目次
基本的な使い方
テンプレートをダウンロードしよう

テンプレートダウンロードページから、好きなデザインを選びましょう。『このデザインをダウンロード』をクリックすると、サイズごとのダウンロードボタンが表示されます。
テンプレートを開こう
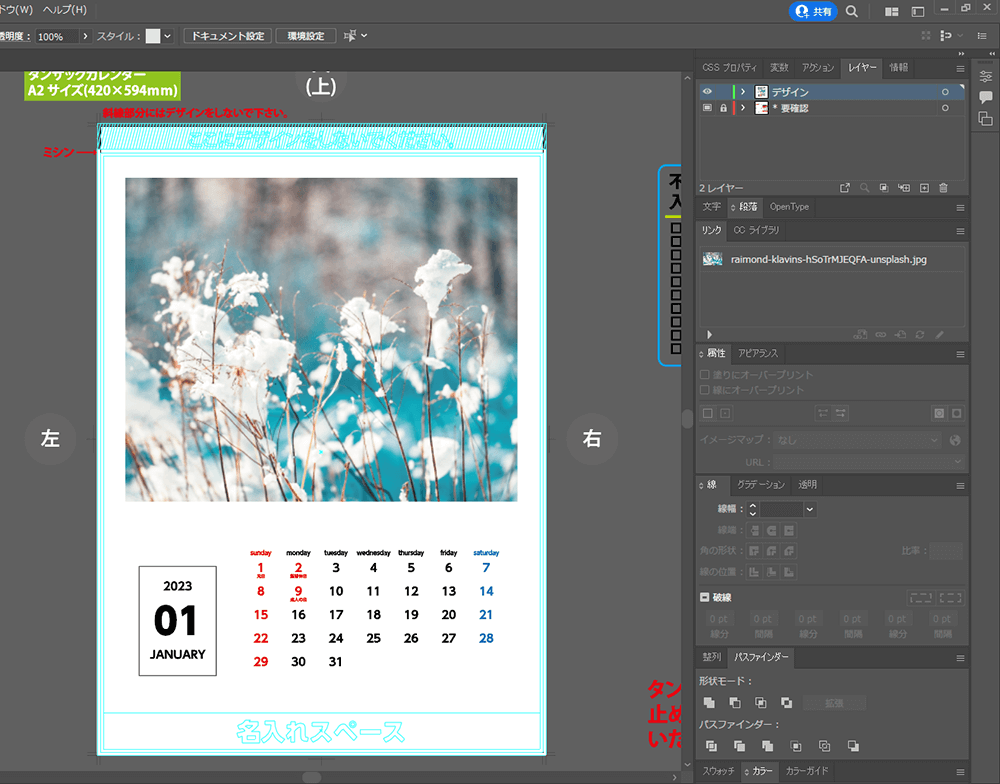
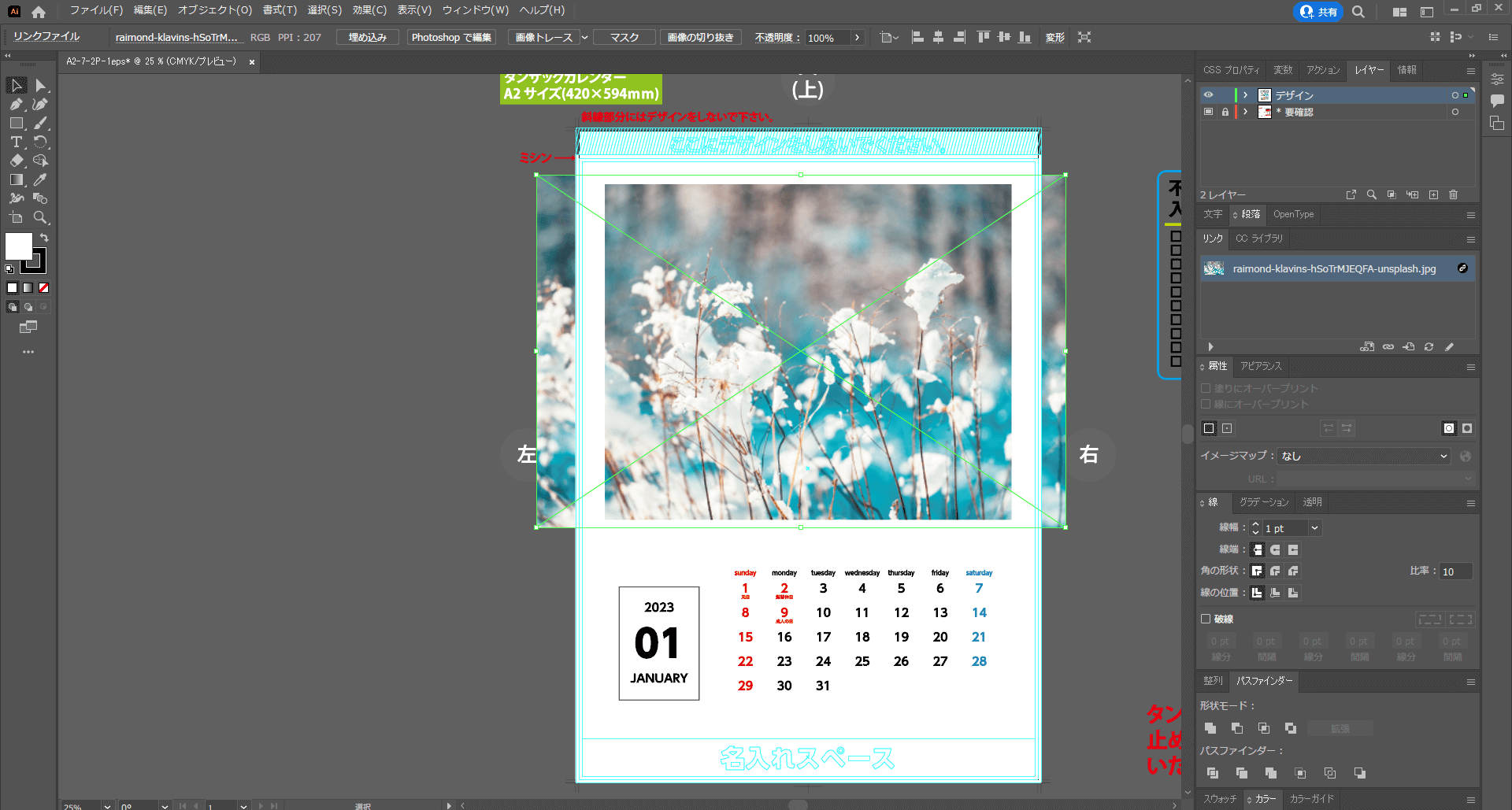
.epsファイルのためIllustratorでもPhotoshopでも開くことができます。Illustratorで開くとこんな感じ。

使いたい画像を配置しよう
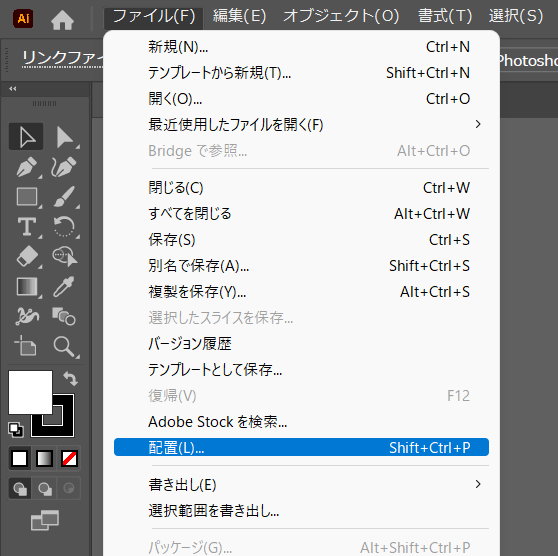
左上『ファイル』から『配置』をクリック。パソコンに保存されている画像の中から、使いたい画像を選びましょう

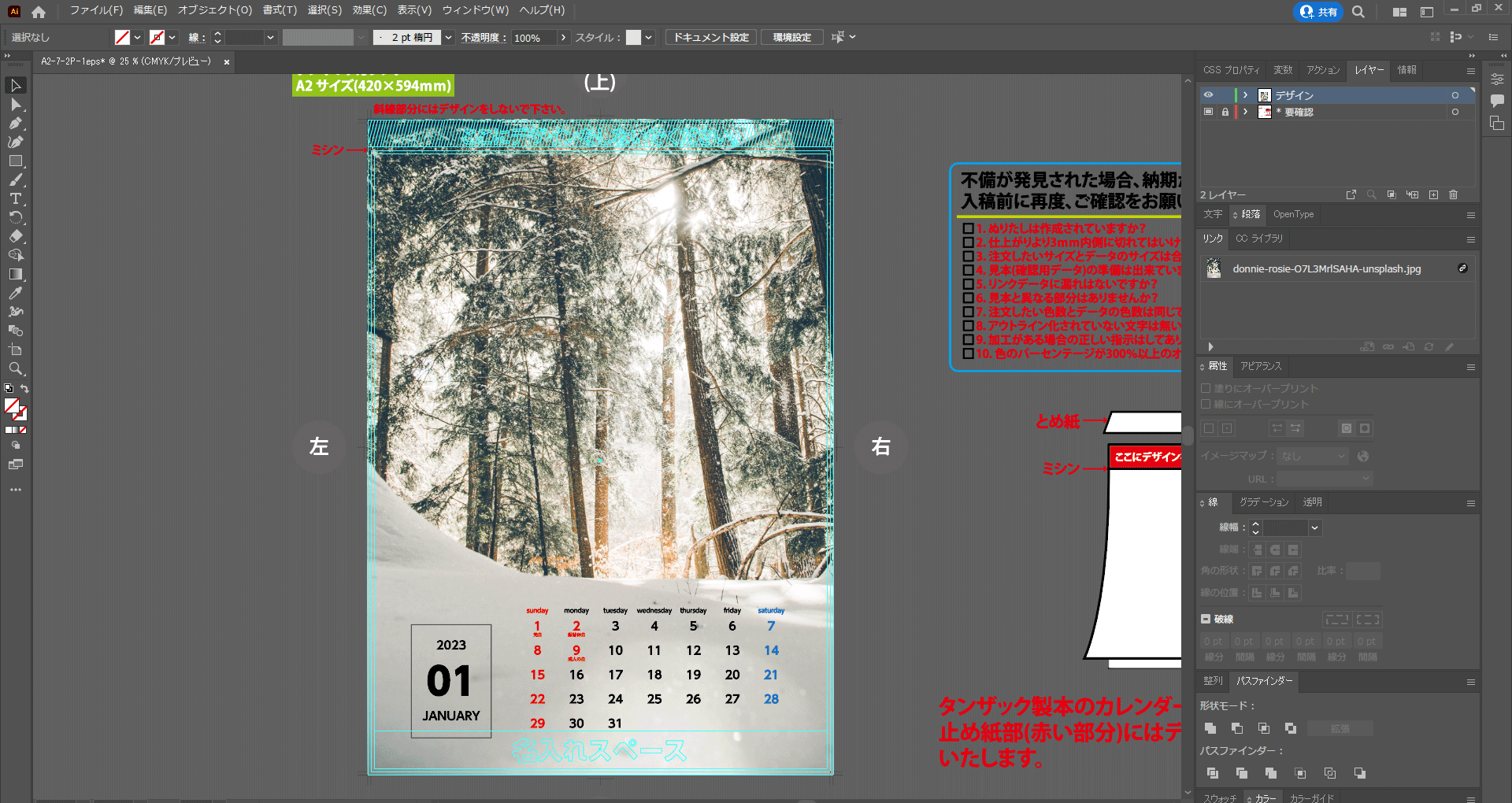
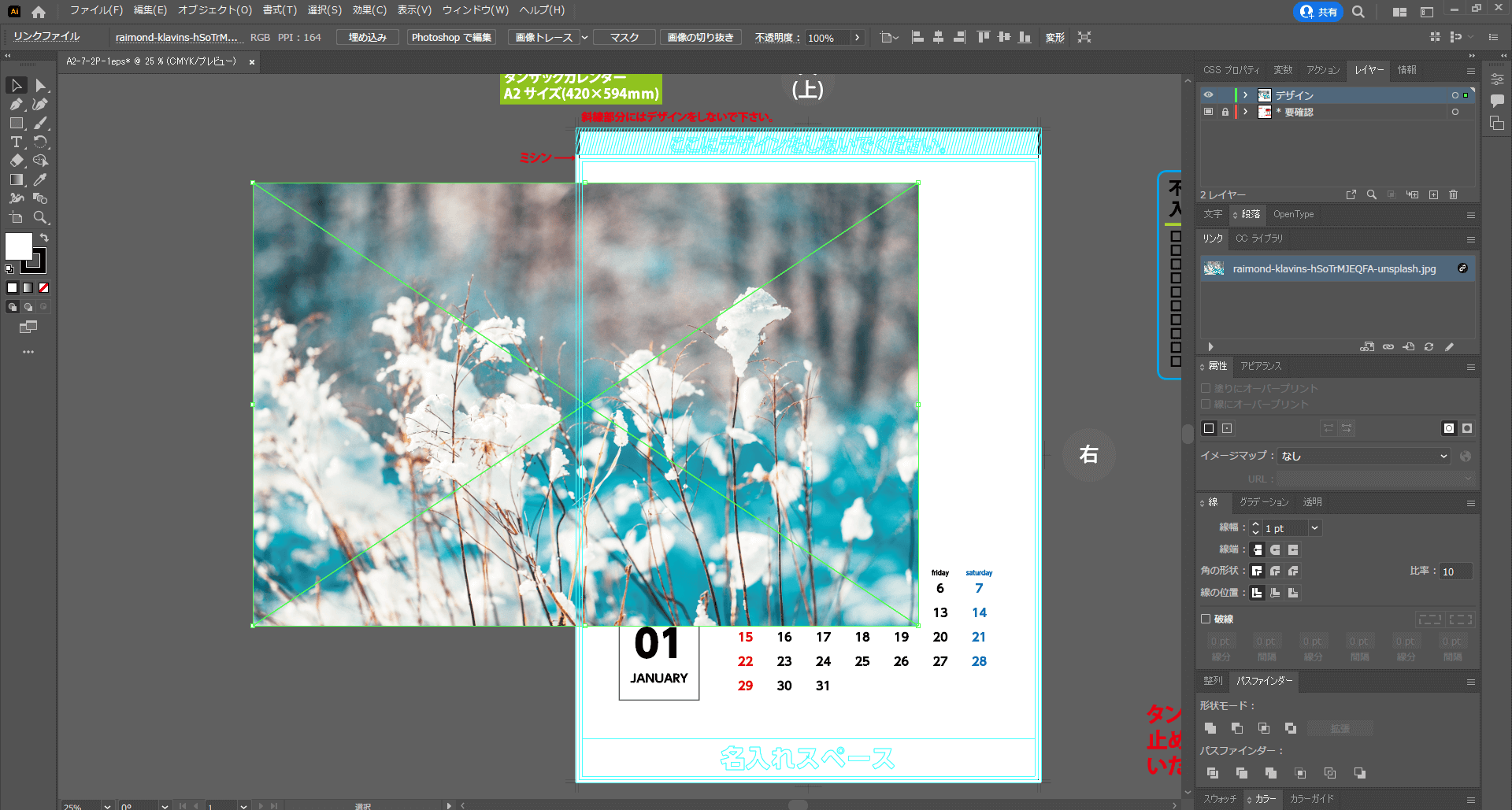
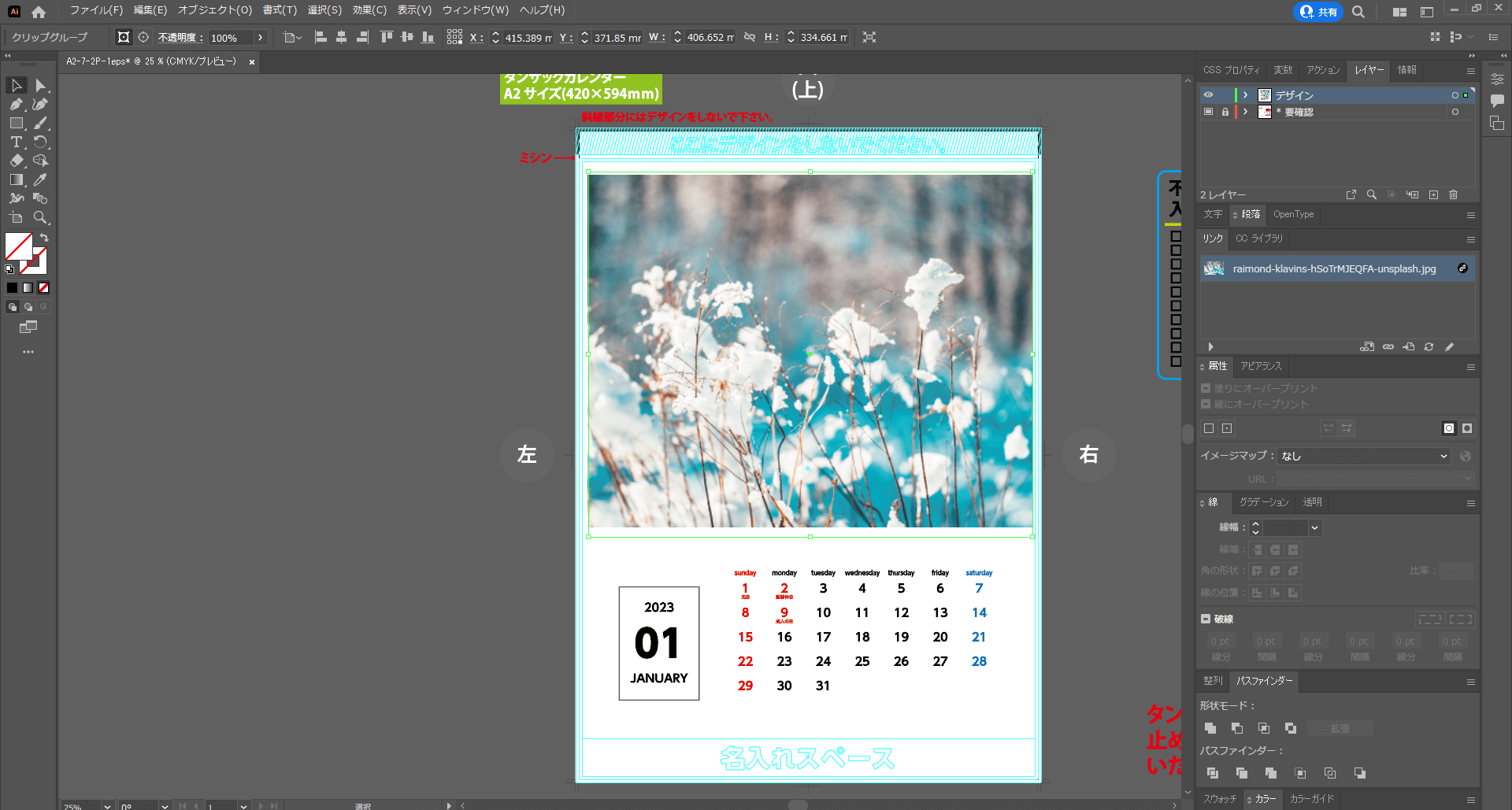
画像を『配置』するとこんな感じ。

このままだと位置もサイズも合っていないので、調整を行います。
画像を最背面へ
位置を確認するために、まずは画像を最背面へ。
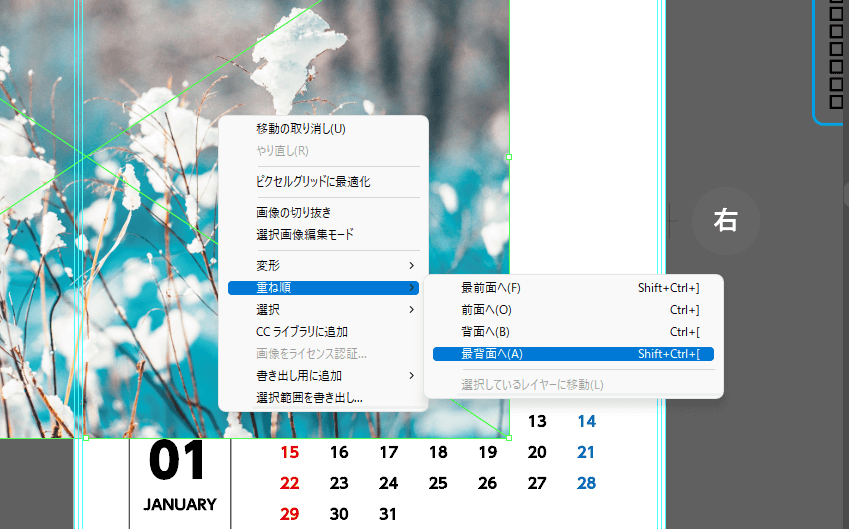
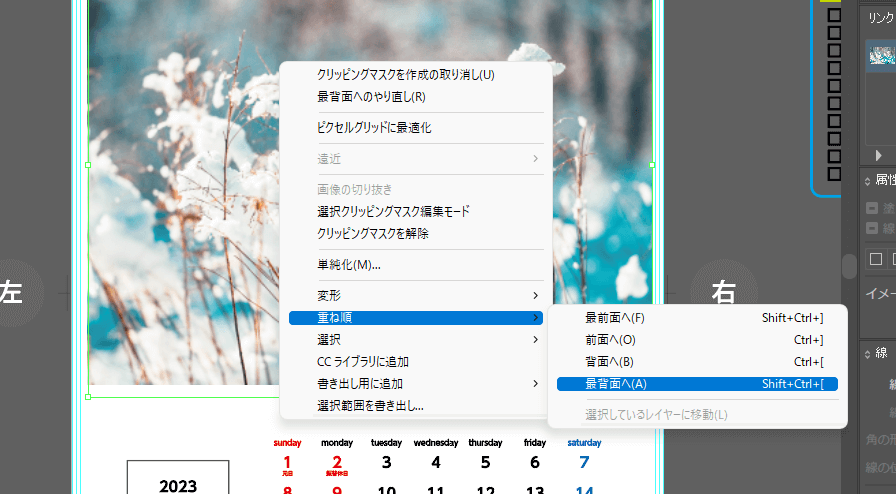
画像を右クリックし、表示されたメニューから『重ね順』→『最背面へ』をクリックします。

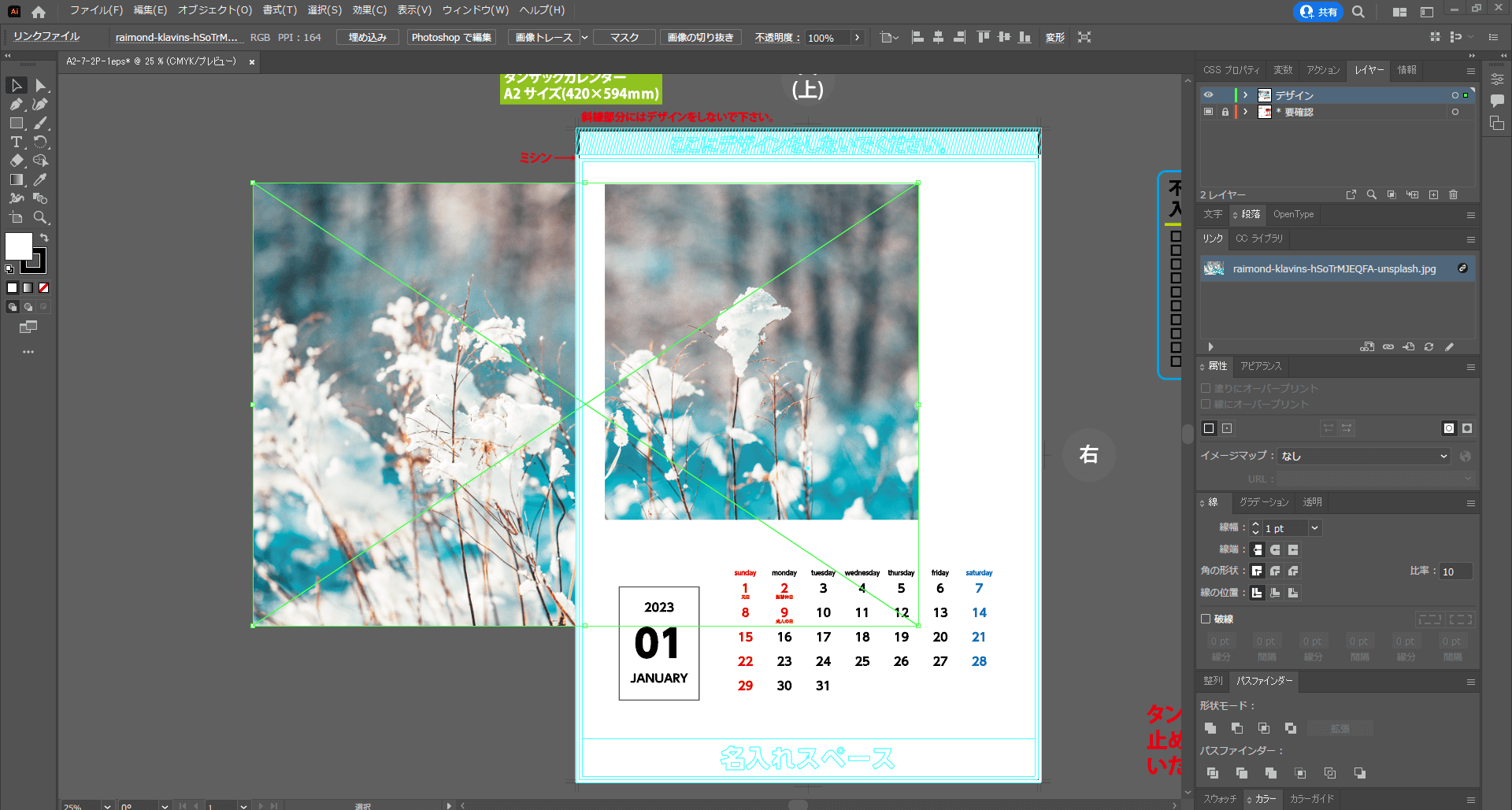
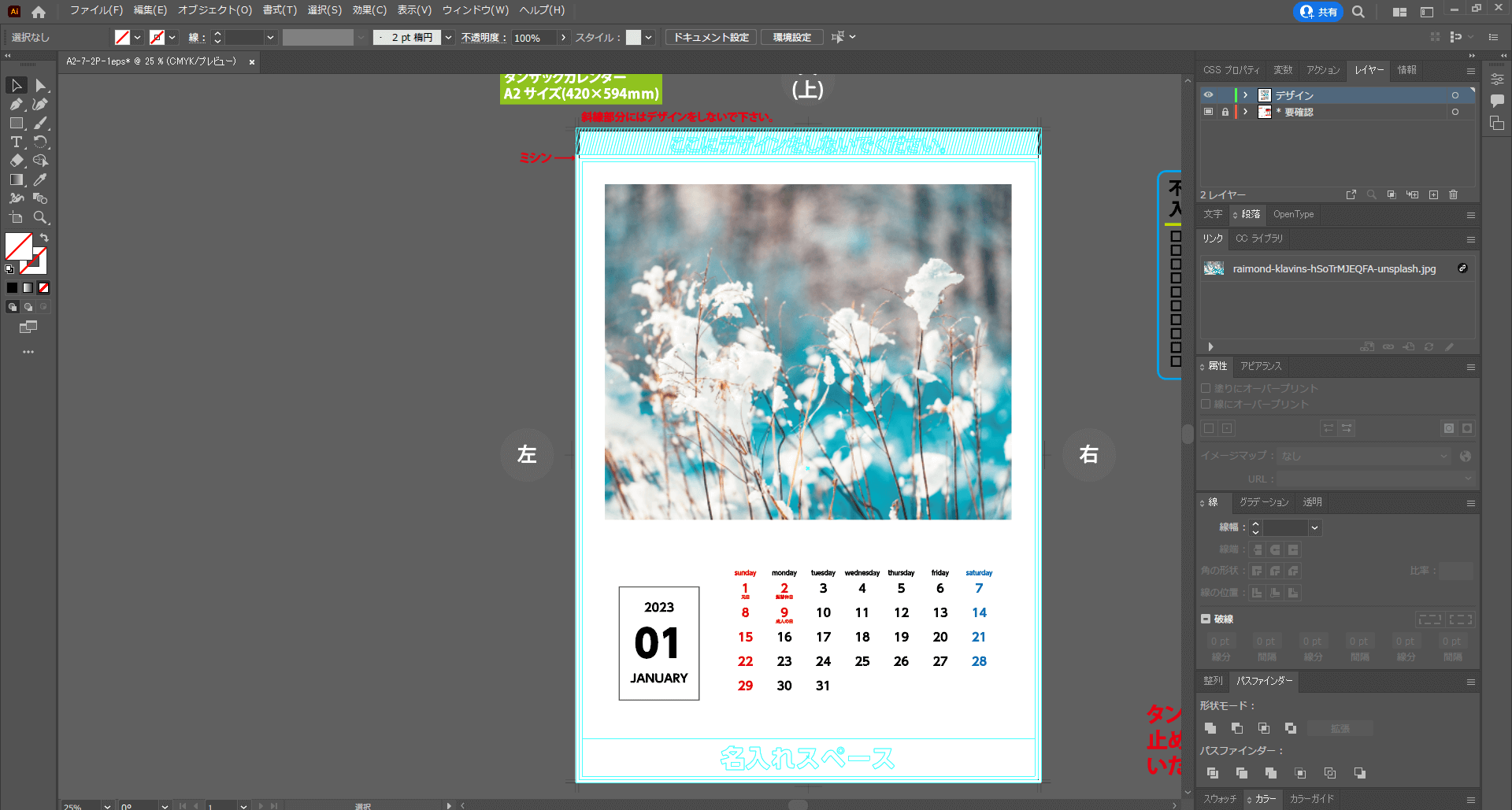
画像が一番奥(後ろ)に移動しました。

テンプレートの白い枠が見えるので、画像がこの枠の中に納まるように調整していきます。
位置・サイズを調整しよう
画像をクリック&ドラッグし、枠の中に納まるよう移動します。

クリッピングマスクをしよう
位置は決まりましたが、横長の画像の両端がテンプレートからはみ出しているため、はみ出した箇所が見えなくなるよう『クリッピングマスク』を行います。
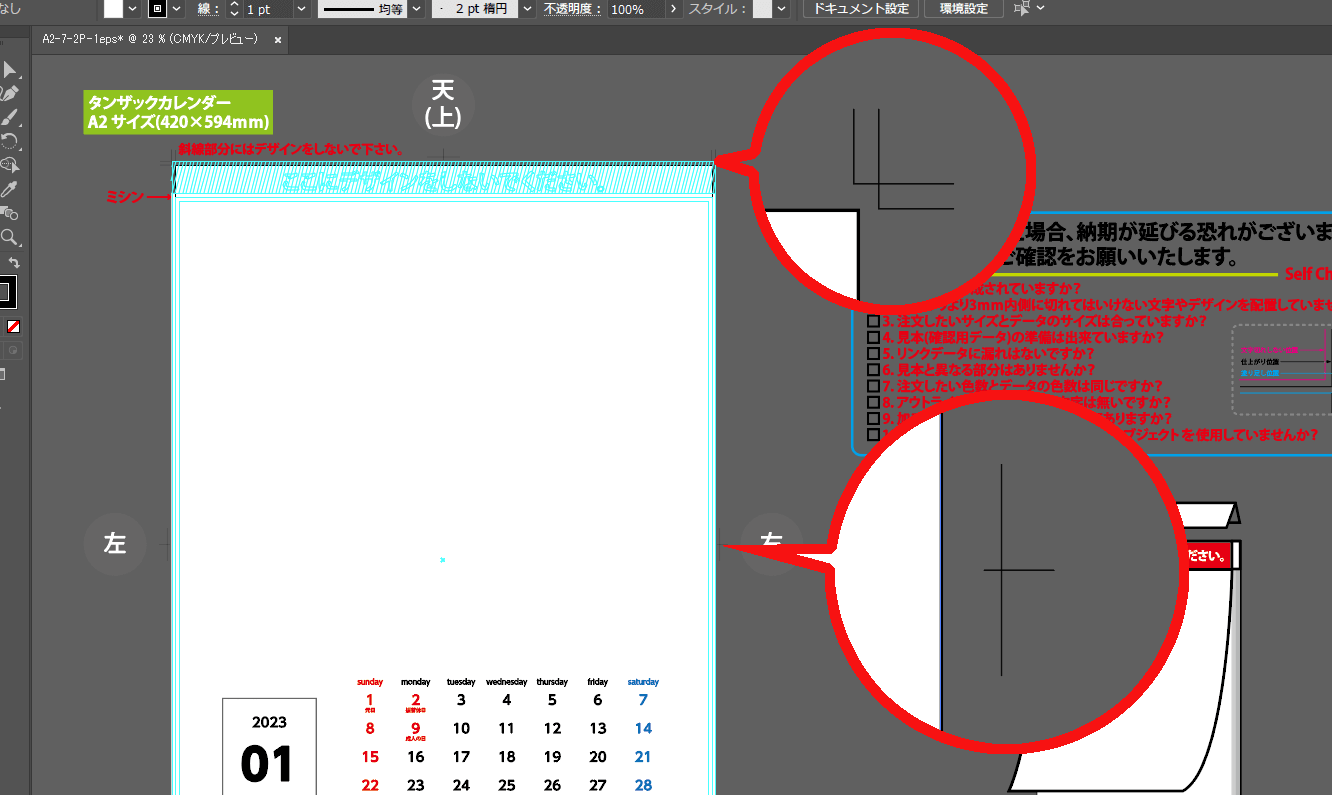
はみ出したままでも印刷範囲内(白い四角の中)には影響はないのですが、印刷範囲外(背景のグレーの部分)にある『トンボ』が隠れてしまうと印刷工程に進めない場合があるんです。

この黒い直線が『トンボ』です。トンボが隠れないよう、画像の『クリッピングマスク』を行います。
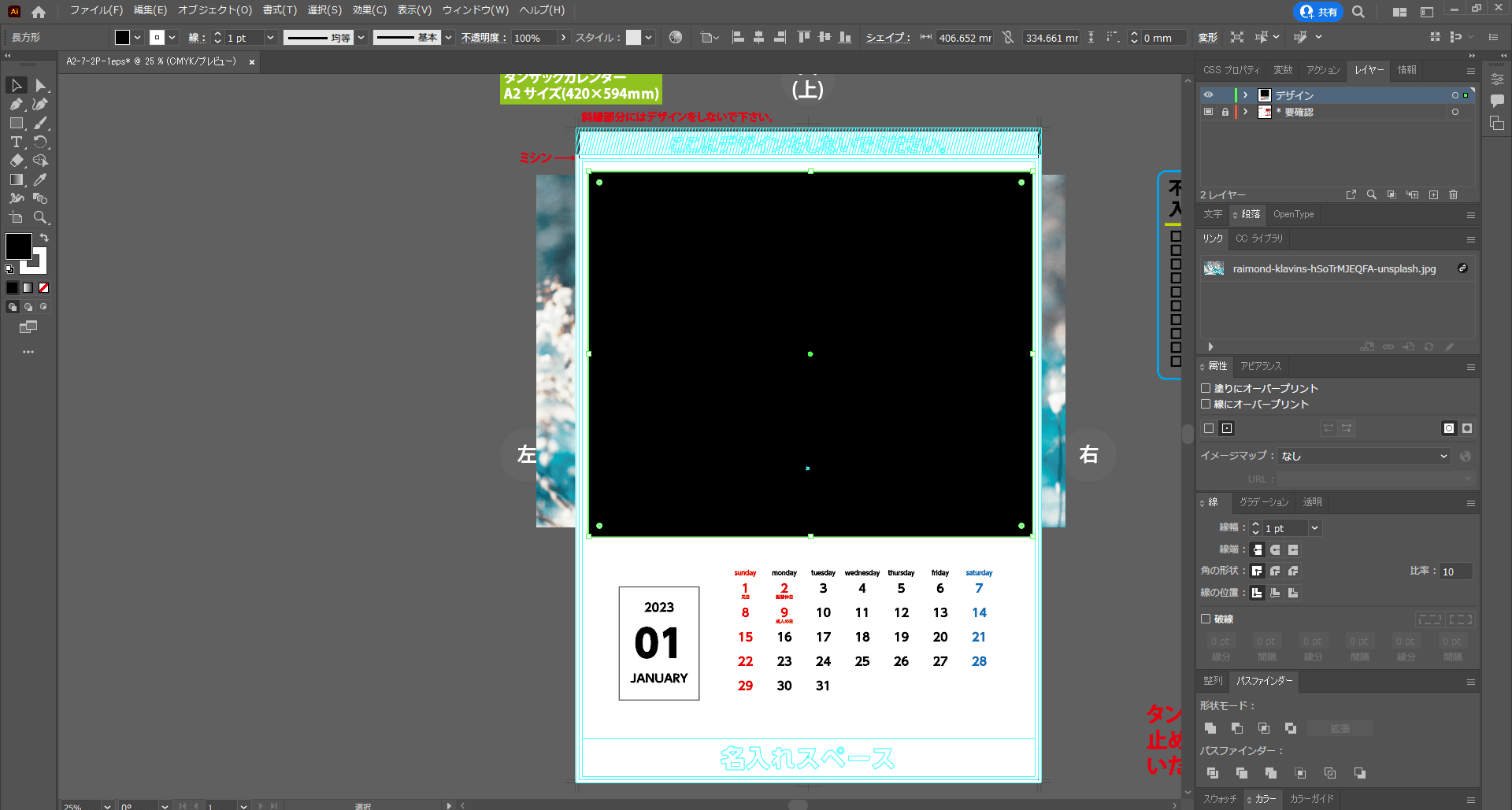
画像の上に、マスク範囲(画像を切り抜きたい範囲)と同じサイズの四角形を作ります。

四角形の色は背景色(今回の場合は白)か、または透明がおすすめですが、解説時にわかりやすいよう黒にしています。
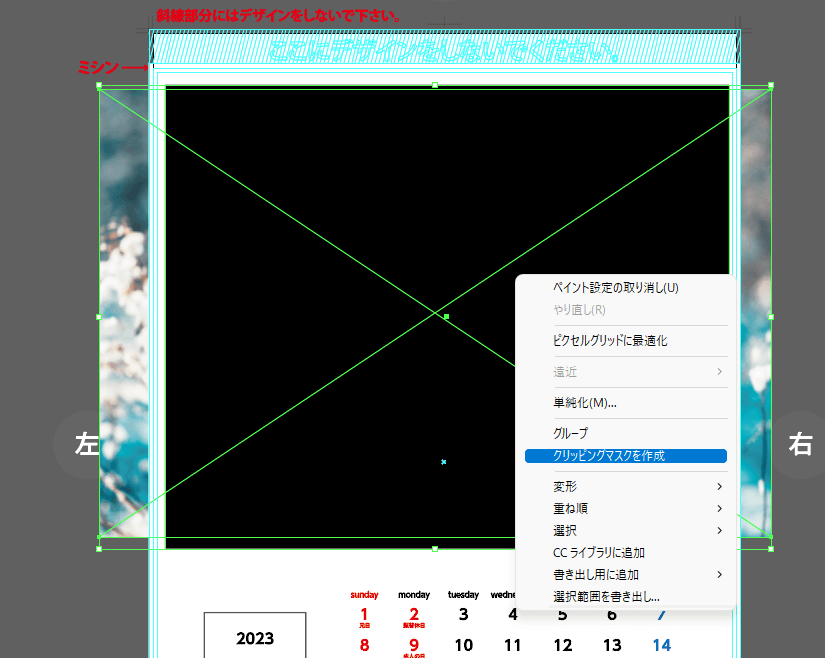
画像と四角形の両方を選択し、右クリック。表示されたメニューから『クリッピングマスクを作成』を選択します。

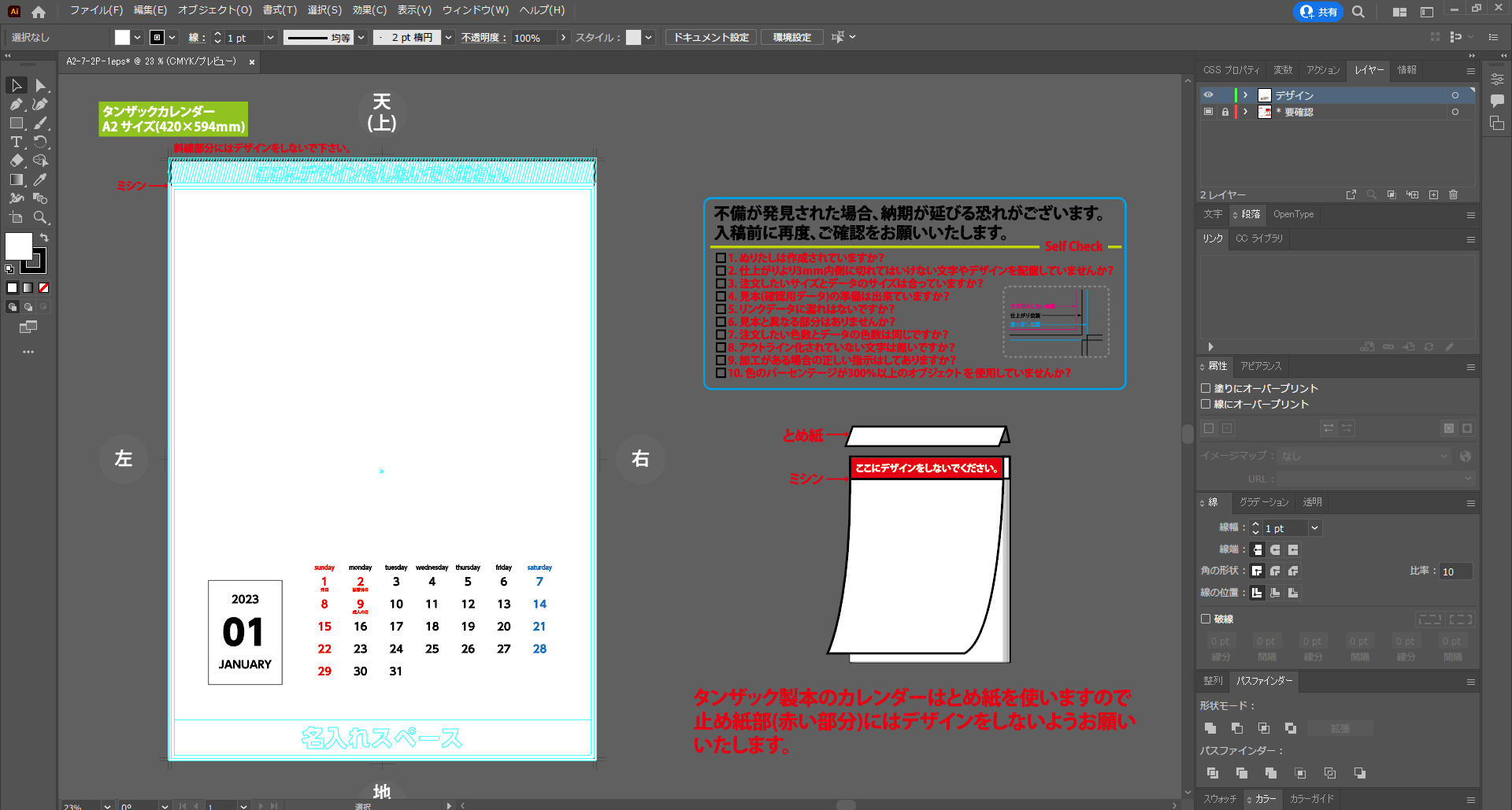
クリッピングマスクが完了するとこんな感じ。

画像が印刷範囲内に収まり、トンボも隠れないようになりました!
クリッピングマスクがうまくいかないときは
『四角形が上(手前)、画像が下(奥)』になっていないとクリッピングマスクができません。
クリッピングマスクは、マスクする側(四角形)とされる側(画像)の2つだけを選択する必要があります。
画像を最背面へ
クリッピングマスクが終わったら、もう一度画像を最背面にします。
画像を右クリックし『重ね順』→『最背面へ』を選択します。


画像が枠の中に納まりました!
画像を『埋め込み』しよう
これでほぼほぼ完成ですが、最後に『埋め込み』をお忘れなく。印刷注文のよくある不備のひとつ『画像のリンク切れ』を防ぐことができます。
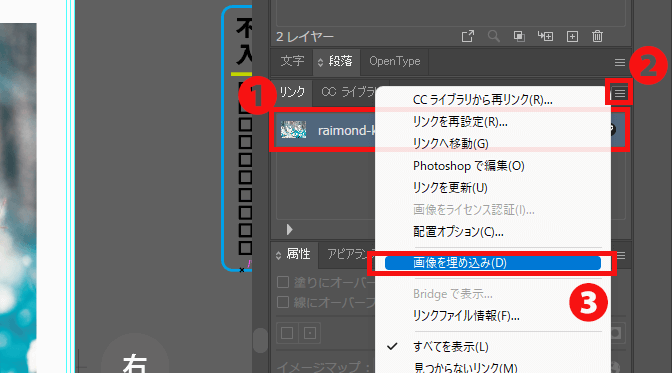
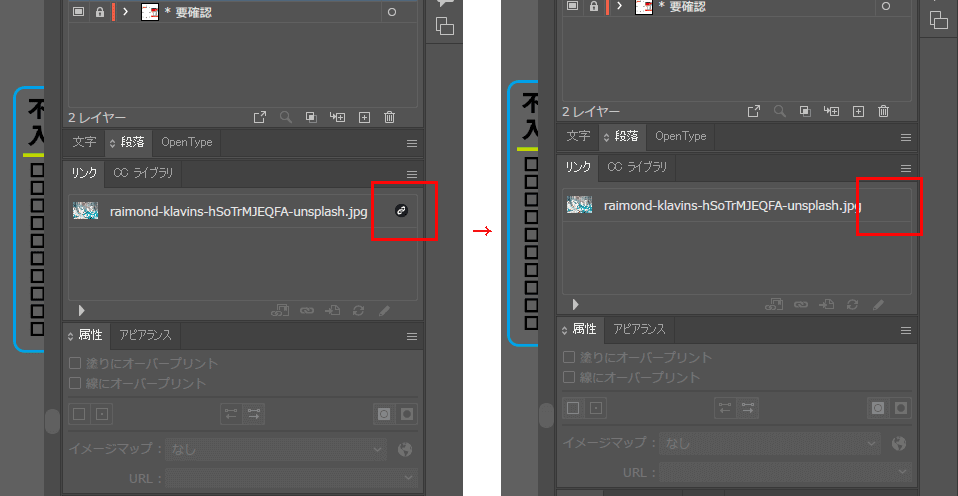
- 『リンク』ウィンドウで、配置した画像を左クリックします。
- 右上の『≡』マークをクリックします。
- 表示されたメニューから『画像を埋め込み』を選びます。

画像名の右側に表示されていた『リンク』マークが消えれていれば『埋め込み完了』です。

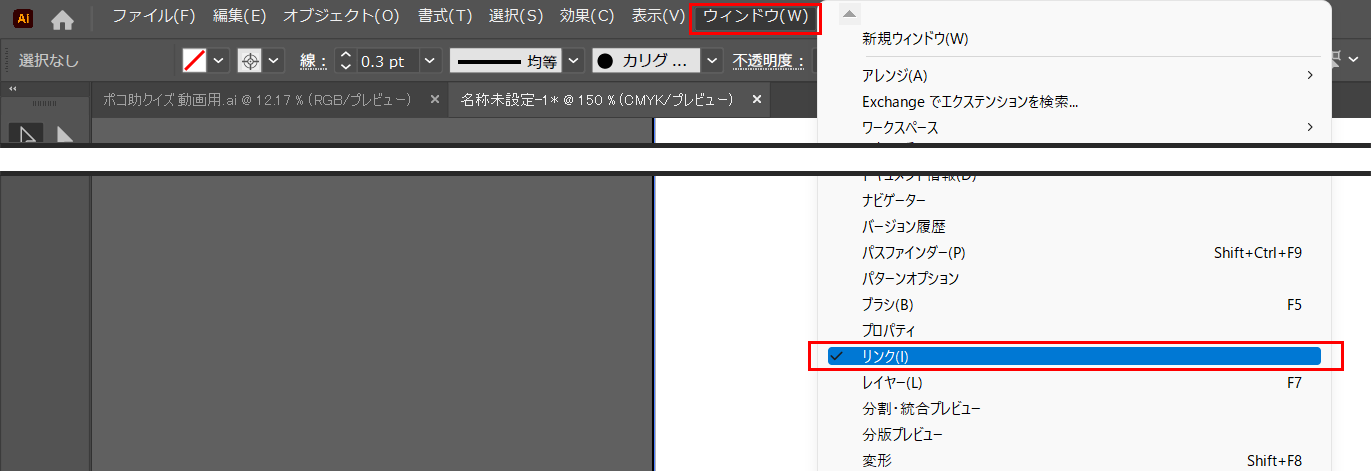
『リンク』ウィンドウが見当たらないときは…
上部メニューの『ウィンドウ』→『リンク』をクリックします。

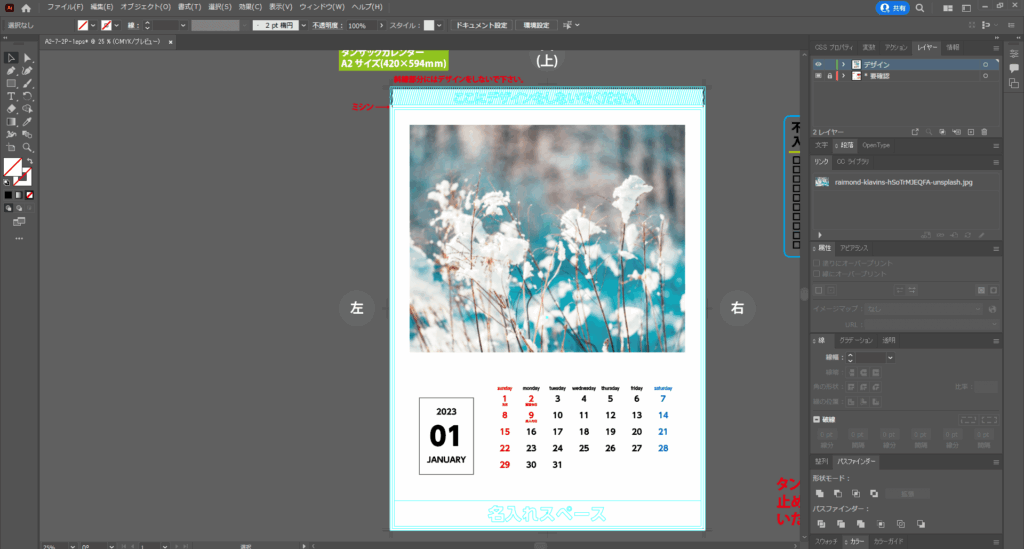
保存して完成!

これで1月のページは完成です!同じように他のページにも画像を入れて入稿しましょう。
実際にやってみよう
今回使ったテンプレートは以下のボタンからダウンロードできます。
諸注意をご確認の上ご利用ください。
講座をすべて見る