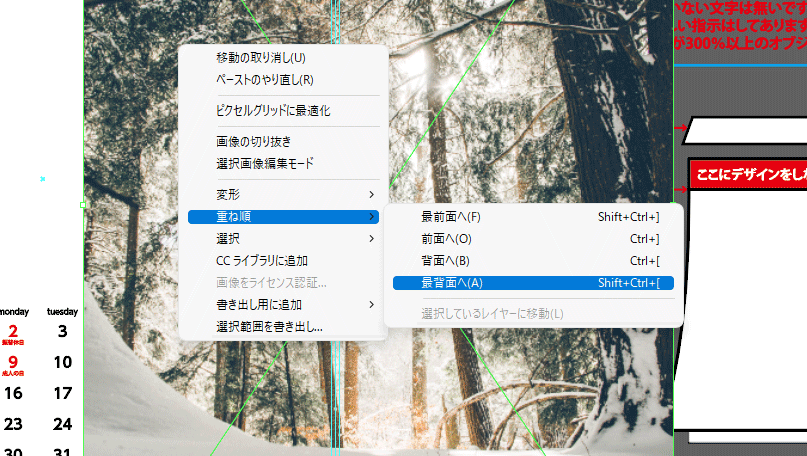
画像を右クリックし、『重ね順』→『最背面へ』をクリックします。
ここまでは前回の『カレンダー印刷 日付入りテンプレートって?②使い方基礎編』と同じです。

画像が印刷範囲全面に来るようにサイズ・位置を調整します。
白枠を選択
今度は、テンプレートに元から入っていた白い枠部分をクリックして選択します。

白枠を削除
右クリックして『カット』またはbackspaceキーで白い枠を削除します。
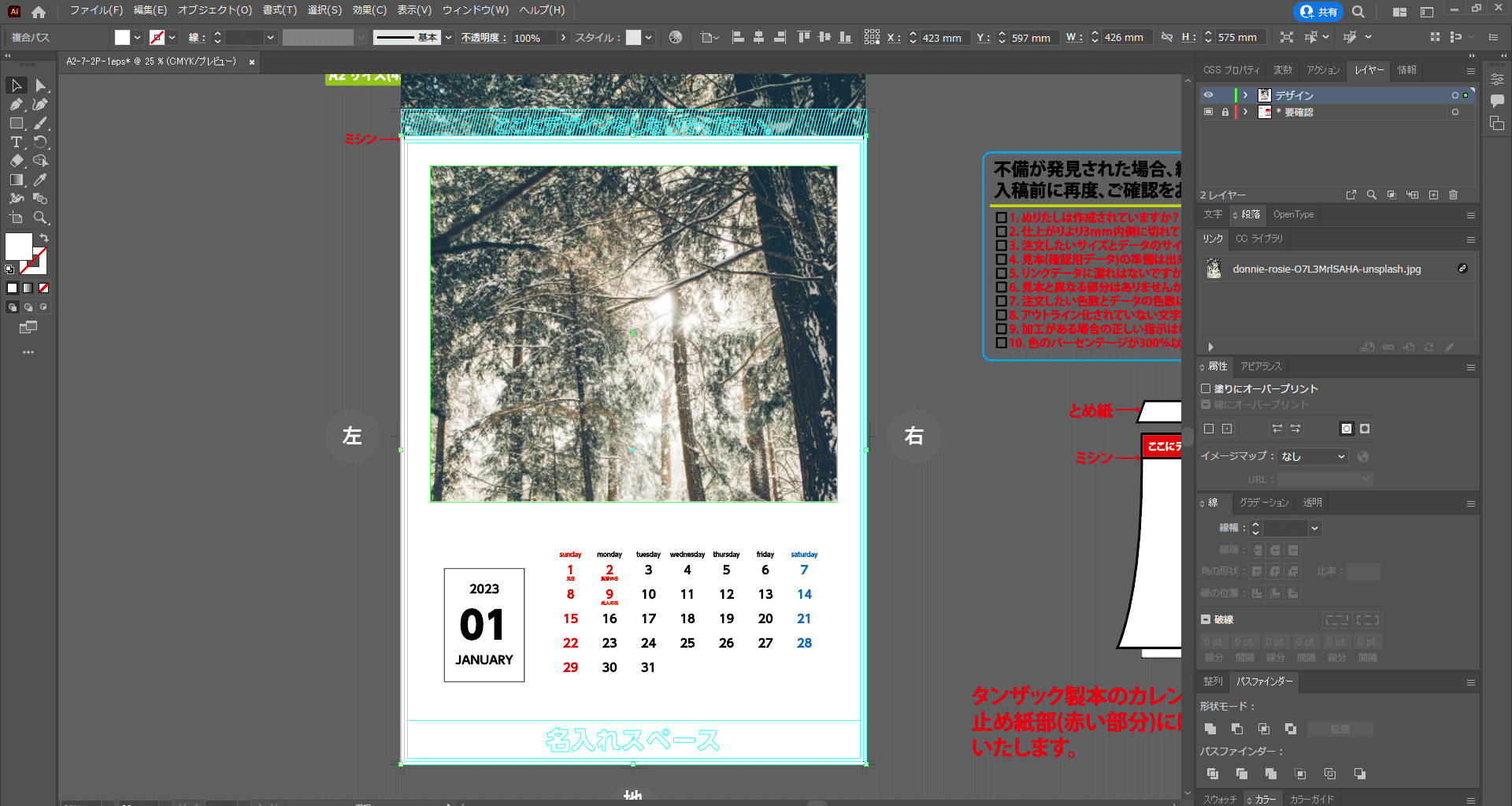
白枠がなくなると、このように画像の上に直接日付が配置されている状態になります。

これだけでも大迫力!…なのですが、日付の曜日が画像と重なって、文字が読みにくくなってしまっています。
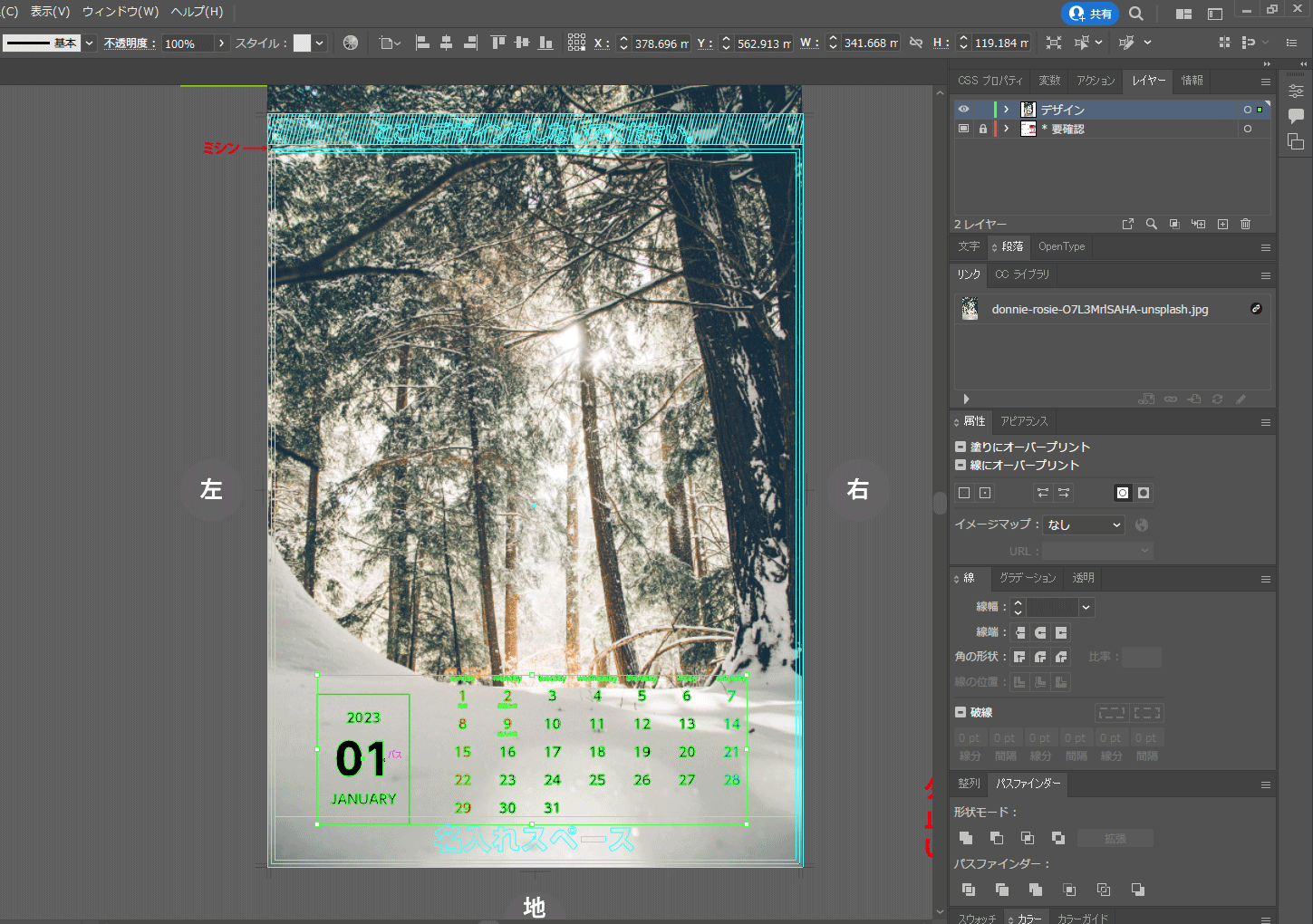
日付の位置を調整
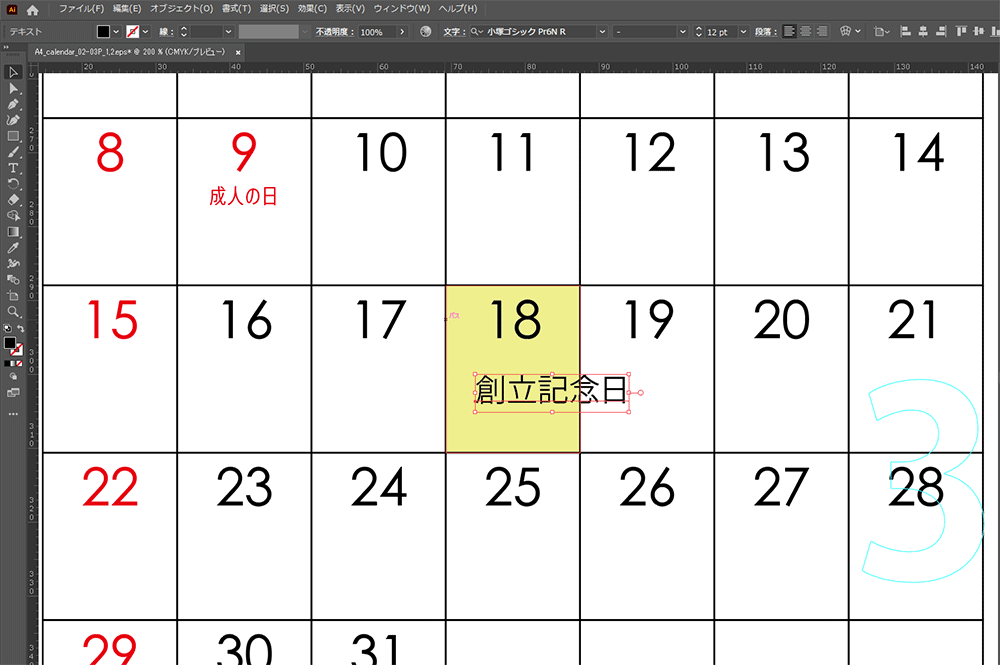
白い雪の部分に収まるよう、文字だけを選択して位置を調整します。

- 「16日」の「1」を選択し忘れて「6日」になってしまった…
- 曜日部分を選択し忘れて曜日がずれてしまった!
画像のサイズと位置を調整
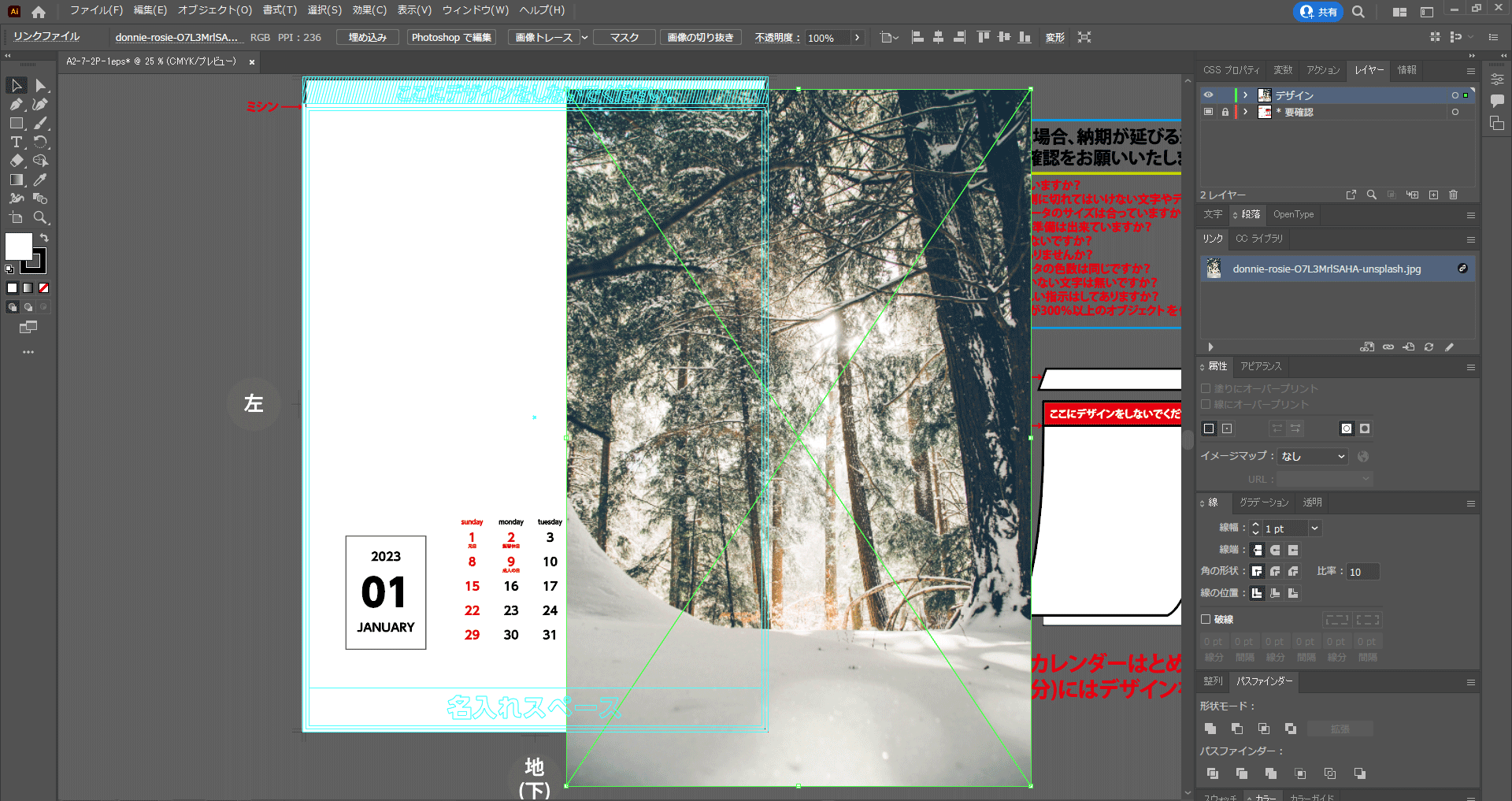
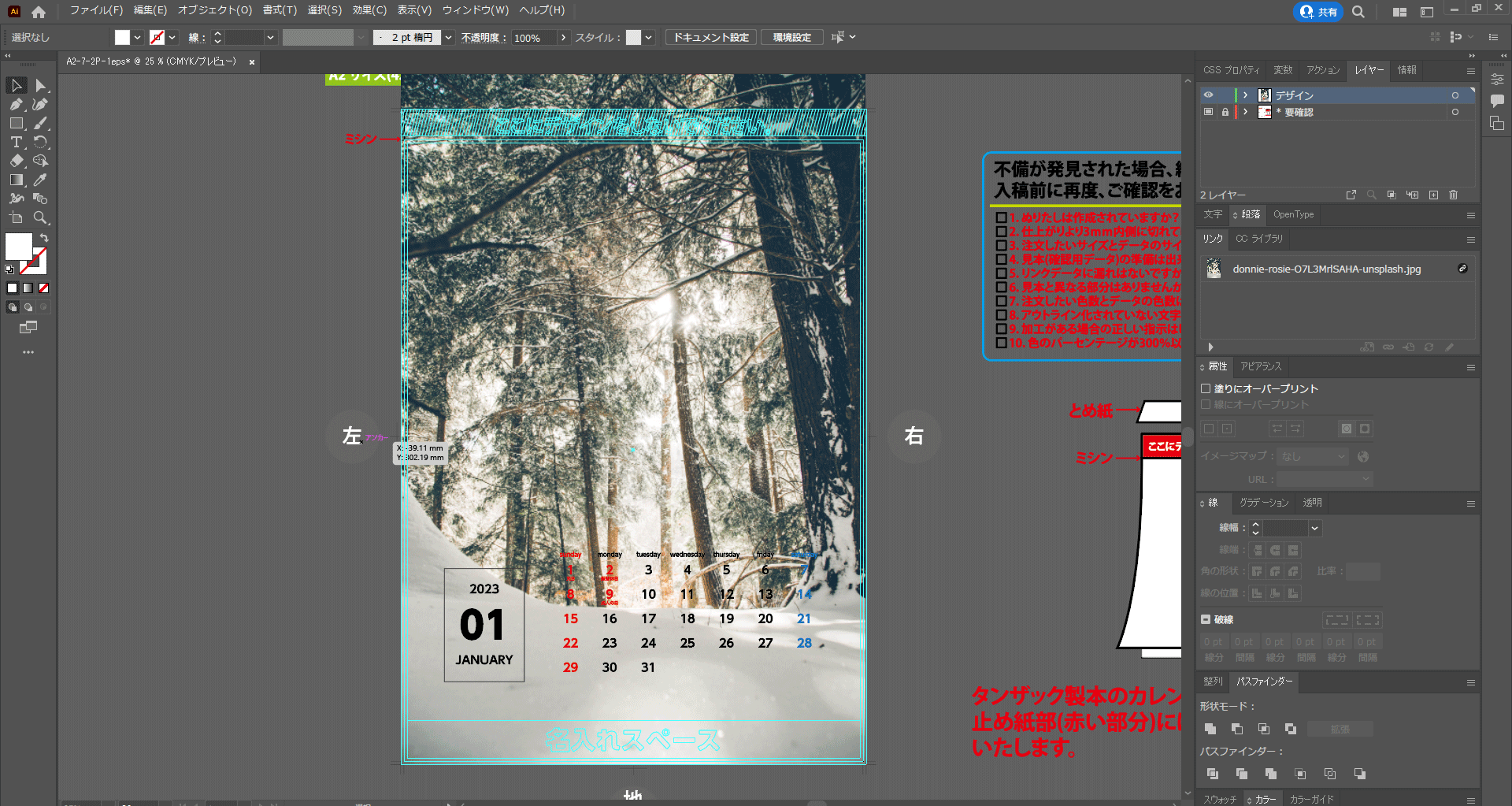
画像を拡大して、白い雪の面積が多くなるように調整します。

文字の背景が白い雪のみとなり、木などの暗い部分と重ならないようになったので、文字が読みやすくなりました!
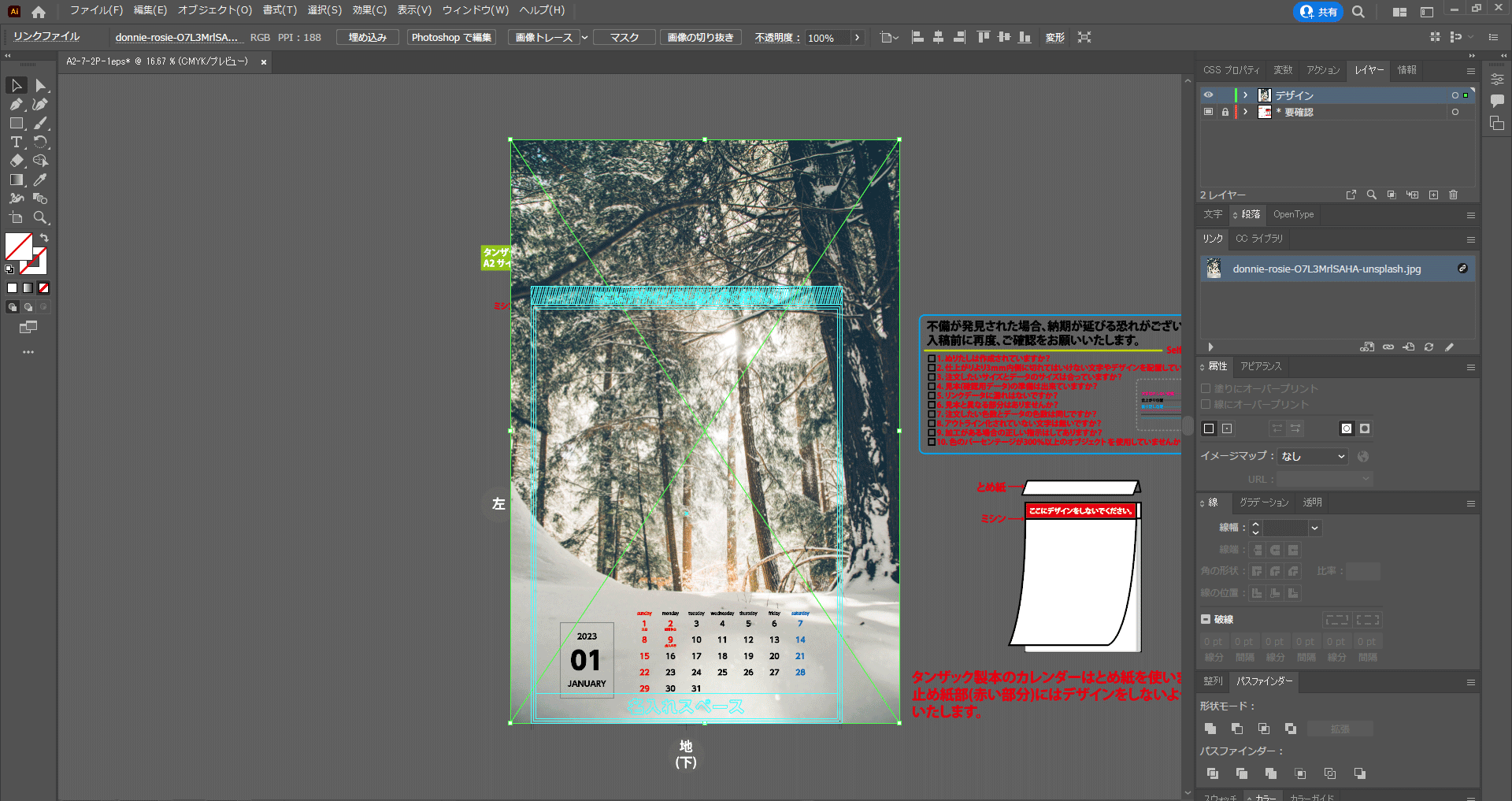
画像をクリッピングマスク
画像のサイズ・位置が決まったら、『トンボ』が隠れないようにクリッピングマスクをかけて。

『画像の埋め込み』をして完成!
最後に『画像の埋め込み』を忘れずに!
これで1月のページが完成です。他の月も同じように画像を配置し、データを完成させましょう。
実際にやってみよう
前回の『カレンダー印刷 日付入りテンプレートって?②使い方基礎編』と同じデザインテンプレートを使っていますが、ひと手間加えることで印象がガラッと変わります!
今回使ったテンプレートは以下のボタンからダウンロードできますので、ぜひご自身で試してみてくださいね。
日付入りテンプレートは、諸注意をご確認の上ご利用ください。
講座をすべて見る