ビジネスシーンで欠かせない名刺。皆さんはどのように作ってますか?会社勤めの方は会社が用意してくれる場合がほどんどでしょうが、フリーランスの方は自分でデザインを作る場合が多いと思います。
先日、フリーランスで働く知人に名刺のデザインを頼まれました。そこで今回はデザイン知識がなくても簡単におしゃれな名刺が作れる定番レイアウト10パターンをご紹介いたします。
デザインを作る上での注意点もご紹介いたしますので、ぜひ参考にしてみてください。
目次
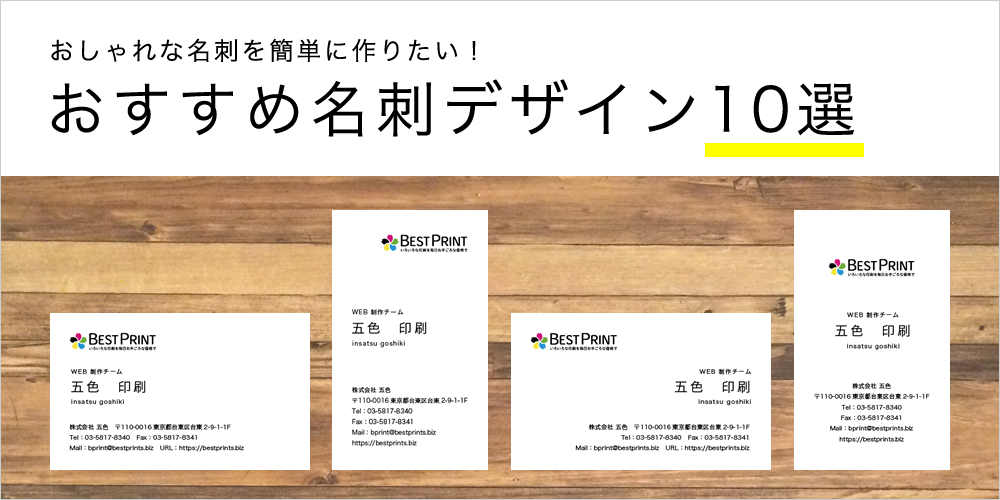
(1)縦型・中央揃え

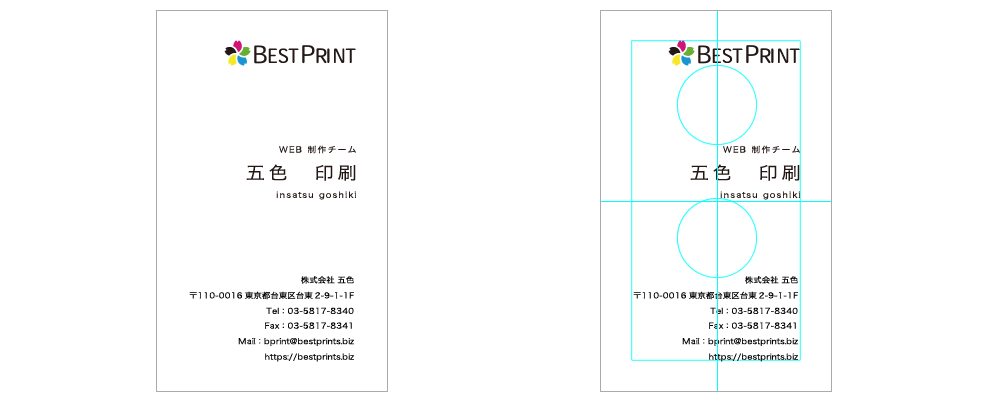
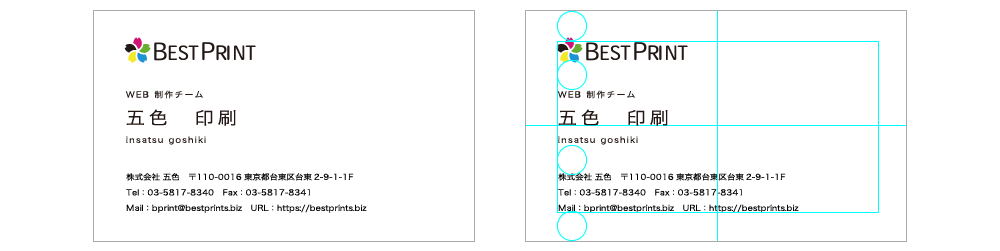
テキストもロゴも全て中央揃えにするレイアウト
あまり難しく考えずに全て中央揃えにしているだけですが、かっこいい印象の名刺になります。
ポイントは、
・四隅の余白を広めにする
・ガイドラインを作り全てガイドラインの中に収まるよう配置
・ブロックごとに等間隔に配置
・文字は6pt以上がおすすめ
・フォントを統一する
の4点です。
今回のデザインは「ロゴ」「名前」「会社情報」の3つのブロックに分かれています。
それぞれのブロックを配置する際、余白を均等にとるようにすると簡単に綺麗に仕上がります。
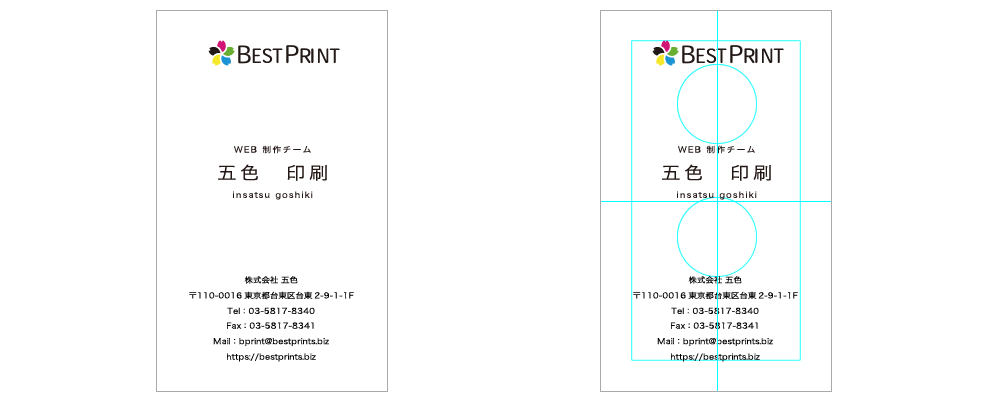
作り方
(1)名刺サイズの内側にガイドラインを作ります。今回は四隅から内側8mmで設定。(右図の水色線)
ガイドラインは実際には印刷しませんが、ガイドラインの中にテキストやロゴを配置するとバランスのとれた綺麗なデザインになりますので、デザインを作る際は必ずガイドラインを引きましょう。
(2)「ロゴ」をガイドラインの一番上に配置します。
(3)「会社情報」をガイドラインの一番下に配置します。
(4)残りの「名前」を「ロゴ」と「会社情報」のちょうど真ん中になるように配置すれば、出来上がり!
今回は、フォントサイズを「名前を13pt」「その他を全て6pt」で作りました。6pt未満の場合小さくて読めなくなってしまう可能性があるので6pt以上で作りましょう。
フォントは複数使っても構いませんが、統一した方がデザインに統一感が出て綺麗に仕上がり、読みやすくなります。
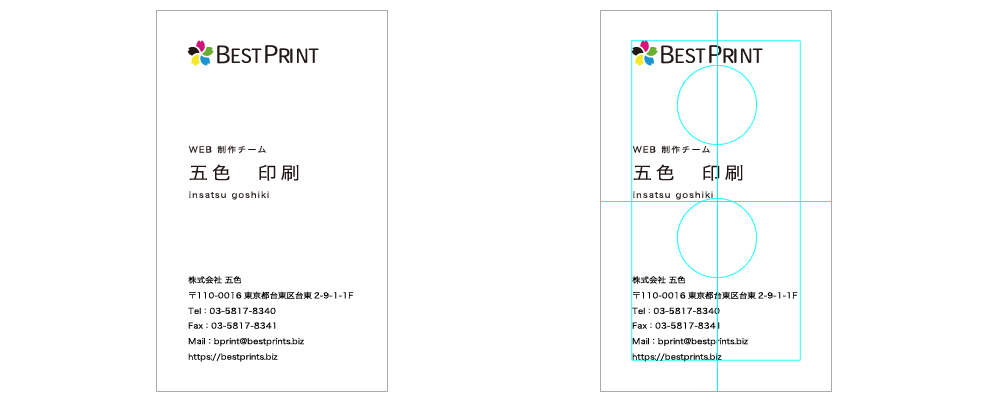
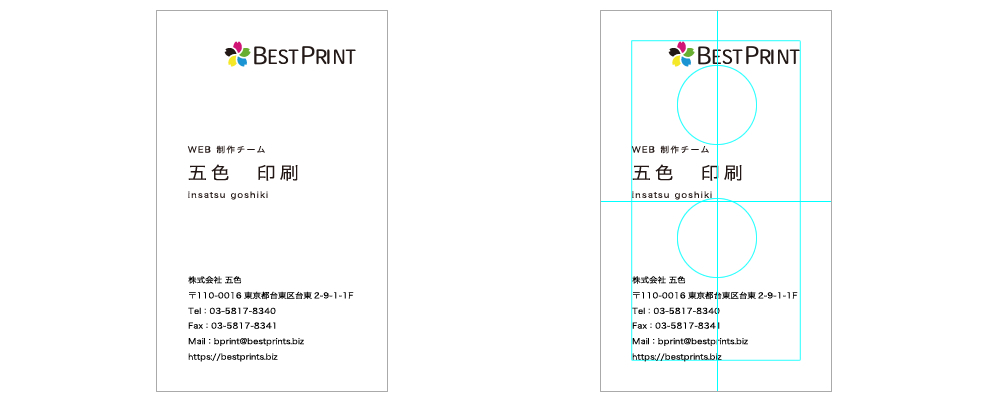
また、縦型名刺の場合、デザインによりますが全体を下によせるとバランスが良くなりますので、下のように全体を少し下に寄せてもいいでしょう。
この場合は、「会社情報」をガイドラインの一番下に配置して残りの「名前」「ロゴ」を等間隔に配置しました。
一度ガイドラインの「上」「下」「真ん中」に配置してから、バランスをみて動かしてみましょう。
その際、
・上下の余白も含め、全て等間隔で配置
・「名前」ブロックは名刺の中央に配置
など自分なり基準を設けて配置すると、収まりがよくなります。
下の(2)〜(5)は「縦型・中央揃え」ベースに少し配置を変えていきます。
(2)縦型・左揃え

「縦型・中央揃え」をベースに文字、ロゴを左揃えにしました。
縦レイアウトは見た目もすっきりするのでおすすめです。
ポイントは、ガイドラインに沿って配置することです。左揃えのところが縦一列に綺麗に並んでいるのがわかると思います。このように揃えるところは綺麗に揃えましょう。
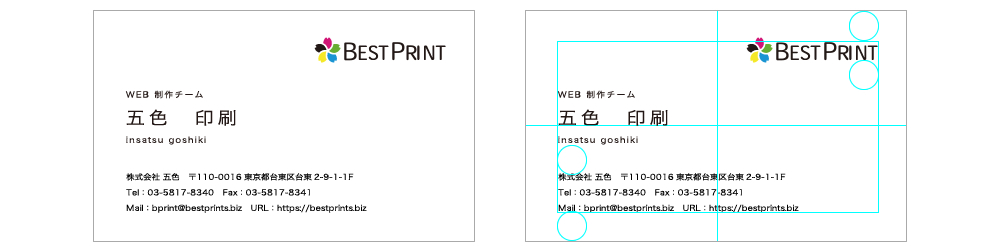
(3)縦型・右揃え

「縦型・中央揃え」をベースに文字、ロゴを右揃えにしました。
こちらも全てガイドラインに沿って綺麗に右揃えにしましょう。
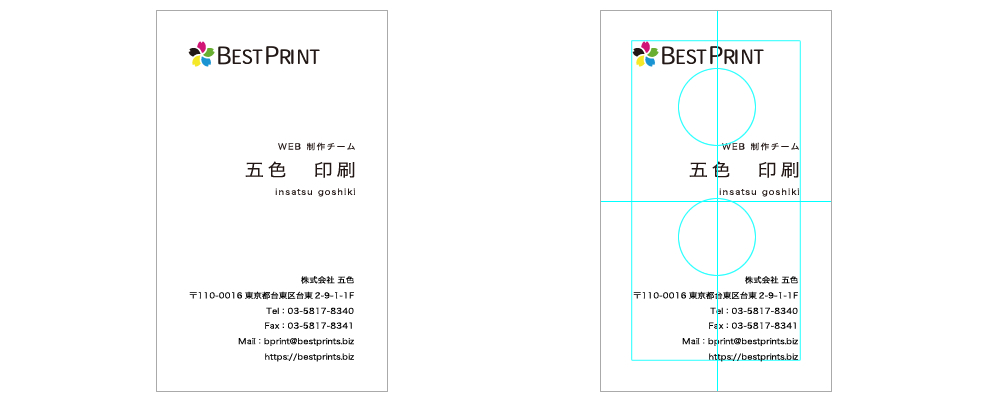
(4)縦型・左揃え(ロゴを右揃え)

「縦型・左揃え」をベースにロゴをガイドラインの右上に移動しました。こうすることで全体的に左寄りになっていたデザインが、四隅を均等にあけて四角い形に収まって、きっちりした印象になりました。
(5)縦型・右揃え(ロゴを左揃え)

こちらは「縦型・右揃え」をベースにロゴをガイドラインの左上に移動しました。
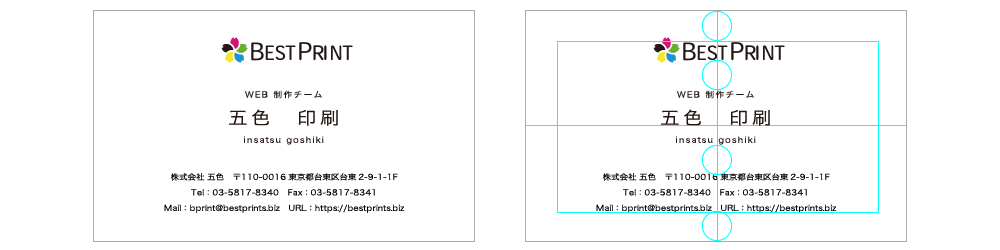
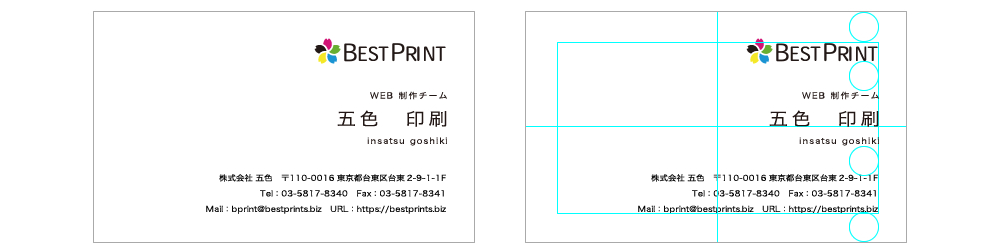
(6)横型・中央揃え

続いては横型のレイアウトのご紹介です。
縦型同様テキストもロゴも全て中央揃えにするレイアウト。
横型でも注意するポイントは「縦型・中央揃え」で紹介した4点です。あとはガイドラインの中に中央揃えで配置するだけ。
作り方
(1)名刺サイズの内側8mmにガイドラインを作ります。
(2)「ロゴ」をガイドラインの一番上に配置します。
(3)「会社情報」をガイドラインの一番下に配置します。
(4)残りの「名前」を「ロゴ」と「会社情報」のちょうど真ん中になるように配置すれば、出来上がり!
ブロックごとの間隔(余白)が均等になるよう、行間を調整しましょう。
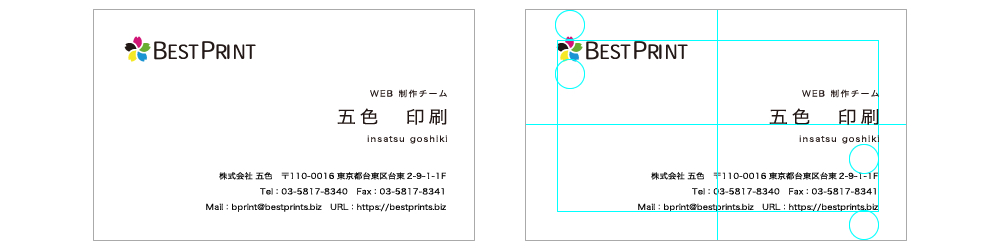
(7)横型・左揃え

今回の名刺の場合は、情報表が少ないので、右に余白ができてしまいました。
この余白に顔写真などを入れるとバランスが取れそうです。
(8)横型・右揃え

情報表が少ない場合は、文字間隔を大きくとって調整すると良いでしょう。
また、下のようにロゴを反対側に寄せると簡単にバランスが良くなります。
(9)横型・左揃え(ロゴを右揃え)

縦型の時と同様、「横型・左揃え」のレイアウトをベースに「ロゴ」を右に寄せました。
こうするとガイドラインがなくても四隅を均等に残しているのがわかると思います。
(10)横型・右揃え(ロゴを左揃え)

こちらもすっきりまとまった印象です。
最後に
今回は誰でも簡単に作れるデザインを紹介しておりますので、これから自分で名刺を作ろうを思っている方はぜひ参考にしてみてください。
自分で作った名刺がどうもバランスが悪いなと思っていたり、名刺以外に関してもデザインがうまくできないと感じている方は、今回ご紹介した点をチェックしてみてくださいね。
みなさんのデザイン制作の参考になれば幸いです。
ベストプリントでは最短当日発送から最小10部から名刺印刷をご注文いただけます。
また、ベストプリントではデザインサポートサービスをご用意しております。自分で作ってみたけど、うまくできなかったから体裁を整えてほしいという時などにオススメのサービスです。
データ作成の手間がいらない『楽らく名刺印刷』もおすすめです。
 |
 |
 |