※本ページはプロモーションが含まれています。
パソコンさえあれば、どこでも場所を問わず働けるWebデザイナーは、近年リモートワークの増加とともに多くの人が憧れる人気の職業へと定着しつつあります。
興味があって一口にWebデザインと聞いてピンときた方もいれば、その反面、具体的に何から始めればよいのか分からない…と言った悩みを抱えている方も意外と多いのではないでしょうか…?
そこで今回は、Webデザイン初心者の方向けにおすすめの学習手順について順番に解説していきたいと思います。
目次
何から始める? Webデザイン初心者に必要な知識・スキル
ここでは、Webデザイン初心者が最低限抑えておきたい基本的な知識とスキルをデザインとコーディングの2パートに分けて解説していきます。
基本的なデザインの知識・スキル
Webデザインを学ぶうえで、知っておくべきこと
初心者がWebデザインを学ぶうえで、知っておくといいことに次の4つが挙げられます。
インプットする時も、アウトプットする時もこの4つを常に意識しておくといいと思います。
・配色・・・色の組み合わせ、色の与える印象。Webサイトのブランドイメージやカラーの関係。
・フォント・・・フォントの種類。サイトイメージに合った適切なフォントの組み合わせ。行間、文字間。
・UI/UXデザイン・・・ユーザー目線に立ったデザイン、サイト設計。
・デザインのトレンド・・・流行りのデザインをキャッチアップする力。
デザインのヒントに!おすすめのサイト・本
いいデザインをするには、なんといっても仕入れが肝心です!
デザインの経験値(=色々なデザインパターンやデザイン手法などを自分の「引き出し」としてたくさん持っているということ)
こういう時はこうすればうまくまとまるとか、この色とあの色を組み合わせればキレイにスッキリと見えるなど、多くの経験からくる様々な落とし所を持っていると言い換えることが出来ます。オシャレなサイトをたくさん見て、より良いデザインを日頃から追究、研究しておきましょう。
Pinterestは、ピンボード風の写真共有ウェブサイトでユーザーはイベントや興味のあること、趣味などテーマ別の画像コレクションを作成し管理することができるサイトです。気になるキーワードで検索し、そのデザインを一覧で見比べることが出来るのもおすすめポイントです。
▶︎なるほどデザイン
 |

「デザイン=楽しい」を実感できる新しいデザイン書籍です。
デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説されています。
この本の良いところは、見た目だけ美しいデザインではなく、なぜこのデザインにするのか、ロジックの部分に焦点を当てて、具体的な言葉で解説されており、楽しくデザインの方法論について学べる点です。
デザインは”センス”と思われがちですが、方法論を学ぶことでかなりデザインスキルは向上します。
初心者におすすめのデザインソフトの勉強方法
Webデザインをこれからはじめる方は、AdobeのIllustratorとPhotoshopが使えるようになることを目指していきましょう!
Adobeのソフトは初心者からプロのデザイナーまで、業界でもっともメジャーなソフトとして使われています。どちらのソフトもとても機能が多く最初から全ての機能を使いこなそうとすると心が折れてしまいます…ので、自分の使いたい範囲の機能を確実に操作できるようにしていくといいかと思います。
1. Adobe公式サイトのチュートリアルで、作品を作りながらソフトの使い方を学ぶ
2. 学んだことを生かしてオリジナルのデザインを作ってみる
公式サイトでは、7日間の無料体験が出来るので、まずはデザインソフトとは何か?を実際に触ってみて体感することをおすすめします。

 |
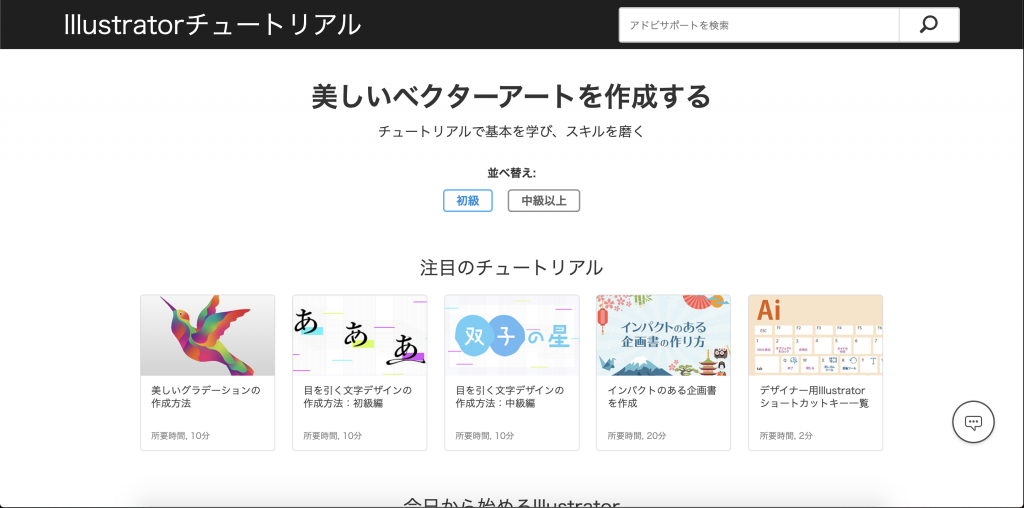
▶︎Illustrator
”イラレ”の愛称でお馴染みIllustratorは、ロゴやイラスト制作に向いているAdobe社のデザインツールです。
名刺、パッケージ、パンフレットなどの印刷物まで、幅広い分野で使われており、印刷やWebサイト制作における必須ツールのひとつです。
おすすめの学習方法は、Adobe社が提供している公式サイトのIllustratorチュートリアルに倣って実際に作品を作りながら手を動かしてみることです。

 | 【Adobe公式】Illustrator(イラストレーター) 生成AI Firefly搭載デザインソフト(最新)|12ヵ月| オンラインコード版 Win / Mac 対応 | イラスト ロゴ イラレ |
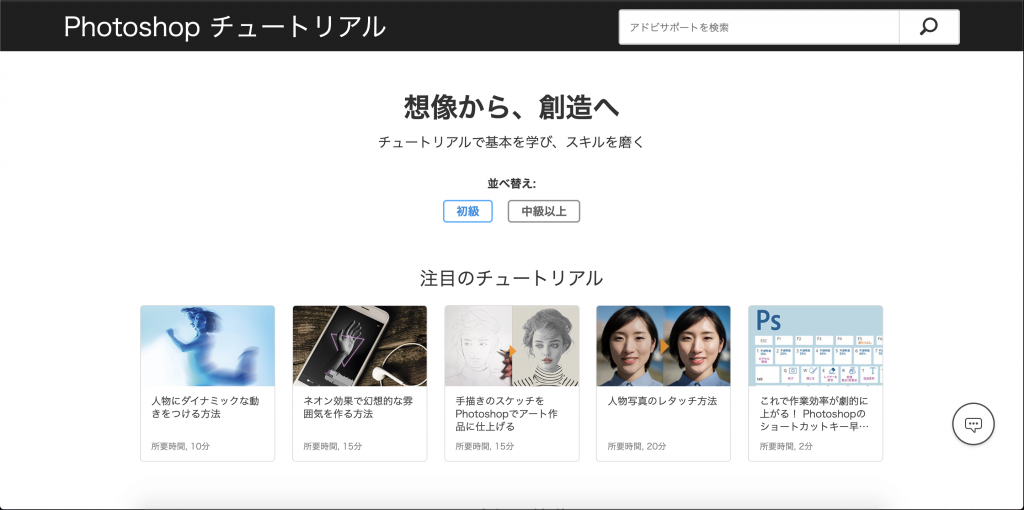
▶︎Photoshop
”フォトショ”の愛称でお馴染みPhotoshopは、写真の加工や写真同士の合成、写真の詳細な色調整などを主にするソフトです。
こちらもおすすめの学習方法は、Adobe社が提供している公式サイトのPhotoshopチュートリアルに倣って写真加工などの操作を体感で覚えていくことです。
1本あたりの動画が数分〜と短いものもあるため、まずは飽きずに見ることができるものからはじめてみてはいかがでしょうか?

 |
基本的なコーディングの知識・スキル
・HTMLとCSSの基礎を学ぶ
ここでは、コーディングの基礎知識について勉強します。
勉強するのはHTMLとCSSの基礎の部分で大丈夫です。勉強していく過程でJavaScript(jQuery)やSassやWordpressなどの言語を耳にするかもしれませんが、初心者がいきなり手をつけるのはかなりむずかしいので、まずはHTMLとCSSの基礎をしっかりと固めていきましょう。先述した言語は、段階を踏んで、必要になった時に覚えるようにしましょう。
最近では、オンラインで学べるサイトが充実しています。
おすすめは音声動画サイトの「ドットインストール」と静的サイトの「Progate」です。
どちらも、無料からはじめられる教材が豊富なので、自分の好みにあったサイトでまずは基礎を固めていきましょう。
▶︎ドットインストール

▶︎プロゲート

注意点としてはコーディングの勉強にハマりすぎて、これだけに時間を費やさない事です。
専門コーダーやマークアップエンジニアを目指す場合はそれでもいいのですが、Webデザイナーのコアは「デザイン」なので、「コーディング」はあくまで、それを実現するための手段のひとつとして考えておきましょう。
最近では、No codeツールやWordPressなどのローコードツールの普及のおかげでコードを一から書かなくても、簡単にWebサイトが実装できる環境がますます整ってきているように感じます。確かに、コードを書かなくても簡単にWebサイトがつくれるのは制作の時短につながり、多くの人の魅力です。しかし、筆者は全く知識がない人と基礎を抑えている人とでは発想や展開できる範囲に大きな差が開いていくという点からHTML/CSSなどの基礎知識があってこそのNo codeやローコードの旨みが味わえると考えています。
インプットからアウトプットへ
たくさん知識を吸収したら、自分で簡単なWebサイトをつくってみたり、勉強する過程で得た知識を第三者へ届けてみましょう!
インプットした情報をアウトプットするまでの時間をなるべく短くすることが知識を脳に定着するうえで大切になってきます。その際に、おすすめの方法がブログやnoteなどで実際に、学んだことを分かりやすくまとめて発信してみることです。
あなたが学習過程で気になって調べたことや学習前は知らなかった知識は、同じように必要としている人がいます。当時、どんな情報がどんなカタチでまとめられていると役に立ったでしょうか?そんな目線で、今度はあなたが情報を届ける側にまわってみてください。きっと、伝える上でさらなる大きな気づきがあるでしょうし、情報もよりクリアに整理されていくことと思います。WordPressを使ってブログを立ち上げれば必然的に、WordPressの使い方も覚えることが出来ます。
WordPressの使い方については、mikimiki WebスクールさんのWordPress動画が入門編からSEOの知識に至るまで幅広く、かつ分かりやすくまとめられていておすすめです。

まとめ
いかがでしたでしょうか?
今日は、初心者の方に向けてWebデザイン初心者は何からはじめる?について解説してみました。
この記事がWebデザインに興味のある方、またこれからWebデザインの勉強を始めようと思っている方のきっかけのひとつになりますと幸いです。